AI 是当前的热门话题,它正在不断颠覆着各行各业的发展。设计行业也不例外,AI 给数字界面设计师们带来了挑战和机遇。ChatGPT 可以根据需求进行自然语言和代码等文本输出,Midjourney 和 Stable Diffusion 能够通过输入文本生成出令人惊叹的 AI 图像。
在 AI 时代,数字界面设计师们要如何应对变化,提升自己的价值和竞争力?
最近由 MasterGo 主办、优设承办的 MasterGo Club 在广州成功举办,本次活动以“AI + 协同:界面设计的无限可能”为主题,邀请多位行业内的设计专家分享他们对于 AI 和协同技术在界面设计中的应用和实践经验,共同探讨 AI 带来的无限可能,展望体验设计的未来。

▲图:MasterGo Club 广州站活动现场
在《AI 赋能 UI 设计的思考》主题分享中,MasterGo 联合创始人朱峰表示,设计已迈入 AI 时代,界面设计师要充分利用 AI 的势能提高设计效率,也要不断提升自己的产品设计、数据洞察、跨域认知等能力,更好地适应 AI 带来的环境变化,我们眼中 AI 时代的界面设计师 2.0 应该具备这些能力:
积极拥抱 AI,理解 AI 能力的边界
面对 AI 带来的挑战,朱峰首先强调,界面设计师应该从心态和行动上更加积极地拥抱 AI 和它的发展,明白它的优势和局限。
“很重要的一点是,我们需要了解 AI 在提升工作效率方面能为我们提供哪些具体帮助。”例如,现在的 AI 比以前的 NLP 模型更能理解人类的自然语言,在文案和插图的生成方面,可以给设计师提供更多的灵感,节约时间和精力,提升创作效率和质量。“因此,设计师应关注 AI 技术的发展和变化,并积极尝试应用,了解 AI 在哪些领域仍有待提高。”

▲图:MasterGo 联合创始人朱峰
对业务有更好的理解,有架构思考的能力
“过去,我们设计师将很多的时间和精力花费在从 0 开始做组件,或者手动拖拽组件上,直到拼出一个 UI 界面。”朱峰认为,“但在 AI 时代,我们要有更深层的思考,要加深对公司业务的理解,提升对产品架构的思考能力。”比如说,公司的商业模式是什么?客户是谁?客户接触、使用产品的流程是什么?产品在使用过程中有什么痛点?整个体验如何?还能优化哪些地方?自己设计的部分对整个业务流程有什么影响?
“设计师可以比 AI 更加深入地了解公司业务,熟悉业务流程,清晰掌握不同复杂场景下的使用需求。”朱峰指出,“目前我们看到 AI 只能理解和生成表层的文本或图像,给 AI 一个简单的 prompt,它并不能全面地理解你公司的业务,做出一个很复杂的 APP,或者设计一套复杂的业务流程,这需要我们给 AI 提供大量的信息,但这恰恰是我们的优势所在,比如我们对于设计系统的应用,如何帮助团队提升对于这些东西的理解是非常关键的。”

▲图:MasterGo Club 广州站活动现场
对于用户体验和数据的关注
此外,朱峰还提到,“我们可以通过更多地关注数据反馈来提升用户体验。我们过去可能比较关注需要设计的界面有什么交互流程。但是上线后的数据怎么样?哪些页面受到用户的欢迎?他们对这些页面有什么建议?有时,我们认为一个简单改动可能对用户产生极大的帮助和效率提升。”
“我们经常会遇到这样的问题,就是做了很多设计体验上的优化,已经迭代了好几次,甚至修复了好几版 bug,但数据并没有明显的变化。所以AI 时代下,设计师要用数据视角客观地理解用户体验,评估设计的价值和意义。通过数据来看看自己的设计、交互和功能是不是真的帮助了用户?对公司业务的核心价值是不是真的有提升作用?”

▲图:MasterGo 联合创始人朱峰
更好的跨域认知和协作能力
在设计师协作和跨域认知能力方面,朱峰也表达了自己的观点,“设计师们在一个团队中协作,需要有良好的团队协作氛围和高效的协同效率,设计师具备推动、协调和协作能力是非常重要的。当我们在项目中遇到卡点和困难,我们是不是能站出来变成那个推动解决问题的人,这个其实也同样重要。”
“如果设计师能够具备一些跨域认知,比如说对商业本质的理解,一些简单的技术,无疑是更加有利,更加出彩。”朱峰给在场的设计师们列举了两个场景,比如设计师在设计稿中设计的是一个行高,但等安卓工程师开发出来后,在手机上运行的时候,我们会发现跟设计图上的行高不一样。我们就需要深入了解为什么实际渲染的行高与设计稿存在不一致的现象,进一步探讨手机渲染机制等原因。“像这样一些跨领域的知识,能够帮助我们更好地完成设计,把最终产品的体验保证好,这个也不是其他很多技术能够立刻实现的。”
第二个场景是 MasterGo 的自动布局,它的底层是基于 CSS Flex 属性来设计的。“所以设计工具大家越学越觉得好像那个书变厚了,越来越多要学的功能。比如过去学 Sketch 要学怎么用 Symbol,后来有了 Team Library,再往后就是 MasterGo 的自动布局,还有组件状态、组件属性等等,这些又是 Sketch 可能没有的功能,但使用之后确实可以帮助我们提高设计效率。”
“我们需要了解这些底层的设计原理,并探索如何更好地利用它们。因为它是跟工程是对齐的,比如设计组件的自动布局和组件状态,使用的就是 CSS Flex 和组件化这样的理念,比如和 React 组件是一样的。”朱峰讲到,“如果我们能够了解一些 CSS Flex 的内容,就能够帮助我们更好地理解设计图和工程代码之间的底层映射关系,不管是跟工程师交流还是自己做设计,效率都会再次提升。所以,设计师对跨域知识的理解、学习和接受程度实际上非常重要。”

▲图:MasterGo Club 广州站活动现场
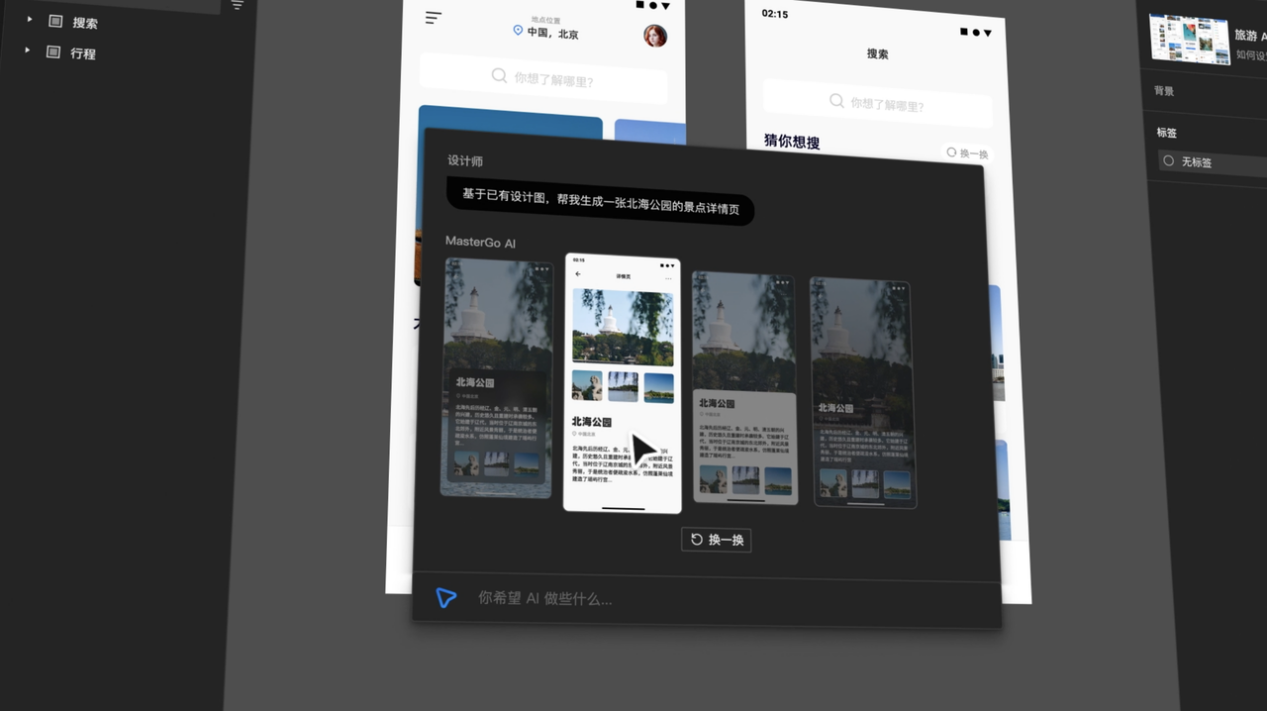
关于 MasterGo 如何在 AI 时代赋能界面设计师,朱峰在现场分享到,MasterGo 成立了 AI 实验室,将聚焦界面设计师的创作、协作和生产三个核心工作场景,为界面设计师带来一系列的 AI 解决方案:MasterGo AI 可以根据已有的界面设计,创建设计组件,自动建立设计系统,并且根据项目背景和业务需求,快速生成与原设计风格相符的全新界面,减轻设计师工作负担,辅助设计师提效。此外,MasterGo AI 还将能够自动汇总团队成员的评论,并从设计、业务逻辑、文案等维度进行分类和整理,设计师如果选择接受评论的意见,MasterGo AI 将根据意见修改设计,从而帮助设计师快速完成设计协同,提高团队间的沟通和协作效率。

▲图:MasterGo AI 概念产品
在 AI 时代,界面设计师需要不断学习和提升自己的技能,来适应不断变化的市场需求。AI 可以是设计师的助手,能够帮助设计师提高效率、拓展创意、解决问题。设计师应该更加充分地挖掘 AI 的优势,赋能自己,发挥自己的专业知识、创造力和审美能力,相信设计师们在 AI 时代下一定能够创造出更多的美好和价值,完成 AI 时代的界面设计师 2.0 的升级。
(免责声明:本网站内容主要来自原创、合作伙伴供稿和第三方自媒体作者投稿,凡在本网站出现的信息,均仅供参考。本网站将尽力确保所提供信息的准确性及可靠性,但不保证有关资料的准确性及可靠性,读者在使用前请进一步核实,并对任何自主决定的行为负责。本网站对有关资料所引致的错误、不确或遗漏,概不负任何法律责任。
任何单位或个人认为本网站中的网页或链接内容可能涉嫌侵犯其知识产权或存在不实内容时,应及时向本网站提出书面权利通知或不实情况说明,并提供身份证明、权属证明及详细侵权或不实情况证明。本网站在收到上述法律文件后,将会依法尽快联系相关文章源头核实,沟通删除相关内容或断开相关链接。 )






















