今天小编为大家介绍一个MasterGo全新上线的强大功能——组件属性。
组件属性是基于原有组件的已有能力,添加一个暴露到最外层的自定义功能。它有三点好处:首先,它可以减少组件的数量,从而便于快速查找和管理;其次,你可以更直观地判断,当前组件有哪些地方能被你自定义,从而提升实例修改的效率;最后,组件属性功能直接沿用了开发逻辑,所以对接开发时可以降低沟通成本。
组件属性按功能可以划分为3种:显示状态属性、文本内容属性和实例切换属性。

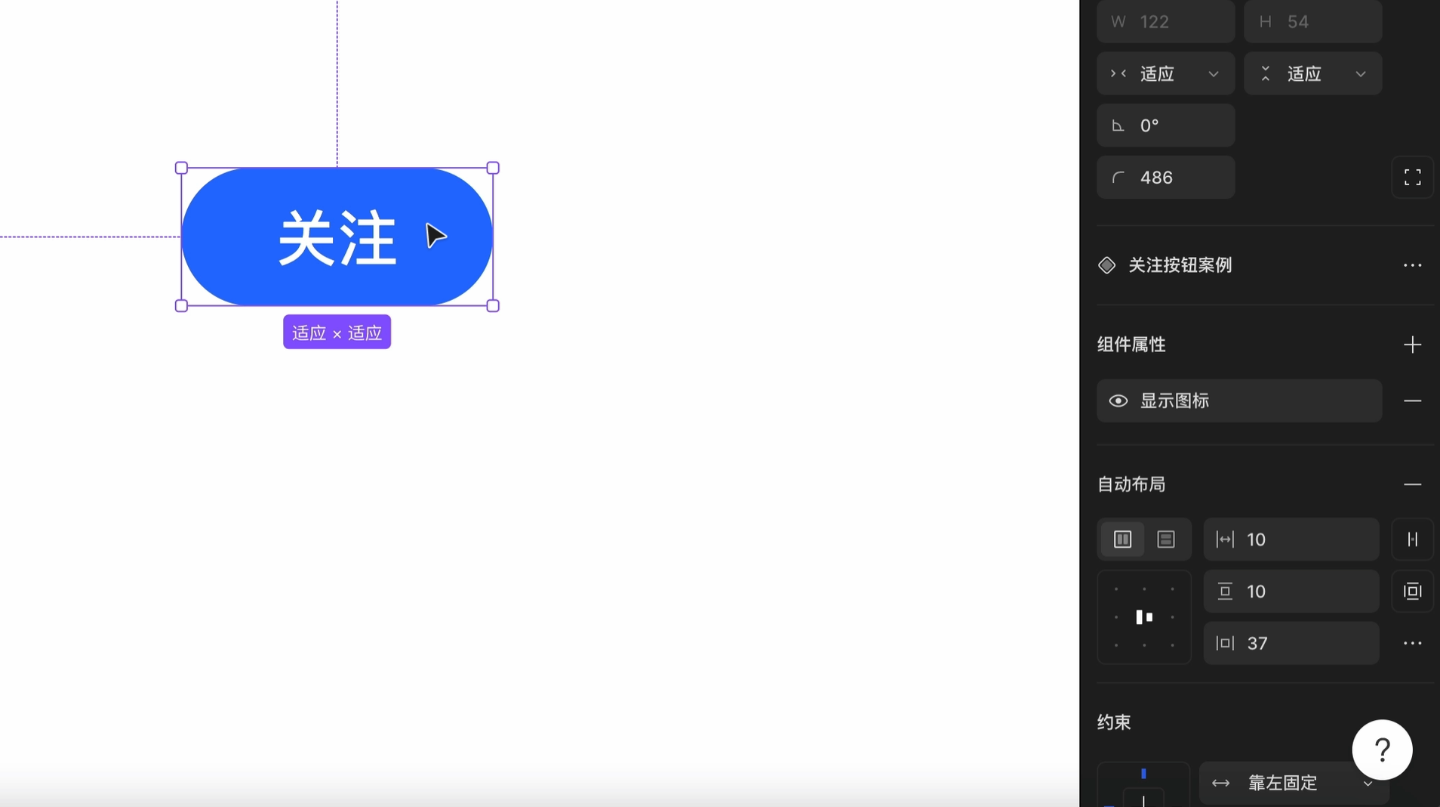
首先,“显示状态属性”可以自定义某个图层的显示或隐藏。我们用一个【关注】按钮组件举例,选中图标后,点击右侧图层版块中的「关联组件属性」按钮,就会出现一个弹窗。我们在属性名称中写上【显示图标】,就完成了对这个属性的描述,默认值就是定义默认的属性选择。点击创建属性后,我们会发现,右侧多出来组件属性的版块。然后拷贝出实例,右侧的实例版块就会多出一个默认关闭的开关,这时我们在最外层就可以随时切换图标的显示和隐藏。

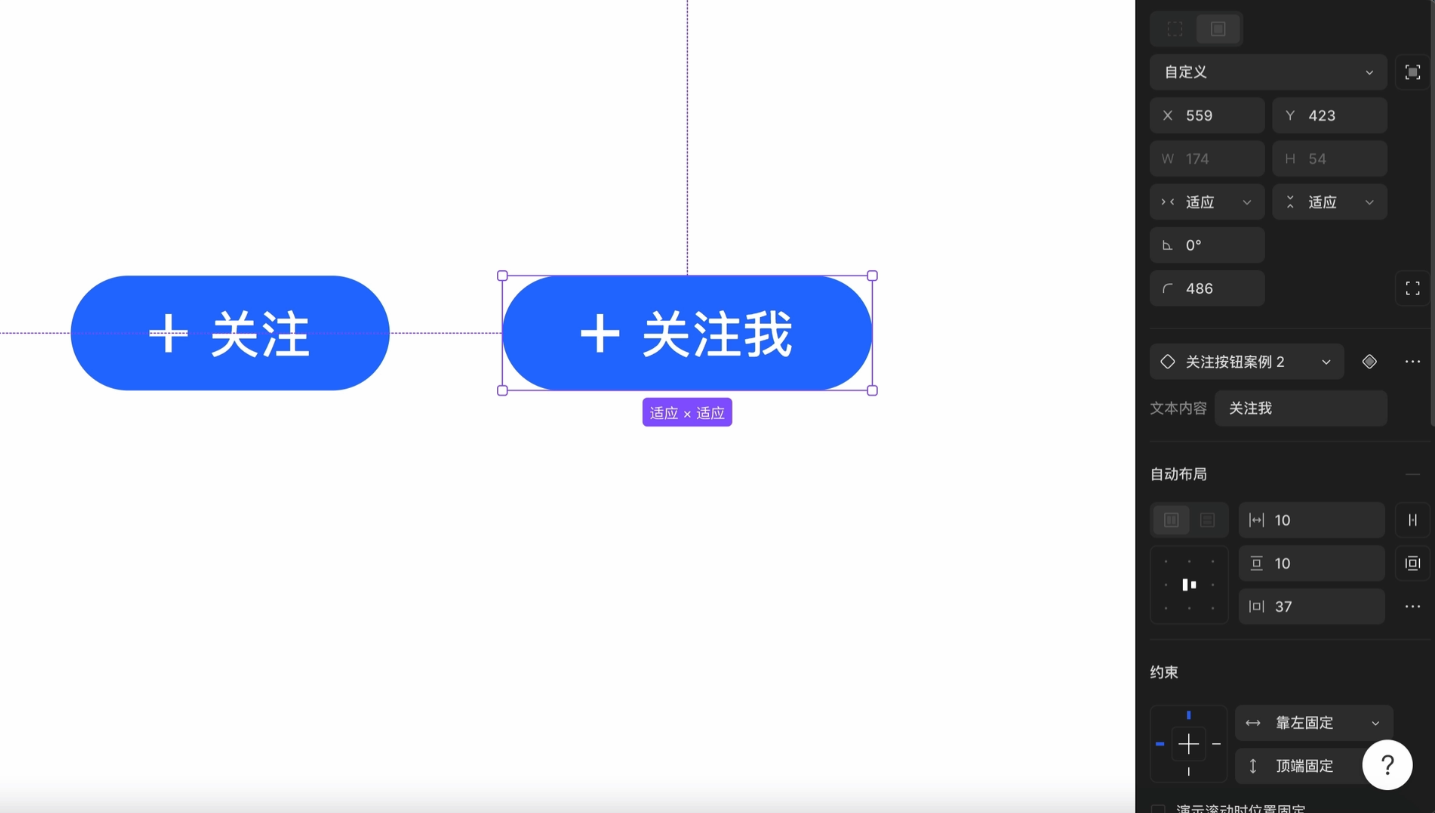
“文本内容属性”可以用来自定义文本图层的内容,具体添加步骤和“显示状态属性”一样。我们先选中按钮组件中的文本图层,然后在右侧文本内容版块中,点击「关联组件属性」按钮。创建属性后,我们拷贝出实例,就可以在右侧版块的输入框中任意修改文本了。

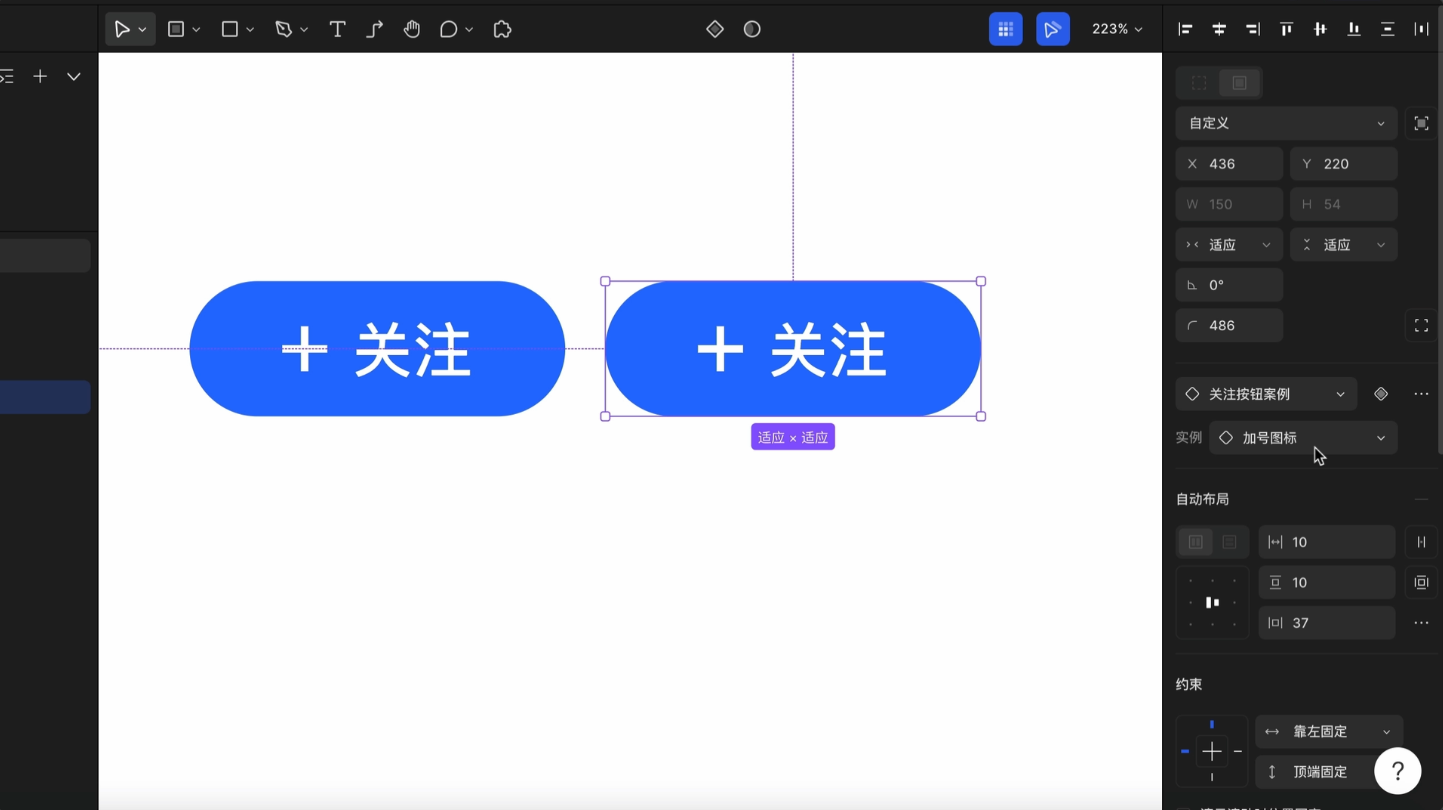
“实例切换属性”的作用就是快速替换组件的嵌套实例。比如这个【按钮】组件,已经嵌套了一个图标实例。我们想给组件加一个能快捷切换图标的功能。那就可以先选中内部的图标实例,然后在右侧实例面板中,点击「关联组件属性」按钮。创建属性后,右侧就会显示实例切换属性版块。我们拷贝出实例,就可以在最外层把图标快速替换成我们想要的图标。现在,我们可以把组件属性添加到任何组件集中了。

但有时候组件属性更方便,有时候组件状态更好用。那我们该如何灵活使用组件属性和组件状态呢?
首先,组件属性适用于这两类情况:当组件或组件集中有图层需要切换可见性,比如 "有图标" 和 "无图标";以及组件中需要自定义文本内容或者嵌套实例时。组件状态则适用于这两类情况:组件的主题需要变化,比如尺寸、颜色;和组件具备不同的交互状态。
以上就是小编分享的关于MasterGo组件属性的全部内容,感兴趣的设计师们都可以在MasterGo中试一下。未来,MasterGo 团队还会不断优化产品功能,给设计师提供更流畅、优质的设计体验。
(免责声明:本网站内容主要来自原创、合作伙伴供稿和第三方自媒体作者投稿,凡在本网站出现的信息,均仅供参考。本网站将尽力确保所提供信息的准确性及可靠性,但不保证有关资料的准确性及可靠性,读者在使用前请进一步核实,并对任何自主决定的行为负责。本网站对有关资料所引致的错误、不确或遗漏,概不负任何法律责任。
任何单位或个人认为本网站中的网页或链接内容可能涉嫌侵犯其知识产权或存在不实内容时,应及时向本网站提出书面权利通知或不实情况说明,并提供身份证明、权属证明及详细侵权或不实情况证明。本网站在收到上述法律文件后,将会依法尽快联系相关文章源头核实,沟通删除相关内容或断开相关链接。 )






















