在用户的存量时代,产品设计不仅要保持高效的迭代速度,抢占新兴应用市场,更要不断打磨产品细节,提供更加极致的用户体验。在「质」与「量」的双重需求之下,设计师该如何摆脱加班的命运呢?
协作设计软件的变革,带来了全新的生产和协作方式,规范组件库、自动布局、属性复制、设计插件、组件替换等功能的上线,带来了很多行之有效的提效方法。
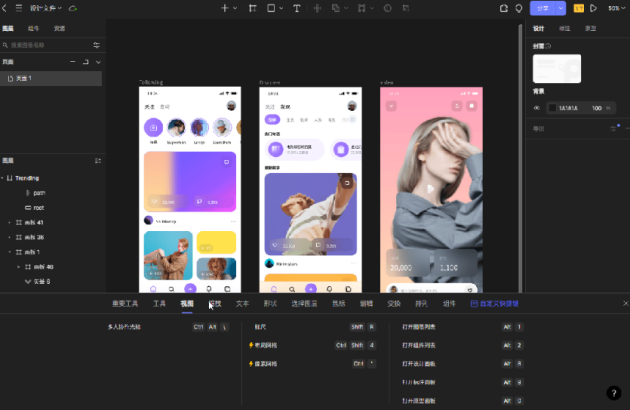
本期内容,以协作设计软件Pixso为例,给大家总结了10个设计提效技巧,都是日常设计中高频使用到的功能,帮你告别繁琐的操作步骤,早日摆脱无尽的加班痛苦。
下面,就一起探索这些设计中的宝藏技巧吧!
01.构建「组件化」思维
组件化思维是通过对功能和视觉中元素的拆解、归纳、重组等,并基于可复用的目的,形成规范化的模板。组件化思维可以避免一次性设计,同时保持团队设计的一致性,让设计师专注到业务体验的提升。
组件库
与传统的组件库相比,Pixso组件库最大的优势就是协作属性,它可以降低组件传输和同步的成本,同时与设计软件深度集成,让组件库的创建和复用都更加便捷。
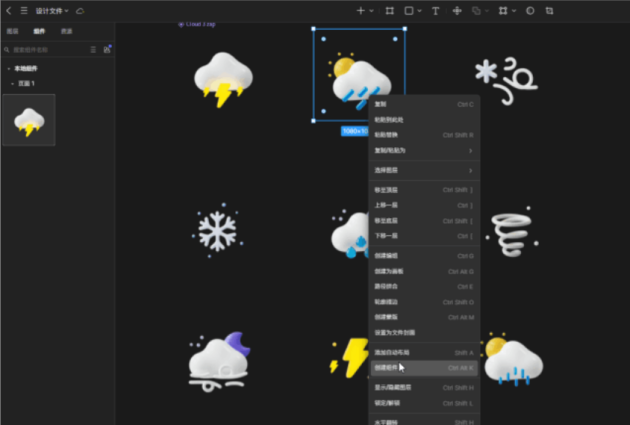
完成规范组件库的设计后,只需要选中对应的组件,在「右键」菜单栏中选择「创建组件」,将组件上传到「本地组件库」中,即可在文件内部复用。

想要在其他文件或团队中复用,可以点击Pixso管理资源库内的「发布」按钮,将组件上传到团队组件库。也可以点击「管理资源库」,查看团队所有组件资源,可以更具需求开启组件库,方便组件的高效管理。
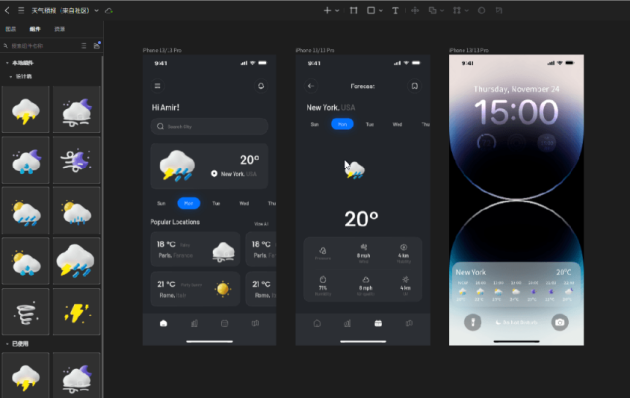
后期需要创建新的项目,可以点击Pixso画布左侧「组件」按钮,通过简单拖拽的方式,使用规范组件像搭积木一样搭建页面,减少页面搭建的成本。也可以使用组件搜索功能,高效获取所需的组件。

样式
在设计文件中,颜色、文字、字号、边距、效果等,都可以称之为样式。我们可以通过创建样式的方式,形成单一样式的设计规范,并在其他设计元素中高效复用。
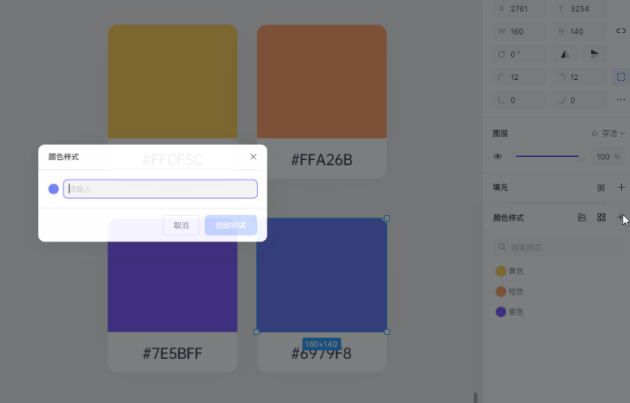
这里就以单一颜色样式为例,给大家演示Pixso样式的创建方法:
Step1:选中需要共享的样式;
Step2:选择对于属性面板「样式」按钮;
Step3:点击创建样式;
Step4:输入对应的样式名称,如蓝色。

完成样式的创建后,即可在其他元素上复用:
Step1:选中想复用样式的对象;
Step2:点击「样式」按钮;
Step3:选中目标样式,点击复用。

我们可以看到,当选择任意组件和元素,右侧功能面板对应属性的右侧就会出现「样式」按钮,点击就可以完成对应属性样式的创建和复用啦~
通过组件库和样式的搭建,可以帮助设计师构建组件化思维,当遇到一些新的设计项目,可以直接调用规范组件和样式,减少重复设计的现象,节省出来大量的设计时间,专注到设计体验的提升。
02.组件库替换功能
一套完整的设计方案,通常会包含多种配色模式,如「深色」和「浅色」模式等,假如想要创建一套新的配色,传统的方式是将页面的配色进行逐一替换,过程繁琐还容易造成错漏。
使用Pixso组件库替换功能,只需要创建一套新的配色方案,就可以一键替换对应组件库,实例中的组件、样式、配色等也会自动同步,免除手动替换的困扰。
下面就给大家演示一下:
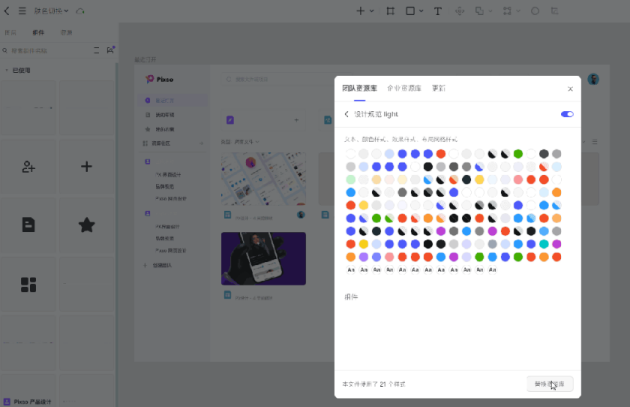
Step1:打开「组件」面板;
Step2:点击「管理资源库」图标;
Step3:选择想要用于替换的组件库;
Step4:点击「替换」按钮,等待替换完成即可。

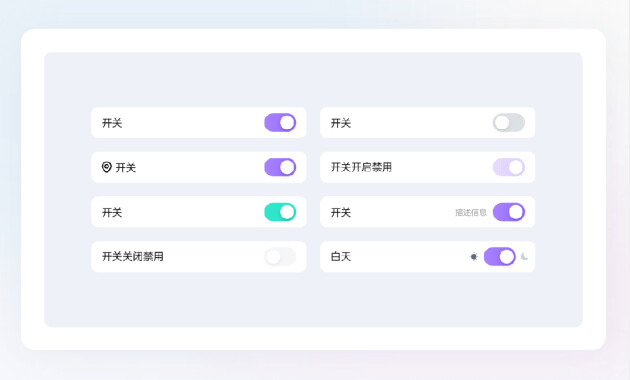
03.组件变体
组件变体是把多个引用组件合并为一个整体,通过对属性的设置制作可以切换不同状态的超级组件。在一些特定场景下,组件需要在不同操作逻辑下呈现不同形态,就要使用组件变体功能。
Pixso组件变体的创建非常简单,例如设置面板「按钮状态」的组件,只需要通过以下5步:
Step1:绘制不同形态的按钮,将按钮复制出来;
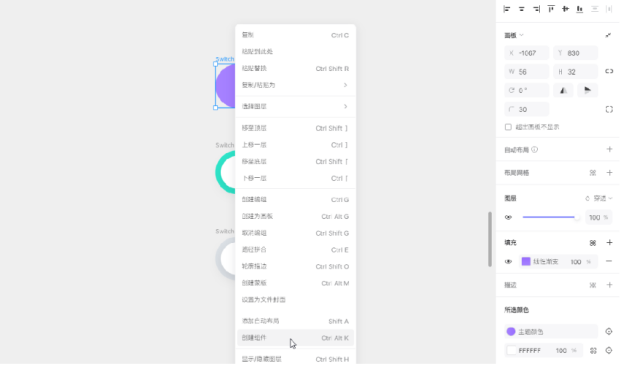
Step2:选中某个按钮,点击右键选择「创建组件」,将三个按钮分别生成组件;

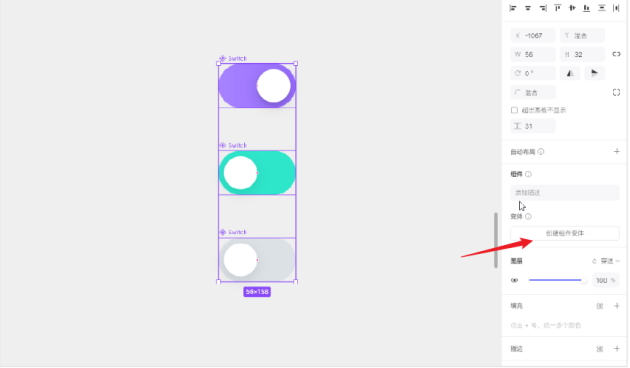
Step3:依次选中三个组件,点击右侧「创建变体组件」,然后将组件命名成它们对应的状态;

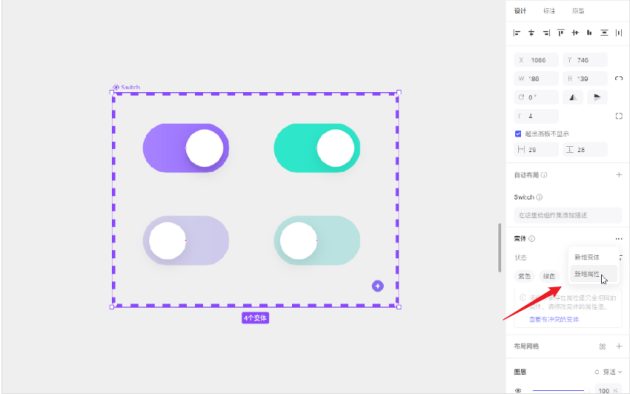
Step4:点击变体栏右侧的「更多」按钮,选择「新增属性」创建变体属性。然后选中组件,依次修改它们的属性状态(如开启、关闭属性);

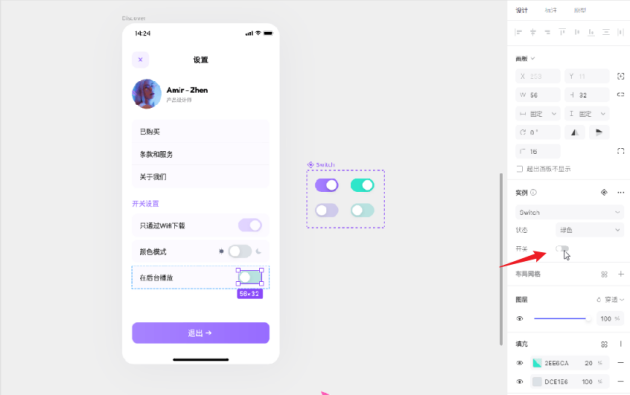
Step5:将创建的组件集拖拽到界面中对应的位置,组件就创建完成啦。

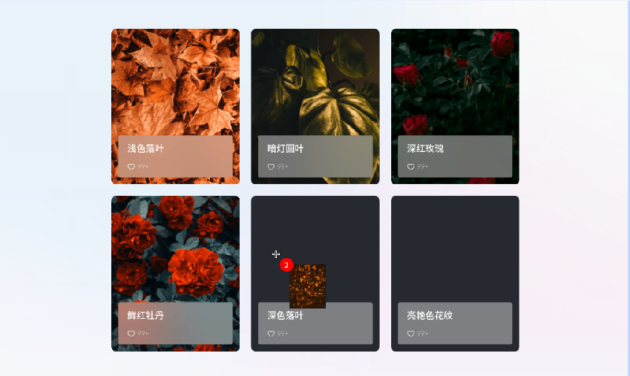
04.一键填充多张照片
设计的过程中经常遇到多个占符的情况,不少小伙伴还在一张张的填充内容,或者将图片拖入Pixso在逐一填充。使用快速填充功能,只要按下「Ctrl + Shift + K」选中多张图片或动图,就可以依次填充图片啦。

如上图所示,光标下方会显示剩余填充的图片数量,每填充一张图片数字逐一变小,清晰呈现剩余填充的图片数量。
05、自动布局
自动布局能够建立高效的设计规范,在增加、删除、修改某些元素时,无需调整相邻元素位置和尺寸,并自动适配成为最佳状态,避免牵一发而动全身的状况。
在设计师的日常工作,除了20%在发挥创意,剩下的80%都是在重复劳动;而这80%的重复劳动中,又有80%和布局相关。掌握自动布局的技巧,如同掌握设计提效的关键技能。
添加/删除
例如APP菜单栏的设计,需要添加或删除一个icon,使用Pixso自动布局功能,选中icon添加「自动布局」选项,对齐方式改为「均匀分布」,icon就会自动适配到栏目中,方便后期随时添加和删除。

响应式布局
遇到不同屏幕尺寸的适配,需要对一些元素做拉伸处理,如何让父级元素跟随规则自适应变化呢?
我们可以为页面添加自动布局,选择Pixso自动布局左上角对齐方式,将分布方式改为均匀分布,上下方内嵌的两个父级就会跟随自适应,不用手动进行逐一适配。

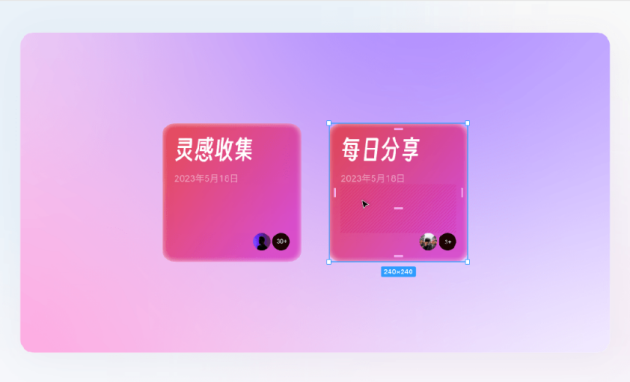
当你对文字进行新增或删除后,文本框的高度变化也会被视为拉伸,卡片也会跟随自适应变化。
绝对定位
遇到消息通知、播放按钮等设计,需要把对于元素插入自动布局中,元素一般会自动吸附在现有布局,按照现有布局关系自动排列,很难灵活调整位置。
这时候我们可以使用Pixso绝对定位功能,将对应元素拖入自动布局内,就会触发「绝对定位」按钮,点击即可不受现有布局约束,任意摆放到任意位置。

06.自动填充样式
在同一个设计界面中,通常会有很多相同的设计样式,这些样式可能涵盖数十个属性,如果每个图标都重新设置属性,必然造成大量重复劳动。
使用Pixso复制属性功能,元素包含的文本属性、描边属性、效果属性、填充属性等,可以一键复制元素的所有属性,并粘贴应用到其他设计元素,原本需要几步甚至几十步才能完成的工作,只需要复制、粘贴即可完成。
复制属性:Ctrl+Alt+C;
粘贴属性:Ctrl+Alt+V。

07、快速选择元素
面对一些大型设计项目,因为图层的层级过多,想要选中下层的元素,通常需要反复双击,面对元素的批量调整时,这种选中方式就很费力。
使用Pixso,可以按照 Command 的同时用鼠标点击,这样可以直接选择最里层的元素。但如果你想选中不是最里层,而是倒数的N层,建议尝试使用以下快捷键:
选择下层:回车键
选择上层:Shift + 回车键
选择下一个:Tab
取消选择:Esc

08.快捷键指南
相信很多设计师一定看过一些快捷键操作,但是实际操作起来总是让人摸不着头脑。可以点击Pixso菜单栏选项中的「快捷键指南」按钮,即可打开快捷键面板,清晰呈现所有的快捷键内容,帮助大家更加高效的设计。

你也可以点击最右边「自定义快捷键」,即可在面板自定义设置快捷键,适配用户个性化使用需求。
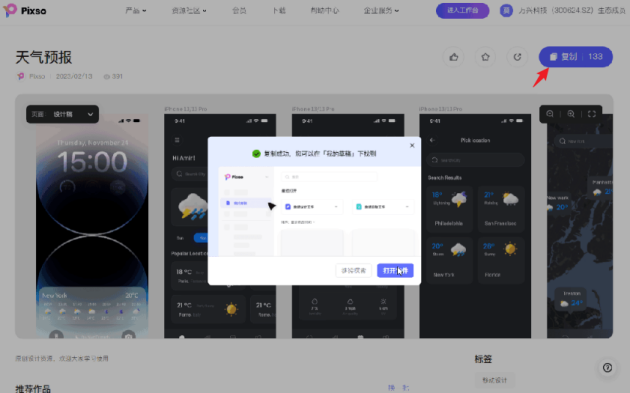
09、社区/插件
优秀的产品设计,需要学会借助优质的素材资源。Pixso资源社区集成腾讯、阿里、百度、京东、华为、微软、苹果等大厂资源,涵盖APP设计、网页设计、UI组件、图标、插画、线框图、矢量图标等,都是开源的免费矢量图资源,所有用户都可以任意使用。
你可以在「资源社区」找到合适的模板,点击「复制」或「调用」,也可以点击编辑器左侧「资源」栏目,将资源拖拽到画布内使用。

Pixso资源社区还集成覆盖产设研全流程的插件,在「插件广场」点击安装,拓展设计更多可能性。
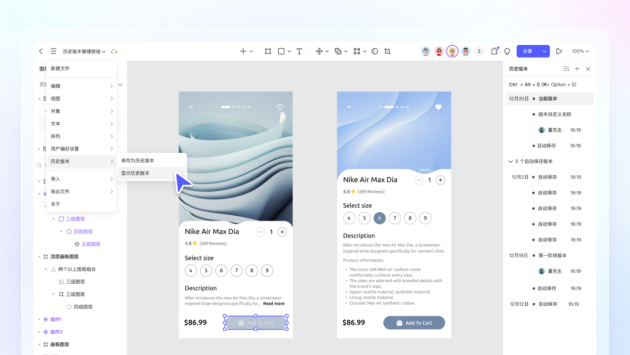
10.历史版本管理
随着项目的不断向前推进,就会衍生出大量的历史版本文件,遇到一些特殊的定稿需求,版本会不断堆积,管理起来非常麻烦。
使用Pixso「历史版本管理」功能,完成定稿需求后,点击Pixso菜单栏选项「保存为历史版本」,一个文件即可覆盖所有版本的管理。点击菜单栏「显示历史版本」按钮,即可对历史版本进行筛选、修改备注、分享、还原、拷贝等,满足定制化管理需求。

以上就是10个设计提效技巧,尤其是设计系统的构建、自动布局等功能,搭配上Pixso的协助能力,对效率的提升不止一点点。同时也带来很多好用的宝藏功能,帮助用户快速产出设计解决方案。
节省出来更多的时间,可以专注到业务体验的升级,也可以用来学习更多新的实物。
(免责声明:本网站内容主要来自原创、合作伙伴供稿和第三方自媒体作者投稿,凡在本网站出现的信息,均仅供参考。本网站将尽力确保所提供信息的准确性及可靠性,但不保证有关资料的准确性及可靠性,读者在使用前请进一步核实,并对任何自主决定的行为负责。本网站对有关资料所引致的错误、不确或遗漏,概不负任何法律责任。
任何单位或个人认为本网站中的网页或链接内容可能涉嫌侵犯其知识产权或存在不实内容时,应及时向本网站提出书面权利通知或不实情况说明,并提供身份证明、权属证明及详细侵权或不实情况证明。本网站在收到上述法律文件后,将会依法尽快联系相关文章源头核实,沟通删除相关内容或断开相关链接。 )






















