今天小编来跟大家聊一聊MasterGo中非常容易混淆,但也很重要的两个概念——「容器」和「组」。
首先,我们来看一下它们的定义。从概念上来说,「容器」相当于前端代码的div标签,你可以理解成一个,可以不断嵌套的盒子,既可以包裹设计元素,也可以一层一层地往下嵌套。容器的作图逻辑,是构建一个可以灵活响应的布局。
「组」是任何一款作图软件中通用的功能,简单说,就是将若干个图层打包到一起。组的作图逻辑,是若干个元素的机械堆砌。「组」唯一的作用,就是打包编组。在MasterGo中,通过快捷键Cmd+G就可以完成,Cmd+Shift+G就是解组。
「容器」的作用就比组要多得多,比如“画板作用”,它等同于sketch的画板,可以用来收纳画面中所有的设计元素,也有“编组作用”,看似和组的功能类似,都可以收纳,但容器可以嵌套,这也就意味着,界面中的元素在完成布局的同时,可以实现更有秩序的父子级关系,其次,容器可以直接裁剪,不用再去手动做蒙版,可以省下不少时间;还有“形状作用”,简单说,容器可以像普通的矩形图层那样,自由定义你想要的尺寸和样式,样式包括圆角、填充、描边、特效等等。

所以,相比平平无奇的组,容器的优势是碾压级的。绝大多数情况,我们都推荐你用「容器」;除非一些结构逻辑性很弱的设计,比如插画设计,可以使用「组」。
接下来,我们通过一些案例具体了解一下。
首先是结合布局网格。布局网格功能可以帮我们的设计在不同设备上保持体验的连续性。比如网页,我们可以先选中容器,然后在右侧布局网格点击“+”创建网格,然后点击左侧图标,切换成栅格列。设置好对应的属性后,我们加入三个分别占据两列列宽的容器作为卡片,并将他们的约束更改为绑定四周。然后,我们改变容器的宽度,就会发现,这些卡片跟随发生了动态响应变化。
其次是结合约束功能。约束,形象地说就是用一根绳子,将子级元素绑定到父级容器的边缘。比如我们在页面中选中左侧元素,在约束面板中点中激活左上侧的绳子,选中右侧元素,激活右上侧的绳子,然后我们随意拖拽页面的宽度,就会发现两个元素像我们想象得那样,各自稳居页面的两侧,很好地实现了响应。

需要注意的是,MasterGo中虽然提供蒙版功能,但并不建议通过蒙版进行裁切,因为步骤繁琐,而且蒙版图层结构复杂,会让设计结构变得不清晰。所以,我们就可以通过使用容器快速裁剪。比如我们想对容器内的这个元素做裁剪,只需要选中容器,然后点击右侧的「超出裁剪」按钮,就可以一键裁剪。
此外,组件是一种特殊的容器,如果你把一个设计对象转为组件,它会自动变为一个容器。所以,组件本身也拥有了容器的那些作用。
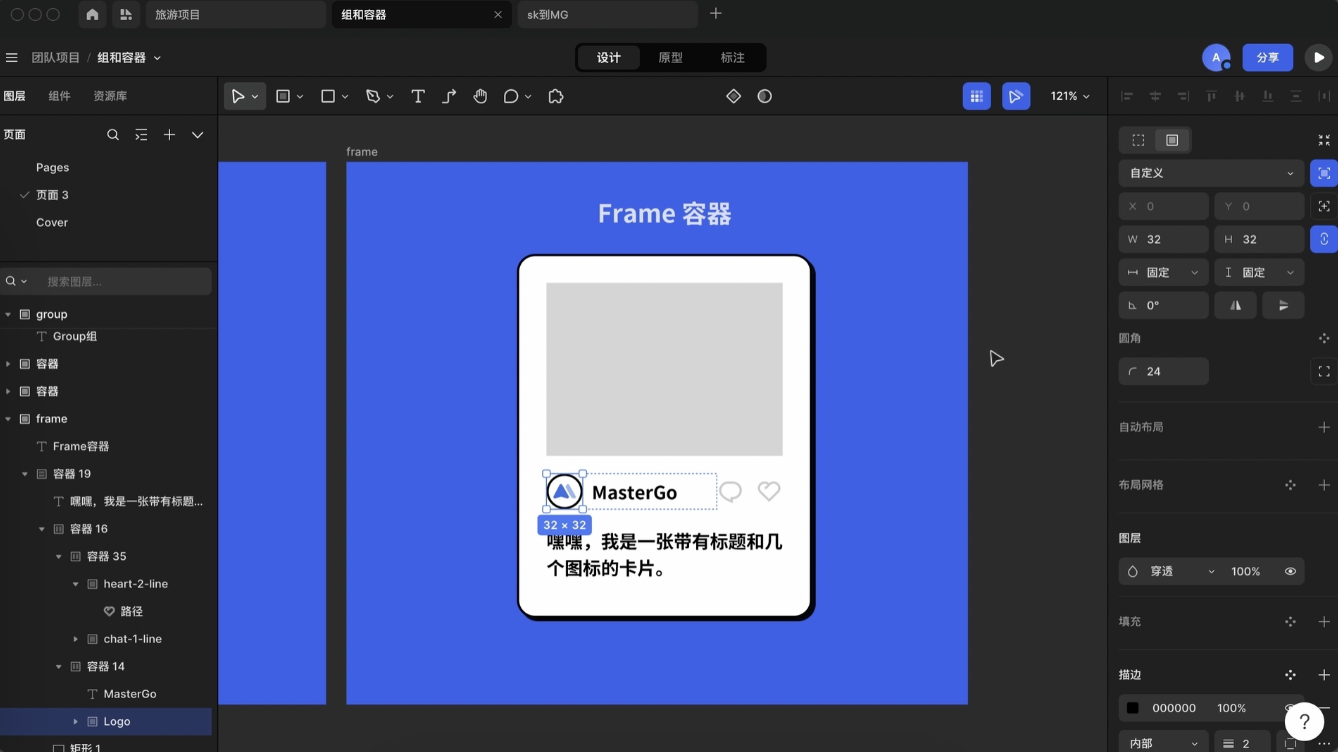
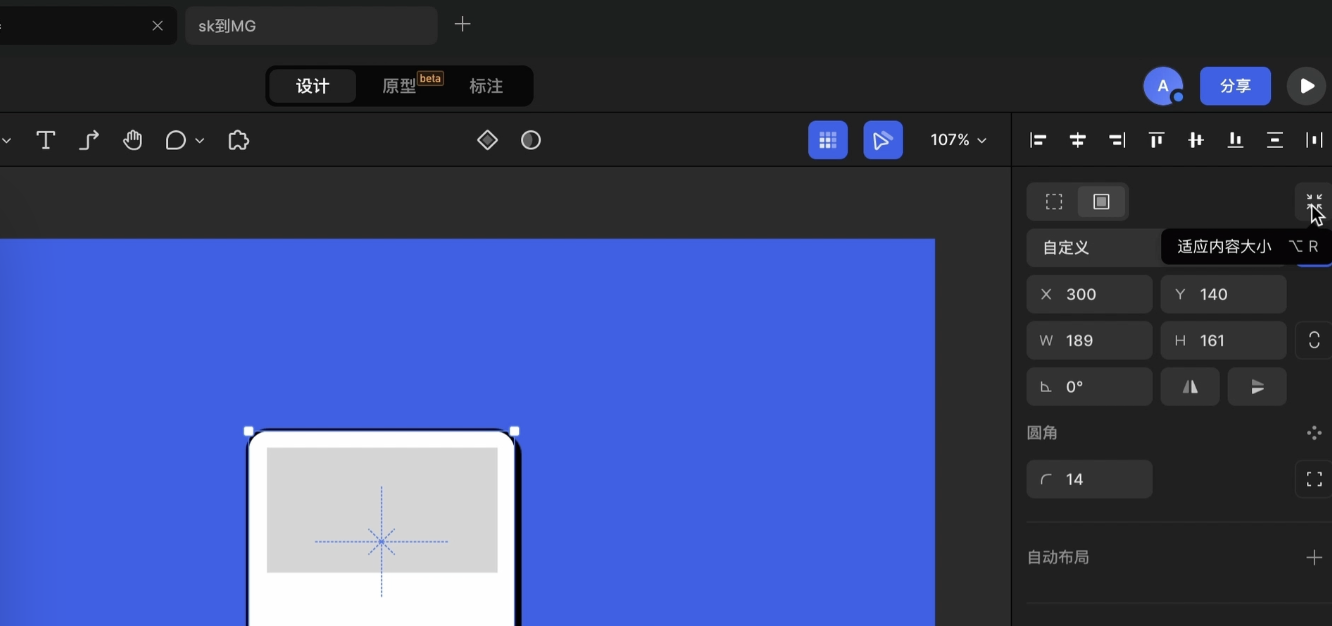
最后,再跟大家分享一些「容器」的使用技巧。比如在更改容器尺寸时,容器内子级元素会因为约束规则,跟随容器发生变动,这时候只需要按住Cmd,就可以不让子级元素跟随变动。如果想让容器尺寸贴合子级元素,可以点击右侧的自适应内容按钮,或者通过快捷键Option+R,就可以让容器的尺寸贴合子级元素。又或者在使用常规方法调整容器的大小时,文字、内部图形等元素不会跟随缩放。这时候,可以按下K,进入等比缩放模式,就可以快速得对容器进行等比缩放了。

我们知道,容器具有自动吸附属性,在我们拖拽一个元素进入容器后,元素会被自动吸附进去,变为这个容器的子级图层。如果不想被吸附,可以在拖拽的同时按下空格键。
另外,在MasterGo设计稿中,如果有编辑权限,直接按下Cmd键即可穿透选中任何子级元素,没有编辑权限时,会默认穿透选中子级元素,使用Cmd键则是忽略穿透效果。如果想要同时选中下一层的所有子级元素,可以直接按下Enter键,按Shift+Enter则可以选中上一层的父级元素。
以上就是小编对MasterGo「容器」和「组」的区别的分享啦,希望可以帮到大家。
(免责声明:本网站内容主要来自原创、合作伙伴供稿和第三方自媒体作者投稿,凡在本网站出现的信息,均仅供参考。本网站将尽力确保所提供信息的准确性及可靠性,但不保证有关资料的准确性及可靠性,读者在使用前请进一步核实,并对任何自主决定的行为负责。本网站对有关资料所引致的错误、不确或遗漏,概不负任何法律责任。
任何单位或个人认为本网站中的网页或链接内容可能涉嫌侵犯其知识产权或存在不实内容时,应及时向本网站提出书面权利通知或不实情况说明,并提供身份证明、权属证明及详细侵权或不实情况证明。本网站在收到上述法律文件后,将会依法尽快联系相关文章源头核实,沟通删除相关内容或断开相关链接。 )






















