MasterGo 近期上线了许多强大且实用的功能,其中「连接线」一经上线便广受好评。要知道,在产设研从业者的日常工作中,逻辑连线是会被频繁使用的表达页面逻辑、跳转层级等交互关系的方式。
现在,交互设计师和产品经理能够通过 MasterGo 新上线的「连接线」工具,快速在不同组件和页面之间创建连线并添加文字说明,从而直观展现其交互逻辑,让产品设计思路更可视化地呈现。不仅如此,「连接线」工具还有很多贴心的细节设计,今天小编就从应用场景和上手攻略两个方面,带大家深度了解一下 MasterGo 的「连接线」有何妙用之处吧。

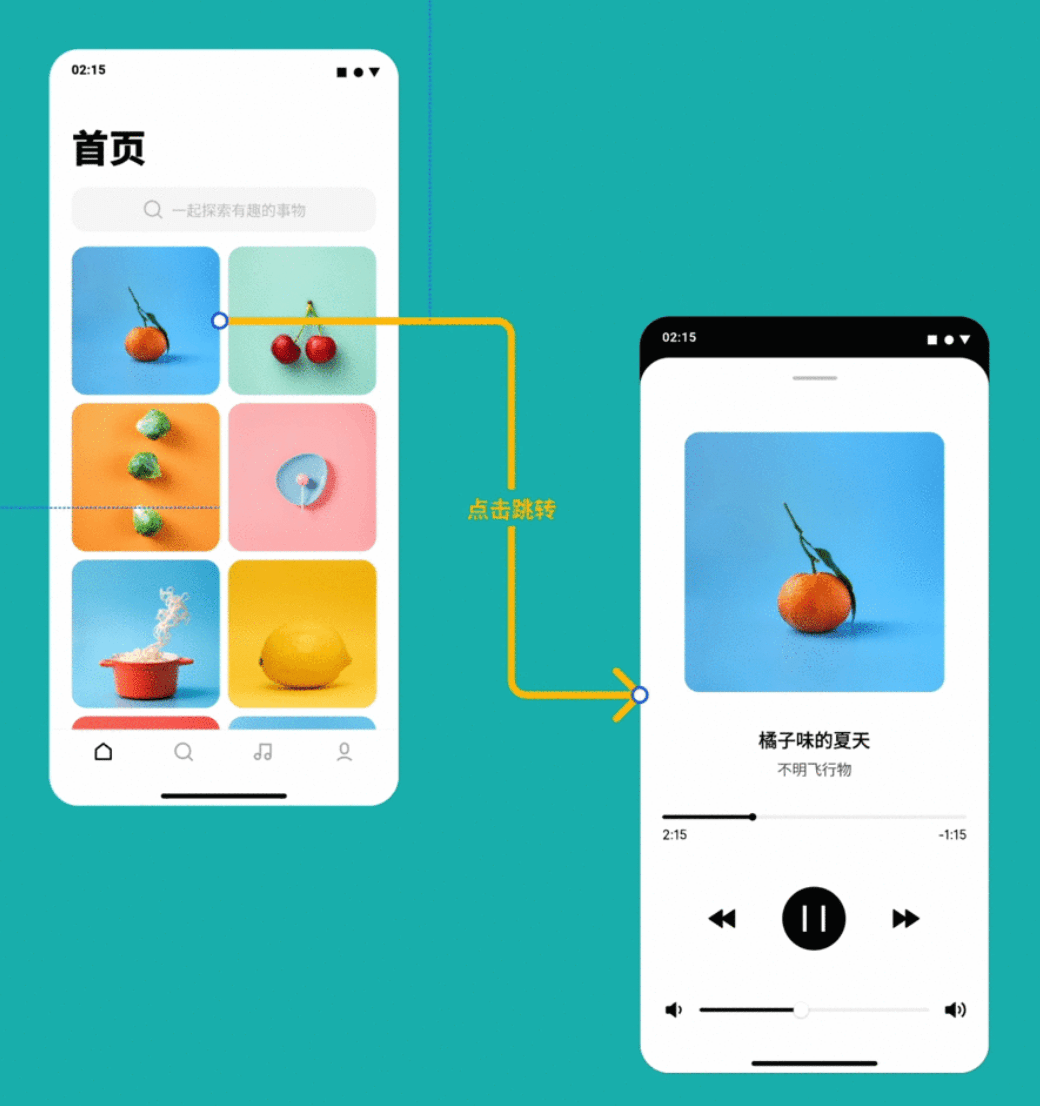
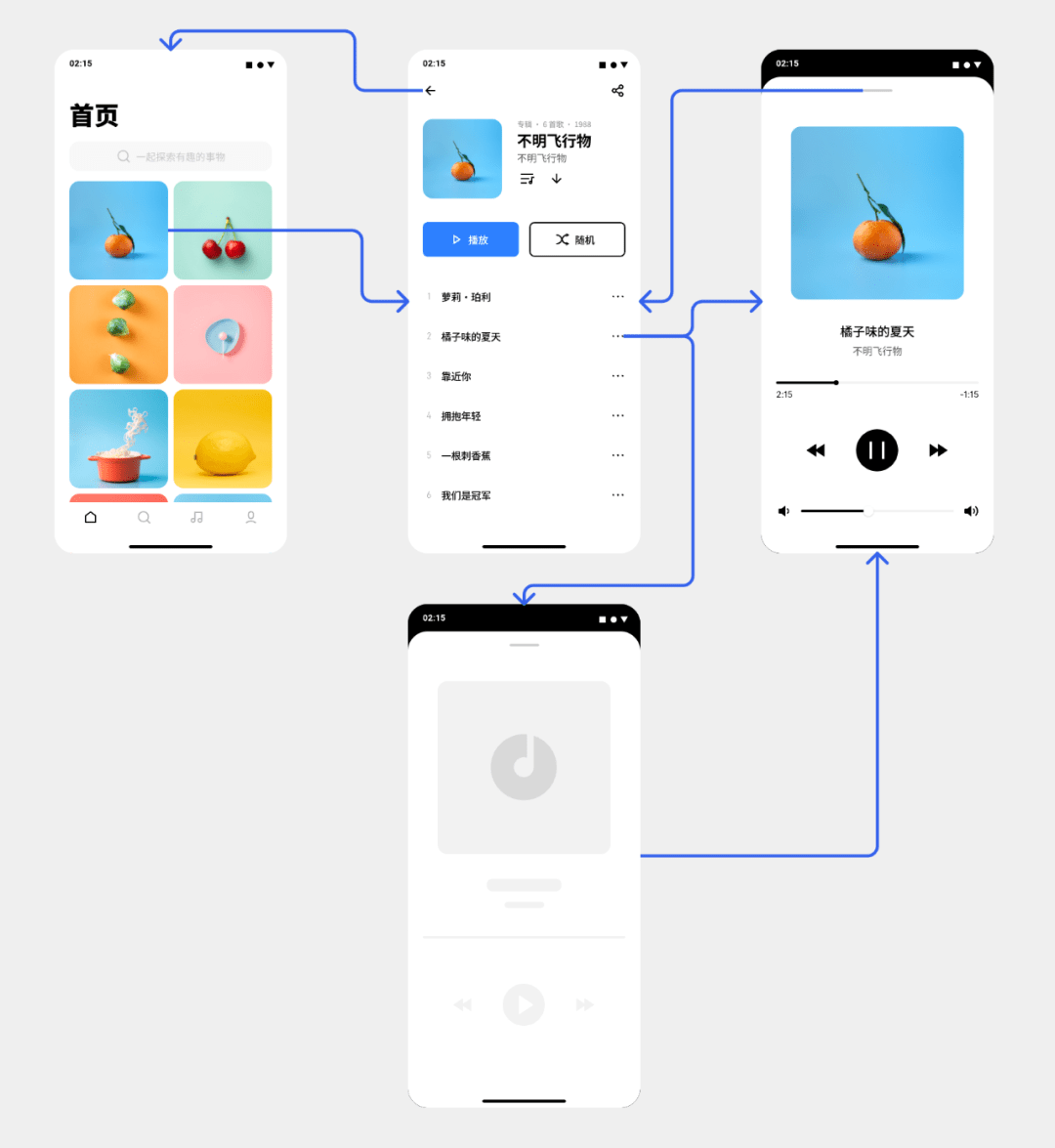
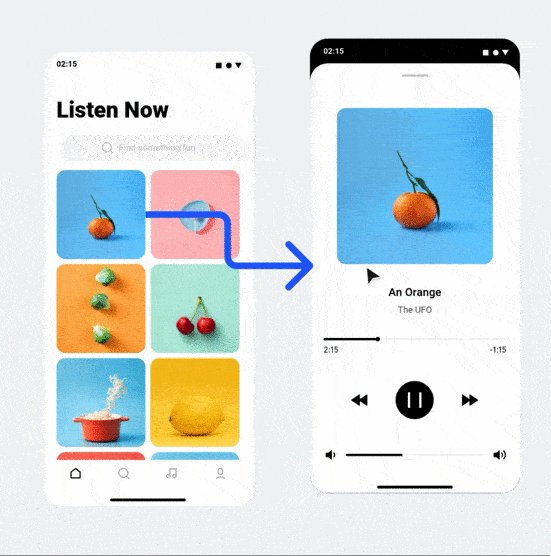
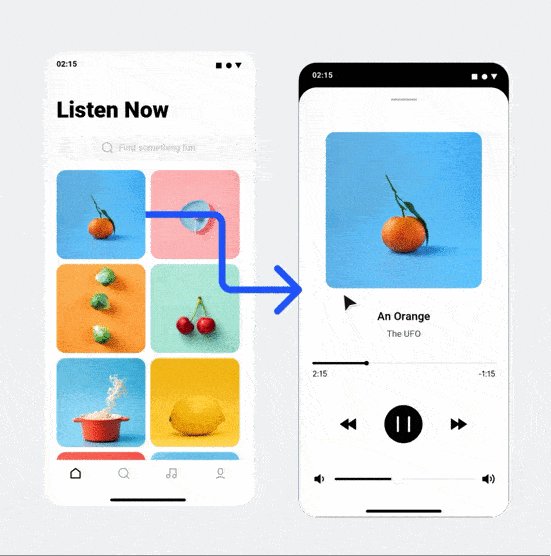
首先,在绘制页面交互逻辑时,交互设计师和产品经理除了为多个页面添加连线,还需要绘制页面与元素、元素与元素等跳转关系。MasterGo「连接线」支持为矩形、圆、多边形、星形、图片、钢笔路径、组件/实例、容器/组等多种图层类型添加连接线,以便更详尽地展示逻辑关系,满足多样化页面交互需求。

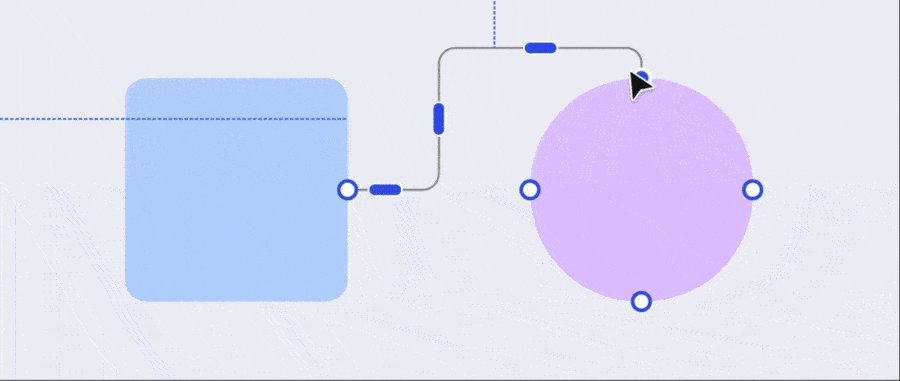
但如果在绘制页面交互关系时,逻辑连线无法自动跟随页面移动,那么每次移动完页面还要手动逐一调整连线位置,设计工作十分低效。基于这点的考虑,MasterGo「连接线」工具支持自动跟随页面/图层移动,无需手动调整,操作起来更加方便。不仅如此,MasterGo「连接线」还支持通过拖动连线手柄调整连线路径,再复杂的交互设计页面也能干净规整地被展示,如果不满意调整后的路径,可以双击连接线手柄恢复到初始状态。

添加说明注释时,采用单独创建文本的方式会存在一个弊端:连接线与文本是各自独立的,连接线位置若有变动,需要手动将文本调整到连接线上,操作起来会比较麻烦。但使用 MasterGo「连接线」工具,双击连接线即可直接在线上添加说明注释,操作更简单便捷,还可自由拖动文本框,文本会始终保持在连接线上。

了解完 MasterGo「连接线」工具的优势,接下来我们看看具体如何操作使用的吧!
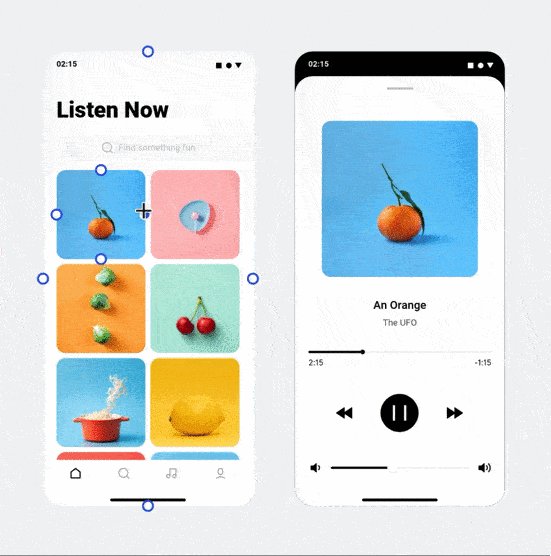
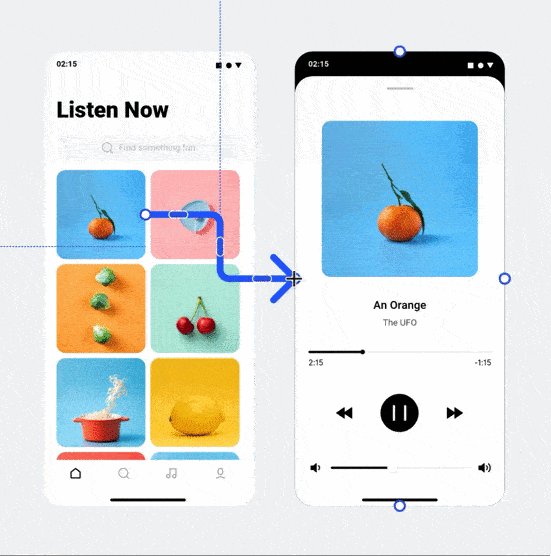
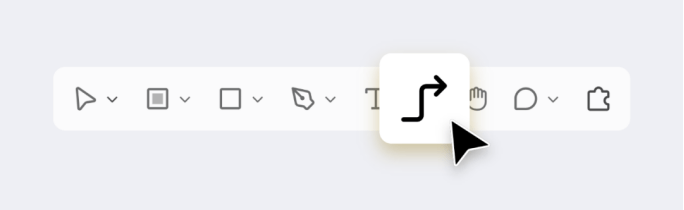
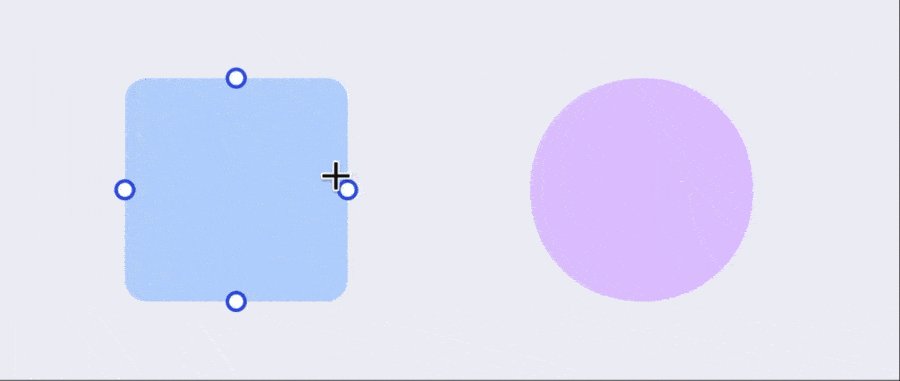
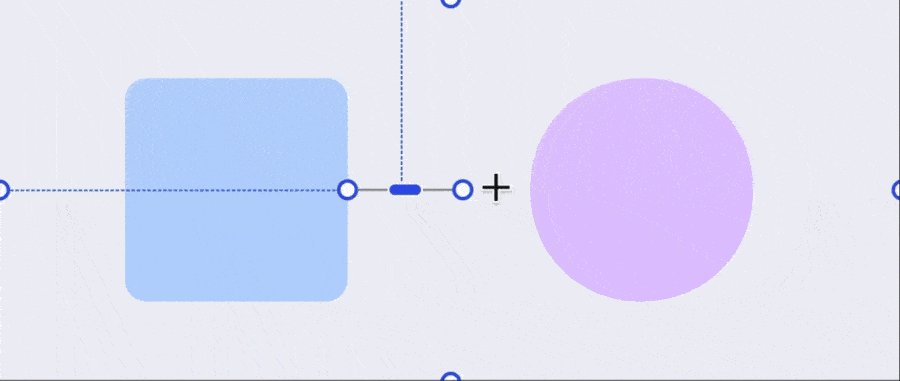
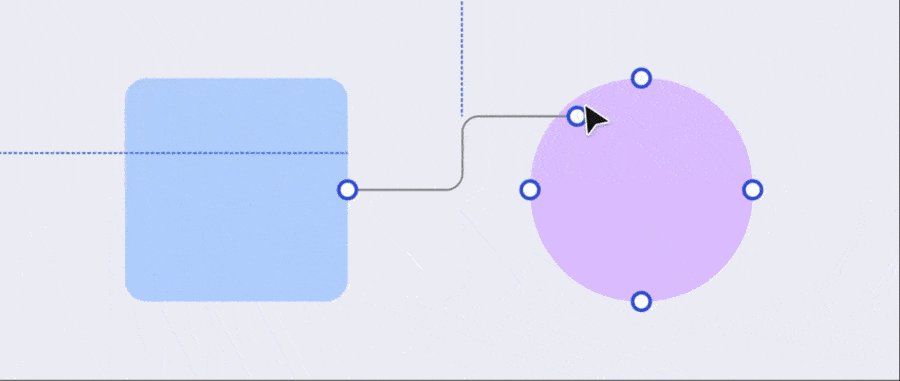
首先,点击工具栏中的「连接线」按钮,或使用快捷键 X,开启「连接线」工具。通过鼠标拖动连接点,可以自由调整连接线起始点的位置,拖动连接线上的蓝色手柄,可以调整逻辑连线的路径。


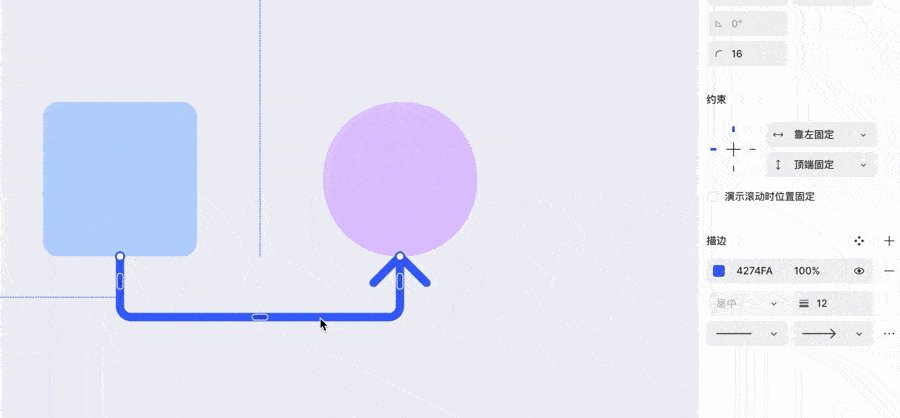
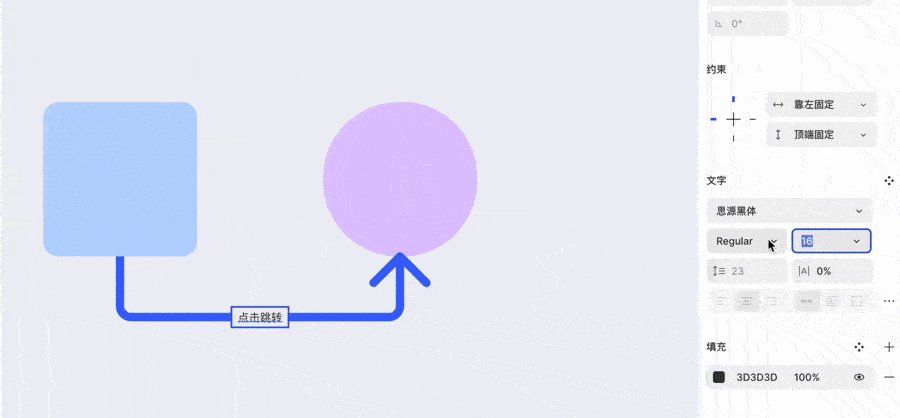
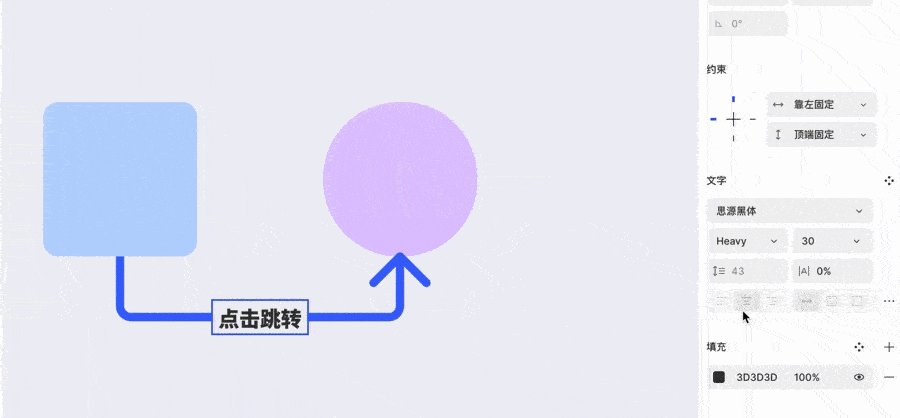
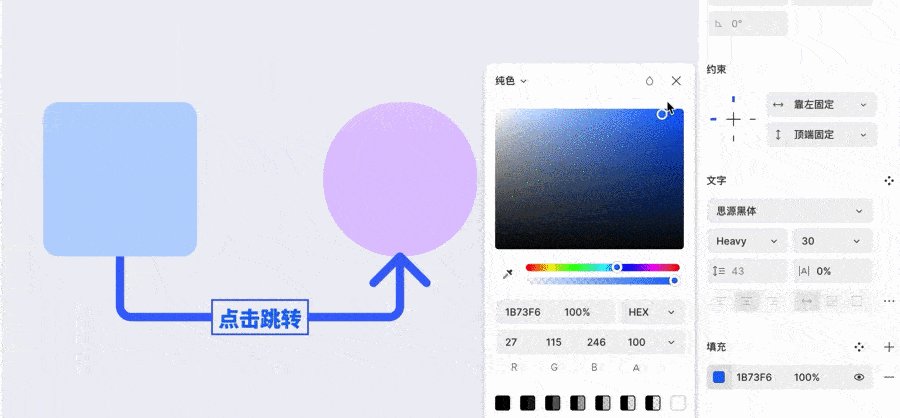
在编辑连接线的说明文本后,想要修改文字效果时,可以在右侧属性面板中修改字体样式和颜色等等效果。想要改变连接线的效果时,可以在右侧属性面板处,像调整普通描边线一样,调整连接线的粗细、起始点形状以及自定义虚、实线。


总而言之,MasterGo「连接线」工具可以很好地支持页面交互关系的绘制工作,给予交互设计师和产品经理更便捷的使用体验!
以上就是小编关于 MasterGo「连接线」功能的介绍,我们可以看到,MasterGo 一直都在持续的更新迭代,为用户创造极佳的在线设计体验,致力于让产设研工作更高效。
(免责声明:本网站内容主要来自原创、合作伙伴供稿和第三方自媒体作者投稿,凡在本网站出现的信息,均仅供参考。本网站将尽力确保所提供信息的准确性及可靠性,但不保证有关资料的准确性及可靠性,读者在使用前请进一步核实,并对任何自主决定的行为负责。本网站对有关资料所引致的错误、不确或遗漏,概不负任何法律责任。
任何单位或个人认为本网站中的网页或链接内容可能涉嫌侵犯其知识产权或存在不实内容时,应及时向本网站提出书面权利通知或不实情况说明,并提供身份证明、权属证明及详细侵权或不实情况证明。本网站在收到上述法律文件后,将会依法尽快联系相关文章源头核实,沟通删除相关内容或断开相关链接。 )






















