MasterGo 中的「容器」与「组」都可以用来装载其他元素,它们有什么区别呢,我们该何时使用「容器」或者「组」来进行设计呢?接下来,小编就给大家介绍一下「容器」和「组」各自的特点和使用差异,帮助大家在设计工作中能更合理地运用它们。
首先,我们来看看什么是「容器」?MasterGo 中的「容器」与画板相似,可以承载多类子元素。并且在设计过程中,你不仅可以像绘制普通矩形那样,自定义容器尺寸和圆角、填充、描边、效果等样式。还可以为「容器」添加约束、布局网格、自动布局、原型动效等操作。同时,MasterGo 还借鉴了开发中的 div 概念,支持容器间相互嵌套。
那么什么是「组」呢?与其他设计工具中的用法类似,MasterGo 中的「组」允许你将多个元素组合在一起作为一个图层。「组」的边界由其子元素决定,因此,调整子元素边界大小或移动子元素时,「组」的边界大小会自动跟随调整。
简单来说,「容器」像一间办公室,有固定大小,有墙,是一个实体,可以为自己添加填充、描边、大小等属性;「组」更像一个团队,实际占用空间大小由其成员决定。接下来,我们具体来看看两者之间的区别。
一、「容器」与「组」的能力对比
(1)边界大小变化方式不同
「容器」的边界大小独立于子元素。而「组」的边界大小与其子元素相关。因此,应用于以下具体场景中,他们的表现也不相同。
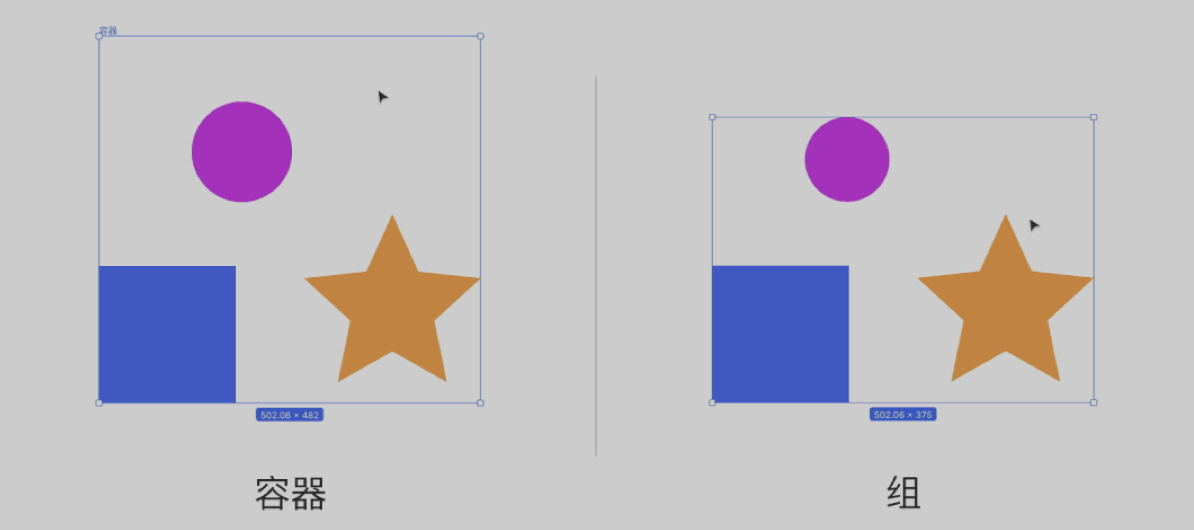
比如说,改变子级元素,调整「容器」的子级元素尺寸,不会影响容器的尺寸变化。而调整「组」的子级元素尺寸,会改变组的边界大小。

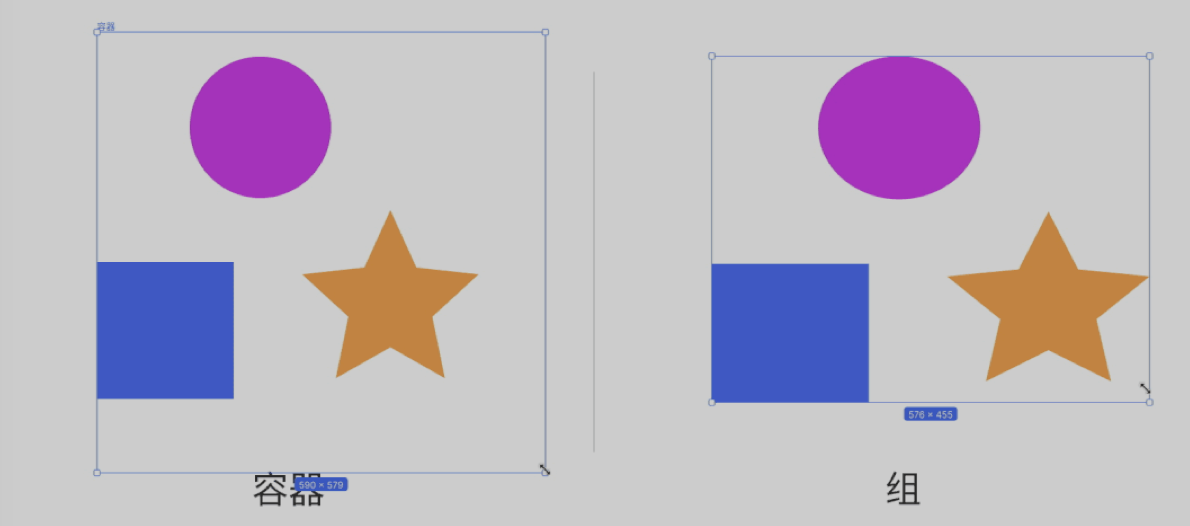
或者是,改变「容器」/「组」的尺寸,调整「容器」尺寸时,受容器默认约束效果影响,子元素会跟随变化,动态响应,但也可以通过 cmd 键忽略约束效果;而调整「组」的尺寸时,非等比例缩放情况下组内的元素会失真变形;

(2)超出边界部分的剪切方式不同
界面设计中,我们经常需要制作一些超出页面边界的设计效果,如轮播卡片等,让用户感知到延续性。
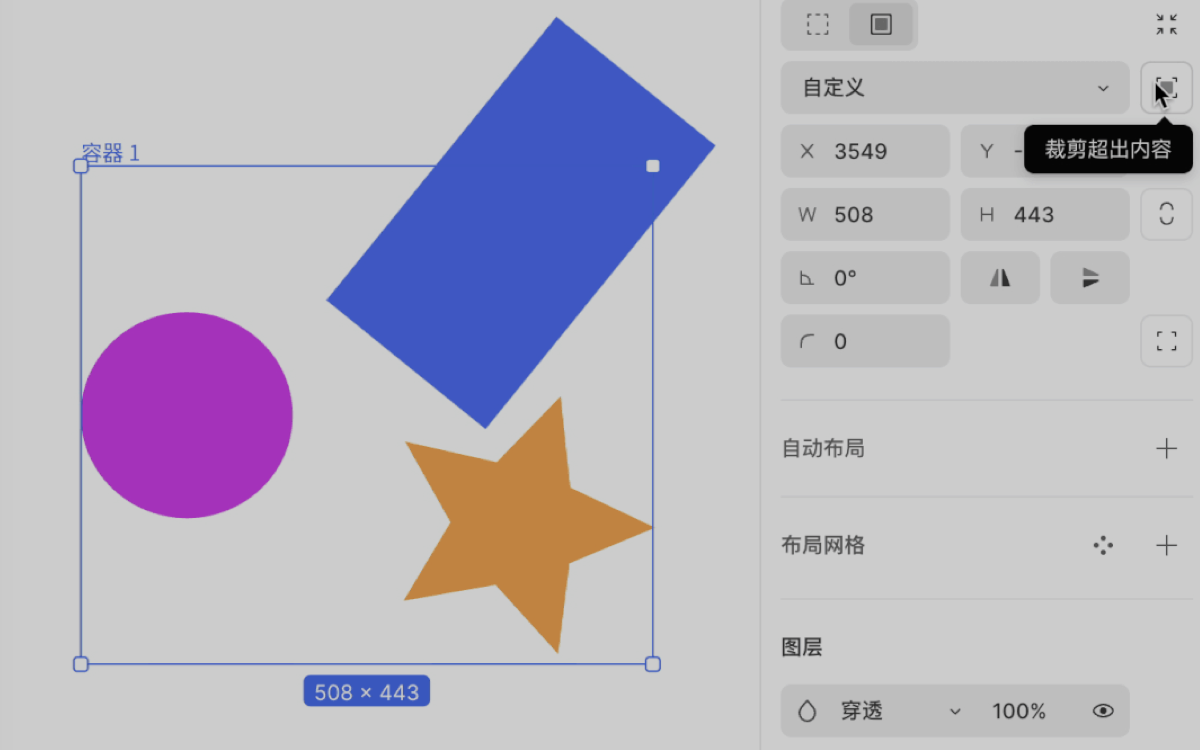
对于「容器」来说,当其子元素超出容器边界时,使用自带的超出剪裁功能即可快速实现裁切效果。
而对于「组」来说,想要实现超出组边界被裁剪视觉效果,需要手动调整矩形的尺寸,或者剪切文字,操作相对复杂得多。

(3)图层属性设置不同
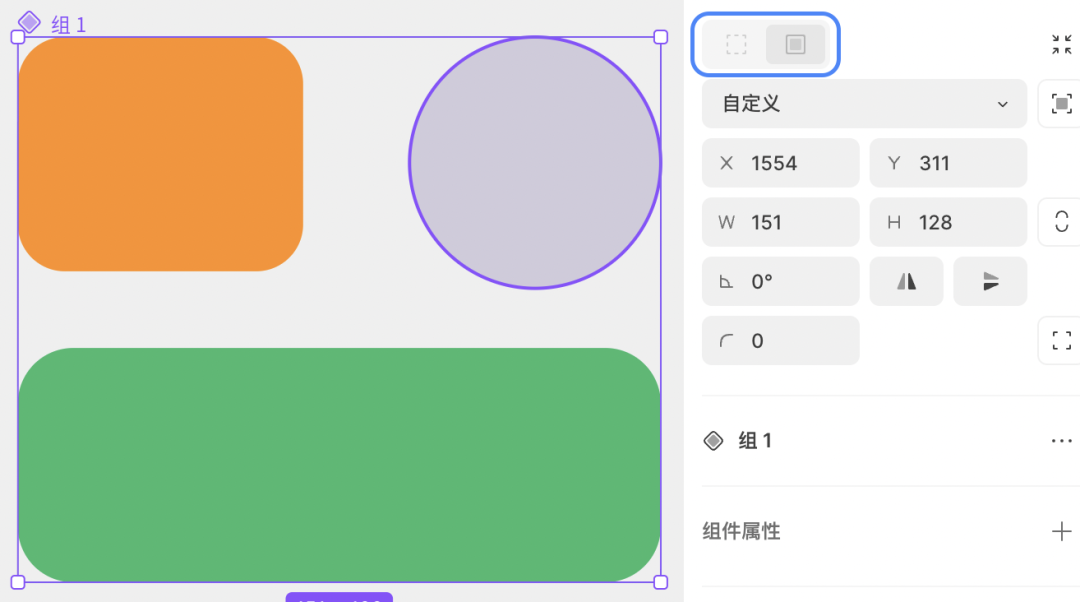
「容器」能够像普通矩形那样,自由定义尺寸和样式。样式包括圆角、填充、描边、效果等等。而「组」既无法定义尺寸、又不能添加样式,当需要给组添加样式时,只能添加到组内的子元素,表现和多选相同。

(4)创建和删除操作不同
首先是创建/删除「容器」的方式。设计师在工具栏中选择容器工具或使用快捷键 F/A,可以直接在右侧属性面板选择需要的容器尺寸,也可以在画布中点击或拖拽来创建一个容器。
选中容器后,使用删除键可以删除容器。注意,删除容器会将容器内的所有图层都删除。如果不想删除容器内的图层,可以在右键菜单中选择「取消编组」来取消容器,也可以使用快捷键 Shift + Command + G 来取消编组。
其次是创建/删除「组」的方式,设计师可以在选择对象后按下 ⌘ + G(Mac)或 Ctrl + G(Win)来快速编组。并且在任何时候你都可以通过按 ⌘ + Shift + G(Mac)或 Ctrl + Shift G(Win)来取消编组。
二、「容器」与「组」的应用场景
了解「容器」与「组」的基本用法与区别后,对于“何时使用「容器」?何时使用「组」?”,回答便清晰多了。
当你希望出现以下情况时,我们建议你使用「容器」来承载子元素进行创作。比如,改变子元素大小,不会改变容器的边界大小;调整容器边界大小时,可设置子元素的自动调整行为(自适应约束);子元素被容器边界大小剪切,或者位于容器的边界大小之外;原型中具有嵌套滚动的行为(例如:水平轮播或者可以随意移动的地图);在该元素中使用布局网格时等。
而当你希望出现以下情况时,我们建议使用「组」来承载子元素进行创作。比如,将多个元素组合到一起,但不影响他们的可编辑性;将多个元素组合在一起,以便在缩放时保持跟随缩放(例如:由多个形状组成的logo或符号);在操作组的边界大小时可以使子元素自动适应等等。
总而言之,在使用 MasterGo 时,用「组」画一些结构逻辑不是那么强的东西(比如插画)时会比较方便。而在其他情况下皆可用容器,因为「容器」可以为设计带来更多可能性。
三、「容器」的最佳实践
(1)使用「容器」实现模块化设计
「容器」借鉴于开发实现中的 div,不仅可以精简图层数量,还引进了把开发实现中的模块化思想 。当开发拿到一个设计稿时,脑海中会立刻浮现这个页面是由哪些模块构成,而最终代码也是由一个个 div 模块嵌套而成。
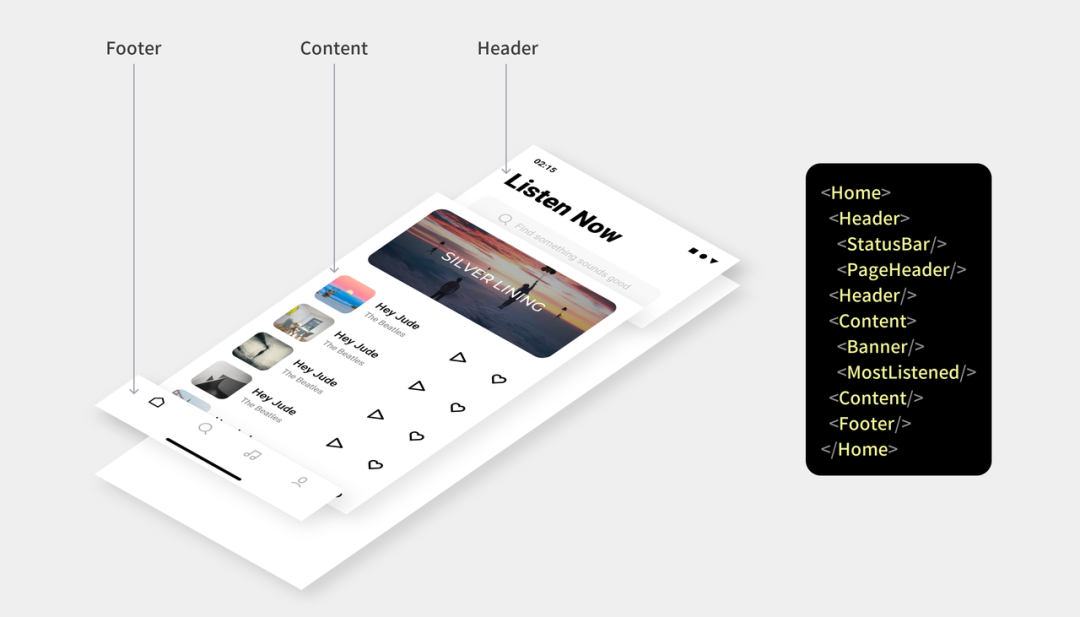
比如,整个页面大致可以分为 Header、Content 和 Footer 三个模块,每个模块又可以分为更小的模块,比如 Header 又可以分为 StatusBar (状态栏)和 PageHeader (页面顶栏)等,如此一来,整个代码结构清晰分明,维护方便。

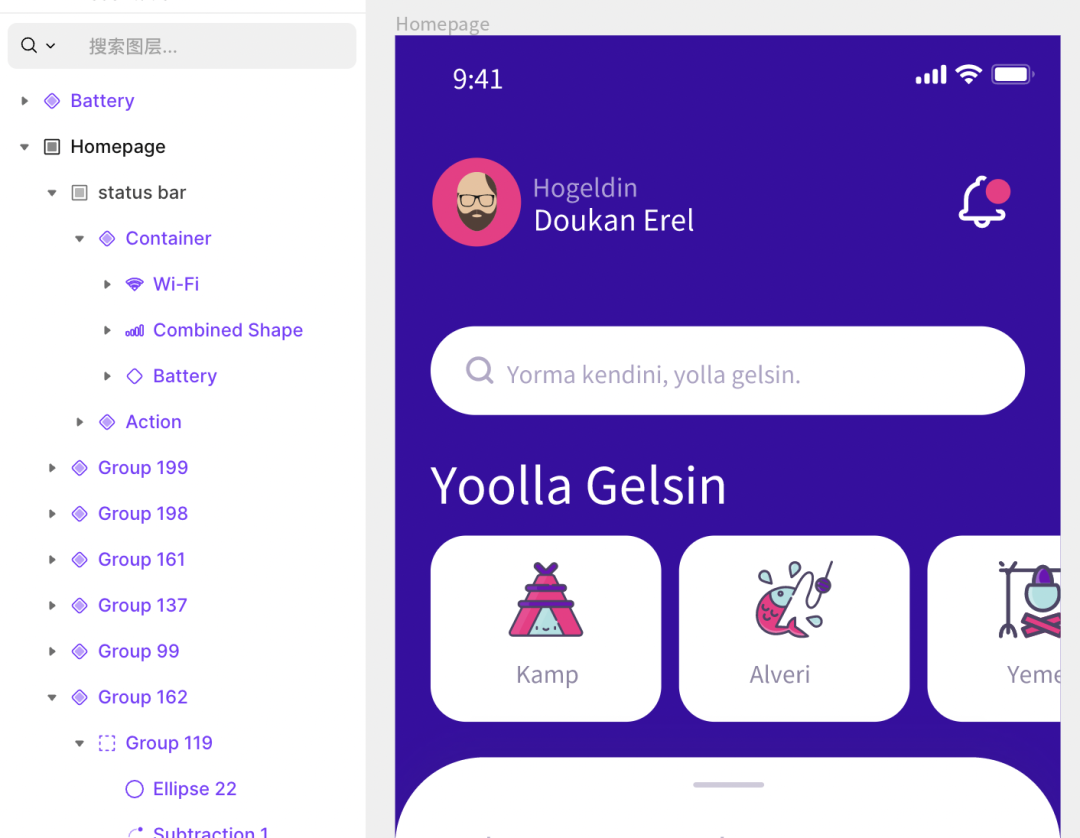
设计同理。开始设计前,应该先在脑海中构思这个页面由哪些模块组成。我们可以借助容器的多层嵌套特性,来拆分页面中的模块,保持图层结构清晰。
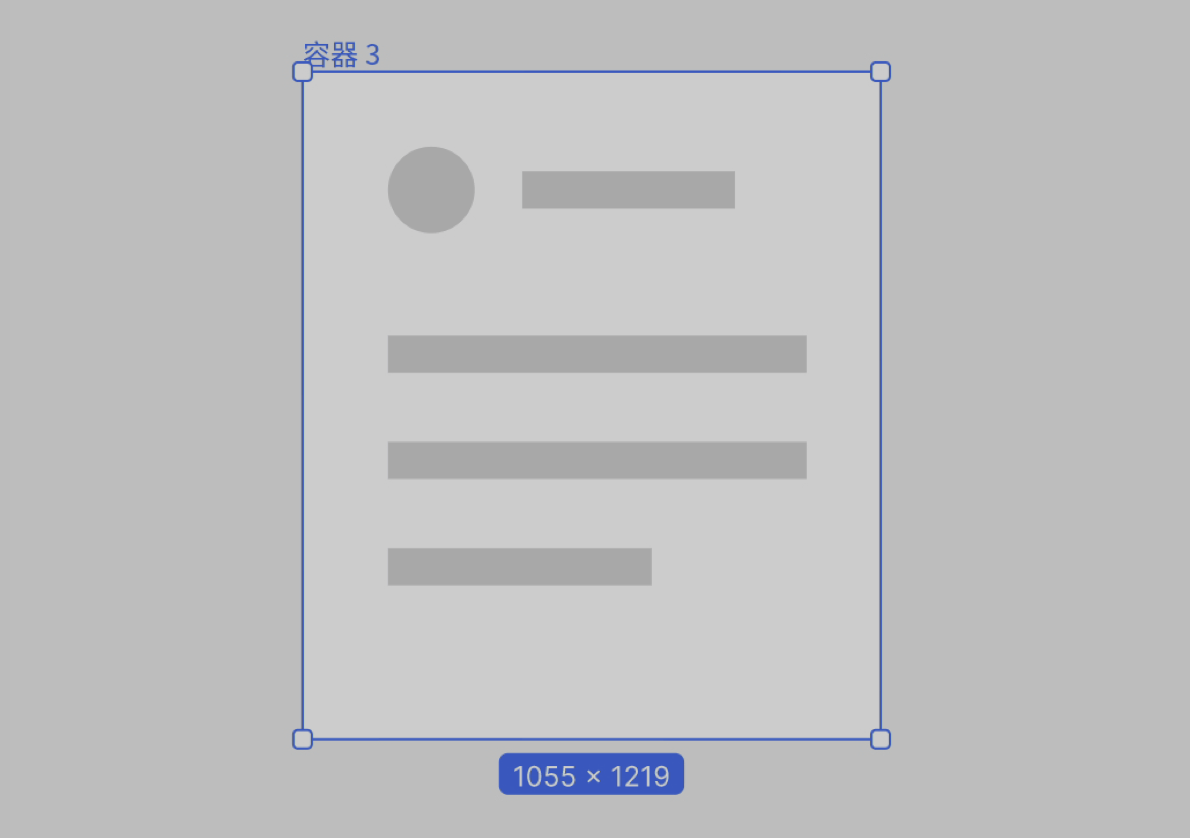
如下图,通过多级容器嵌套让图层的结构与视觉上的模块基本保持一致(组件和自动布局元素也是容器,只不过是特殊的容器)。这样做不仅可以让我们的设计稿更容易维护,也会潜移默化地影响我们的设计思路,让我们在思考设计时更加有条理有逻辑。

(2)使用「容器」实现响应式设计
响应式布局在实际业务需求中十分普遍,在 MasterGo 中我们可以通过将「容器」与布局网格、约束结合来实现响应式设计。
当容器与布局网格结合时,在 MasterGo 中可以通过给容器定义网格布局、栅格布局来辅助界面设计,它的作用更像是参考线,方便设计师排版布局。
当容器与约束结合时,「约束」就是定义子元素与父容器间的大小/位置关系,当调整容器的大小时,其内部元素的大小和位置会跟随我们所设置的约束来响应。
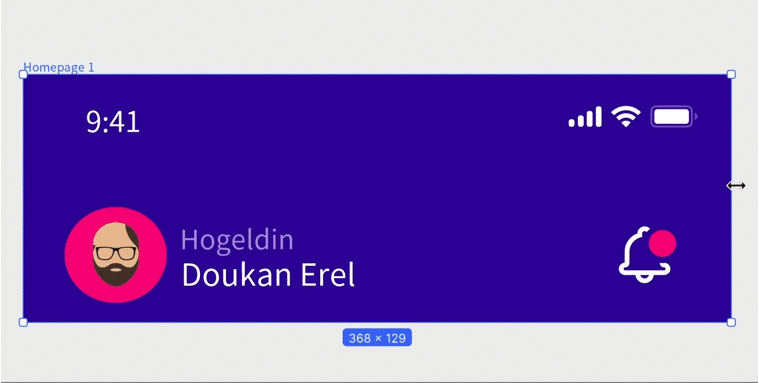
在屏幕尺寸差异不大时,只需要完成一个尺寸设计,这就实现了一稿多配,节省大量时间。比如下图中,我们给这个时间文本设置的是水平方向上居左,垂直方向上居中,所以在我们拖拽外部容器的时候,它会一直保持在左边,同样地右边的网络电池图标一直保持在右边。
另外,如果你想要在「容器」上做出更加复杂的布局规则,我们十分建议将「响应式约束」和「布局网格」结合使用。

(3)容器与组件化设计
组件是一种特殊的容器,如果你把一个组转为组件,它会自动变为一个容器。这时,你不能把它变回组,除非把组件解除。

(4)容器与原型动效结合
MasterGo 中的容器与 HTML 中的容器有异曲同工之处。在 HTML 中,容器可以设置内部滚动,而我们同样可以为「容器」设置内部滚动。比如下图中的推荐模块,设置容器水平方向溢出滚动行为后,原型演示模式下就可以实现容器内的子元素按水平方向滚动的效果了。

为容器设置了溢出滚动行为后,若某些元素需要固定在容器的特定位置,比如 App 的底栏,我们可以勾选该元素的「演示滚动时位置固定」,这样在原型演示模式下,滚动内容时它的位置不会跟随变动。

(5)容器与蒙版的使用
蒙版或者遮罩,是设计软件中很常见的一种功能,一般用来将图形裁切为某种形状。MasterGo 同样提供蒙版功能,但是如果设计师只需要如下图中简单的边界裁切,小编不建议通过蒙版进行裁切,因为蒙版图层结构复杂,会让你的设计结构变得不清晰。推荐使用容器的「超出剪裁」功能来实现图形的裁切,操作简单便捷,图层结构也更清晰。
以上就是「容器」和「组」的区别介绍和实践操作指南,希望可以帮到大家。作为协同时代的产品设计工具,MasterGo 团队始终将用户体验和技术性能的提升作为未来最为关注和持续投入的地方,不断更新优化,以便用户在使用过程中能获得更优质的体验。
(免责声明:本网站内容主要来自原创、合作伙伴供稿和第三方自媒体作者投稿,凡在本网站出现的信息,均仅供参考。本网站将尽力确保所提供信息的准确性及可靠性,但不保证有关资料的准确性及可靠性,读者在使用前请进一步核实,并对任何自主决定的行为负责。本网站对有关资料所引致的错误、不确或遗漏,概不负任何法律责任。
任何单位或个人认为本网站中的网页或链接内容可能涉嫌侵犯其知识产权或存在不实内容时,应及时向本网站提出书面权利通知或不实情况说明,并提供身份证明、权属证明及详细侵权或不实情况证明。本网站在收到上述法律文件后,将会依法尽快联系相关文章源头核实,沟通删除相关内容或断开相关链接。 )






















