过去一段时间里,MasterGo 以每周更新的频率,不断迭代产品并且优化细节,多项功能迎来了重大更新!小编带大家看看这些更新的功能可以为你的创作带来哪些便利吧。
01. 新增「绝对定位」「高级设置」功能 满足更智能化设计需求
设计师在创作过程中往往有一些特别的设计需求无法被很好地满足,比如,脱离自动布局约束的位置摆放、或者元素间距为负时的不同堆叠方式、亦或是元素间距是否包含描边.....
为了解决这些问题造成的困扰,MasterGo 在原有功能的基础上新增了「绝对定位」和「高级设置」。
「绝对定位」,可以让图层脱离自动布局约束的限制,自由摆放。比如,设计师在设计「消息通知」时需要将消息提醒的小红点叠放在消息图标的右上角,我们可以在选中红点后,点击打开 MasterGo 属性面板中的「绝对定位」,此时红点可以在自动布局内自由移动,便于我们把它移动到图标的右上角。

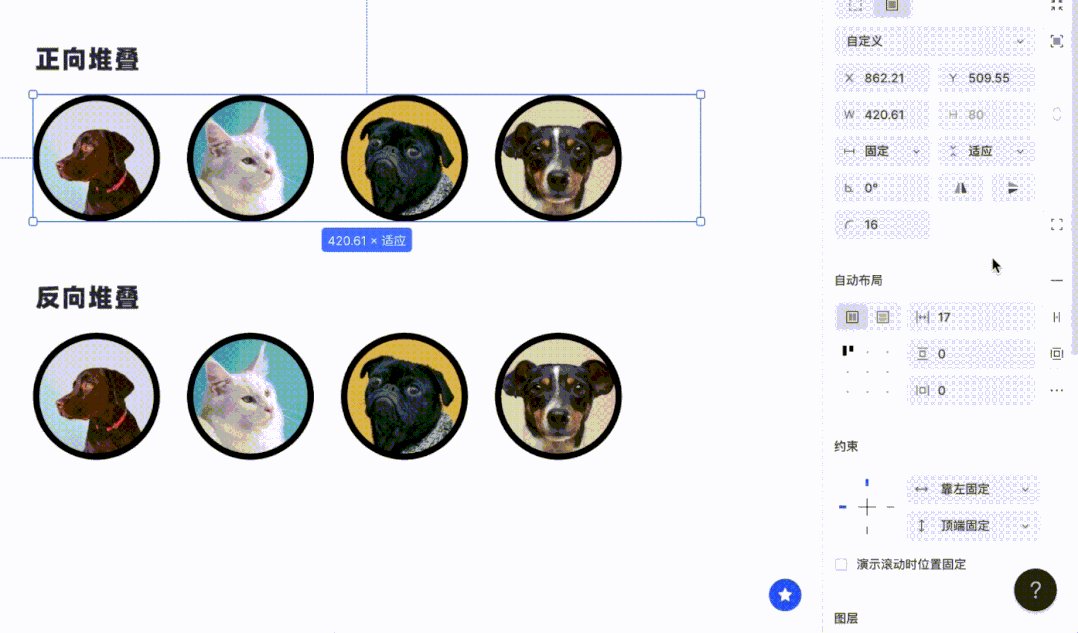
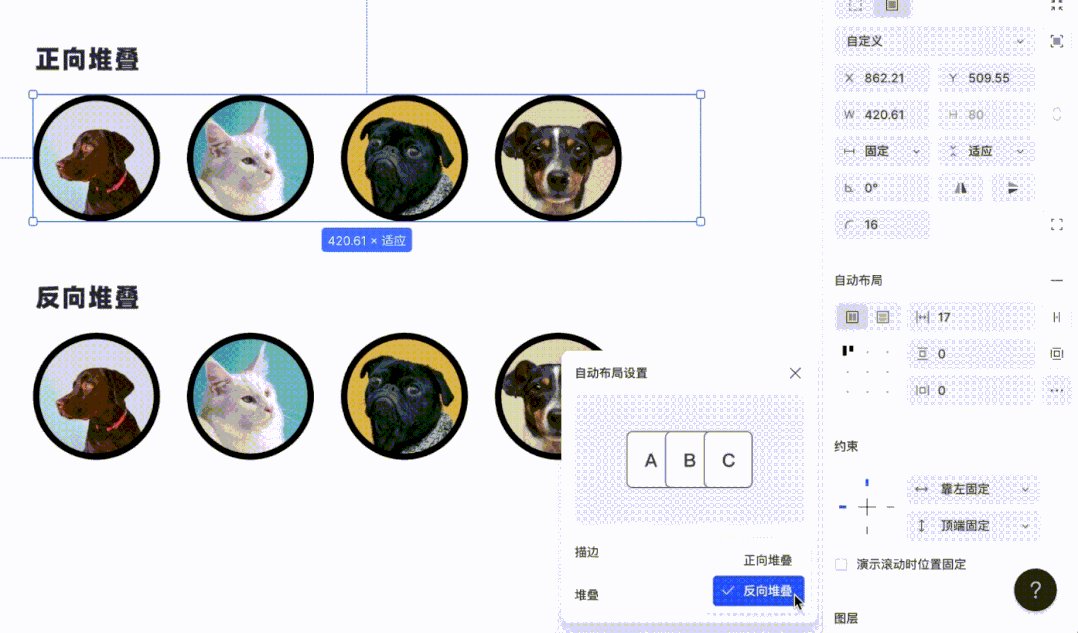
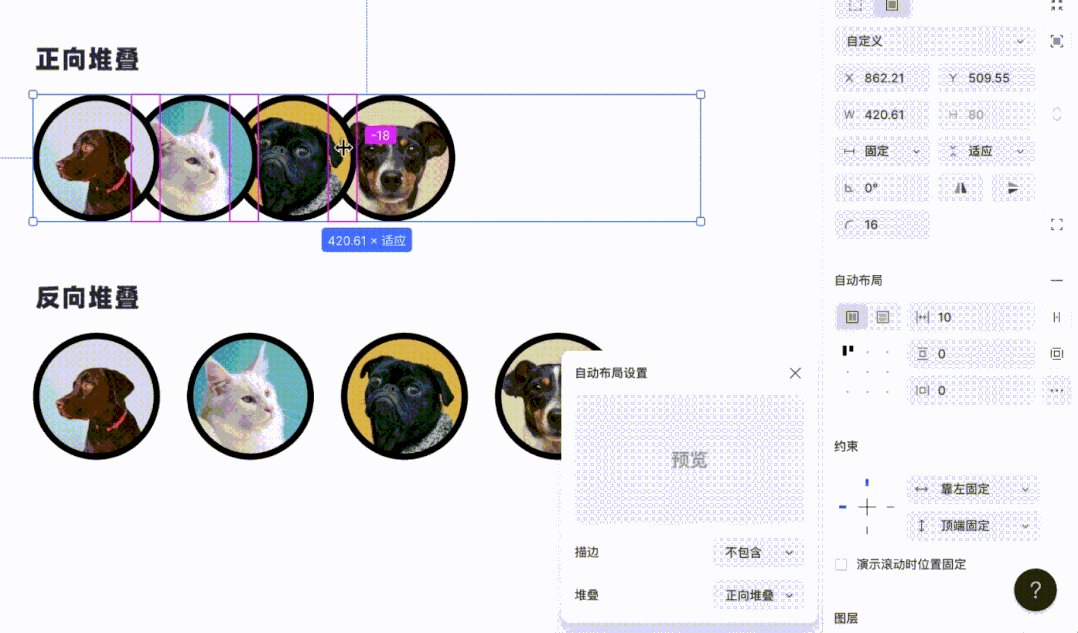
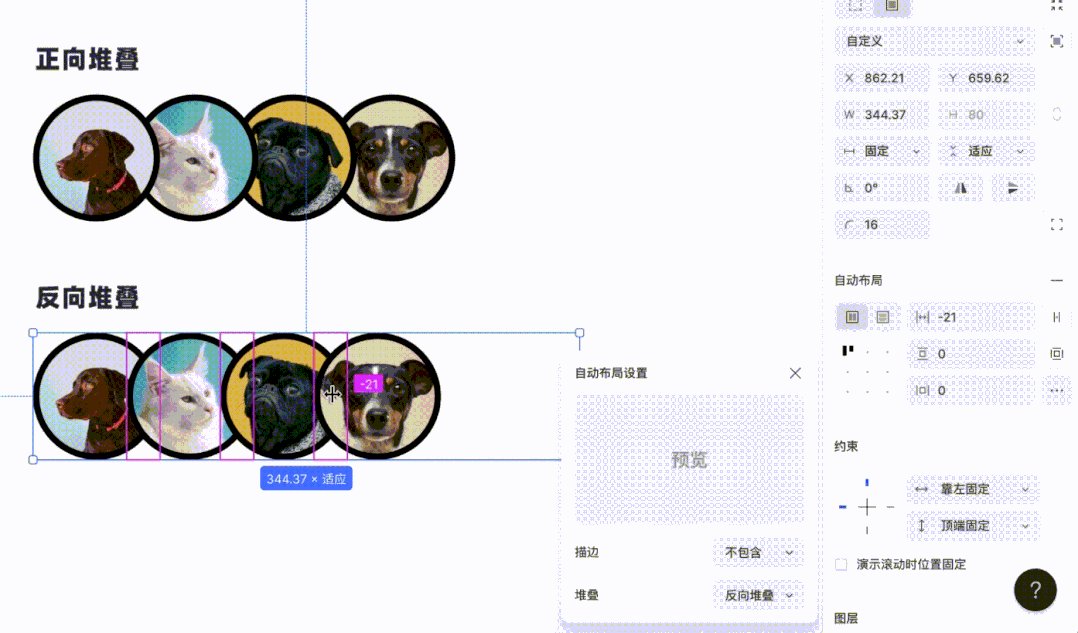
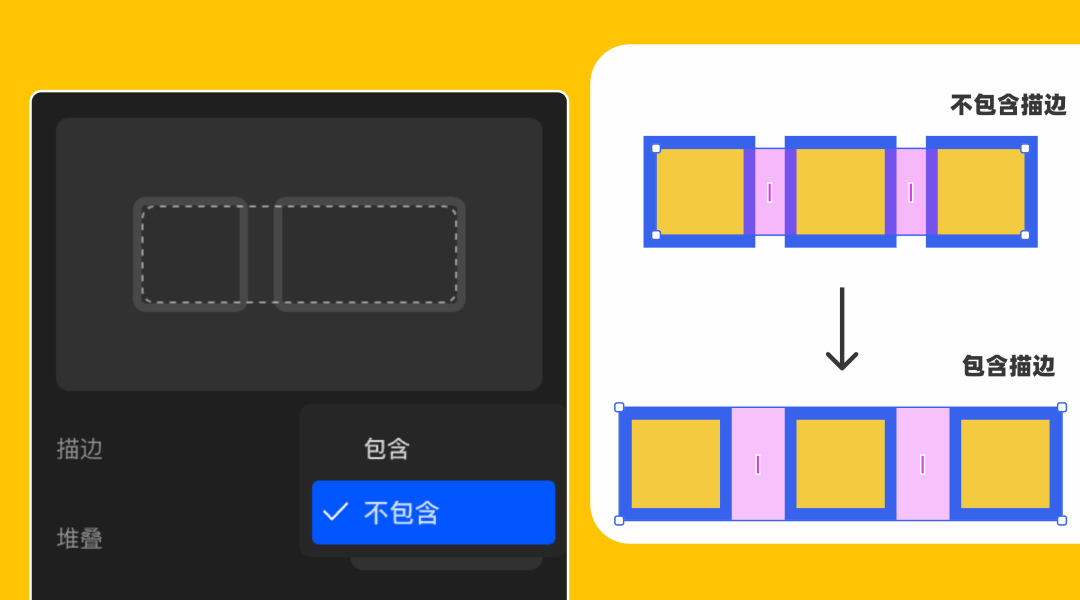
「高级设置」,可以选择堆叠方式,以及设置元素间距和边距是否包含描边。当间距为负时,子图层之间会形成堆叠效果,设计师可以在自动布局设置中改变「堆叠方式」,让第一个元素在最上面或者让最后一个元素在最上面。

在某些默认情况下,自动布局在计算间距和边距时是不包含描边的,但现在 MasterGo 支持在高级设置中选择是否包含描边,以便满足不同的设计场景。

02. 原型功能支持组件级交互 真实展现组件元素动态效果
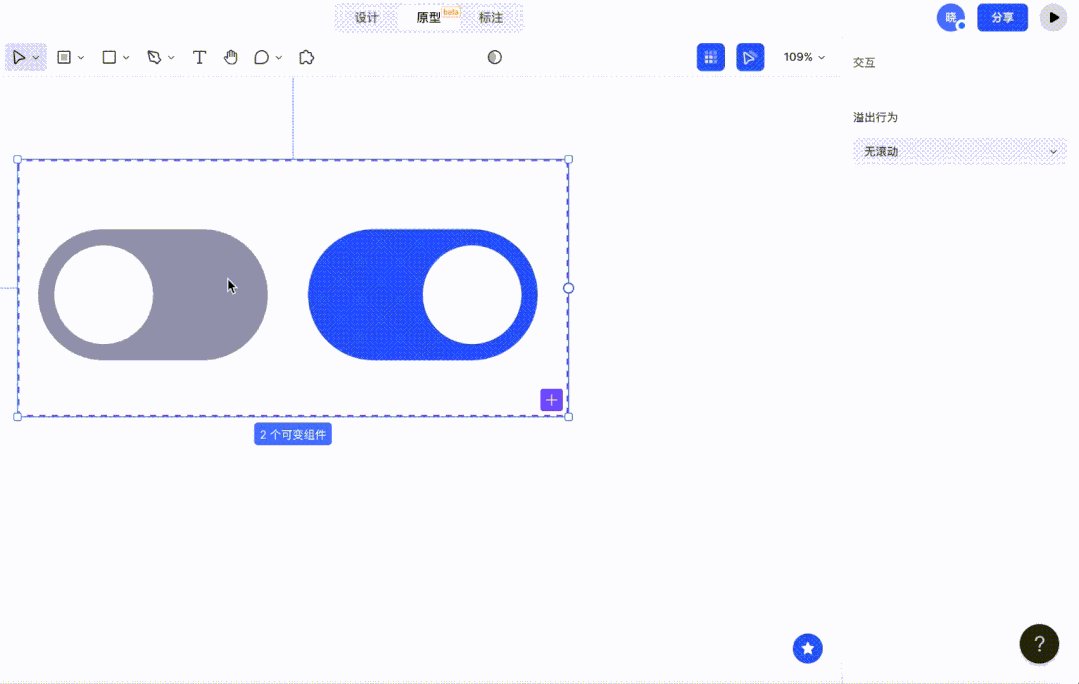
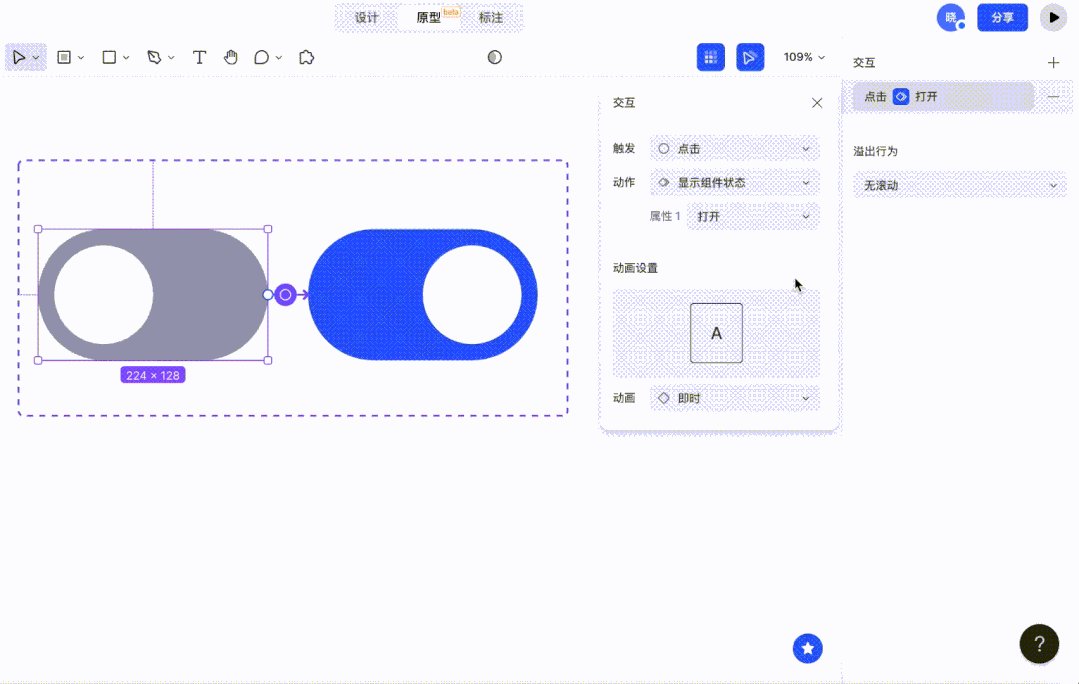
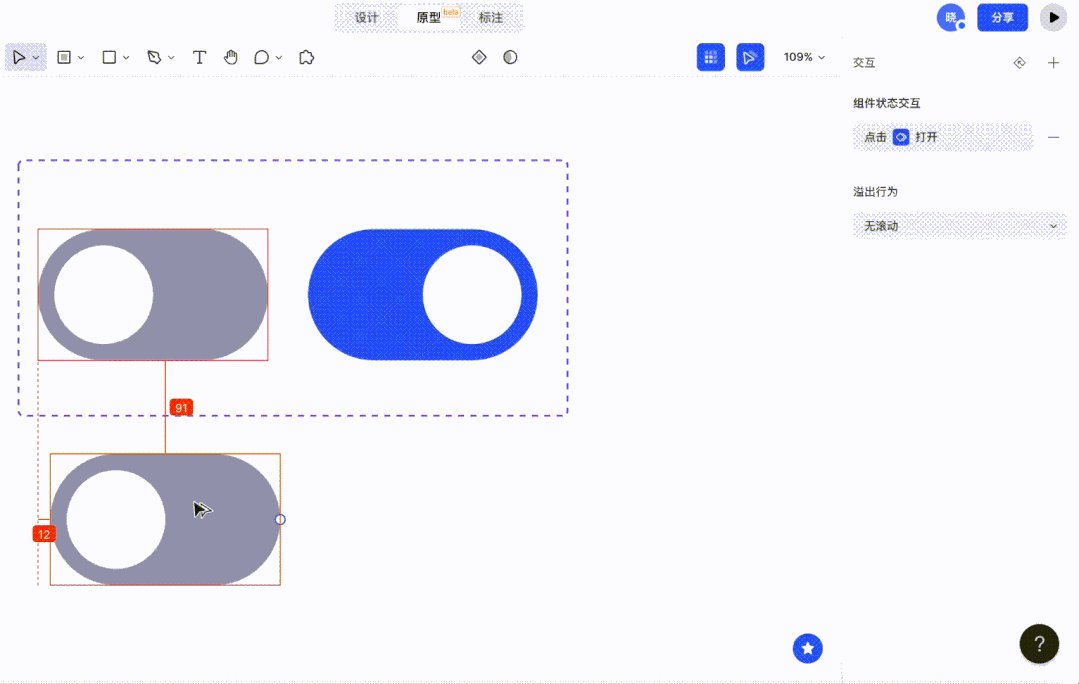
一个组件可能有多个状态,比如“按钮”可能会有“正常”、“按下”和“不可用”的状态区分。我们应该如何把这些状态清晰且动态地演示出来呢?
MasterGo 原型功能中新增了「显示组件状态」,支持为已设置“组件状态”的组件添加交互效果,可以帮助设计师更直观、真实地展示组件在特定触发条件下会发生怎样的状态变化。

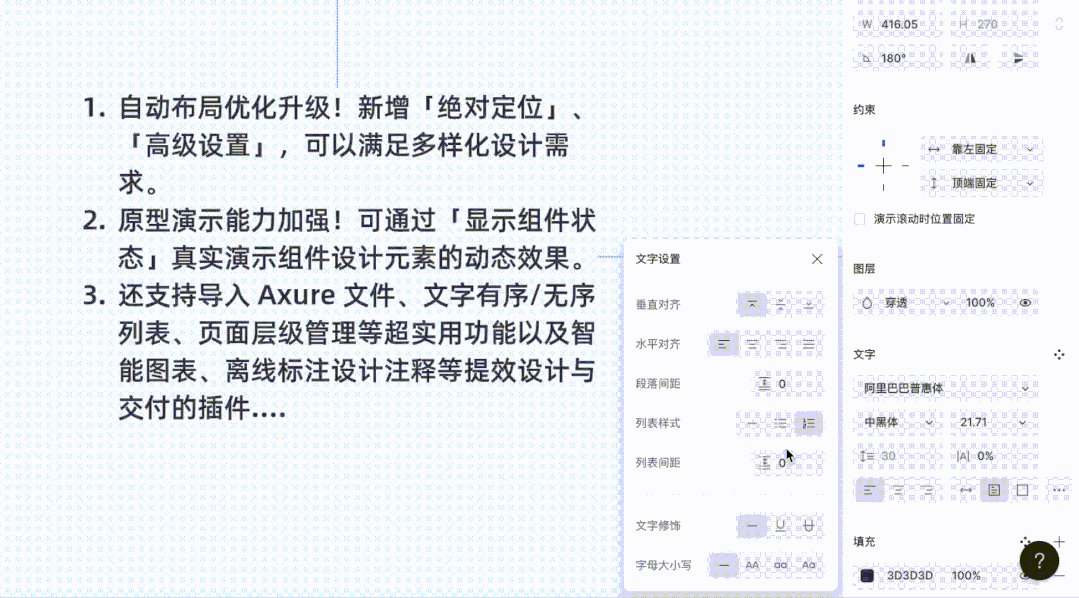
03. 新增「有序、无序列表」 文本添加列表样式更便利
在设计列表时,通常需要对内容进行排序或整理,梳理信息层级以便高效阅读。如果仅通过人工逐一手动排序梳理内容层级,十分费时费力。
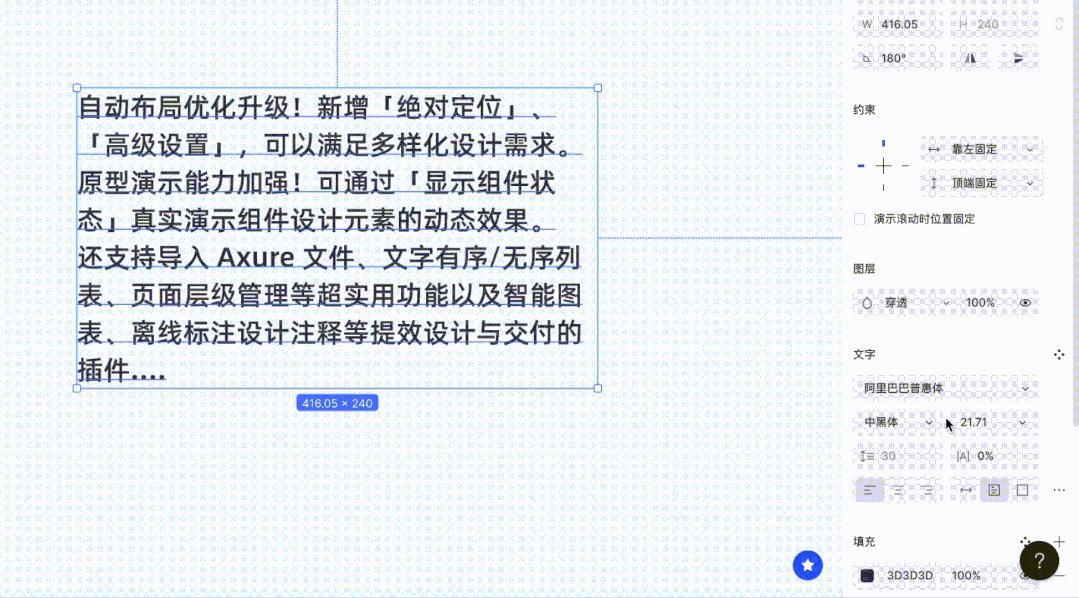
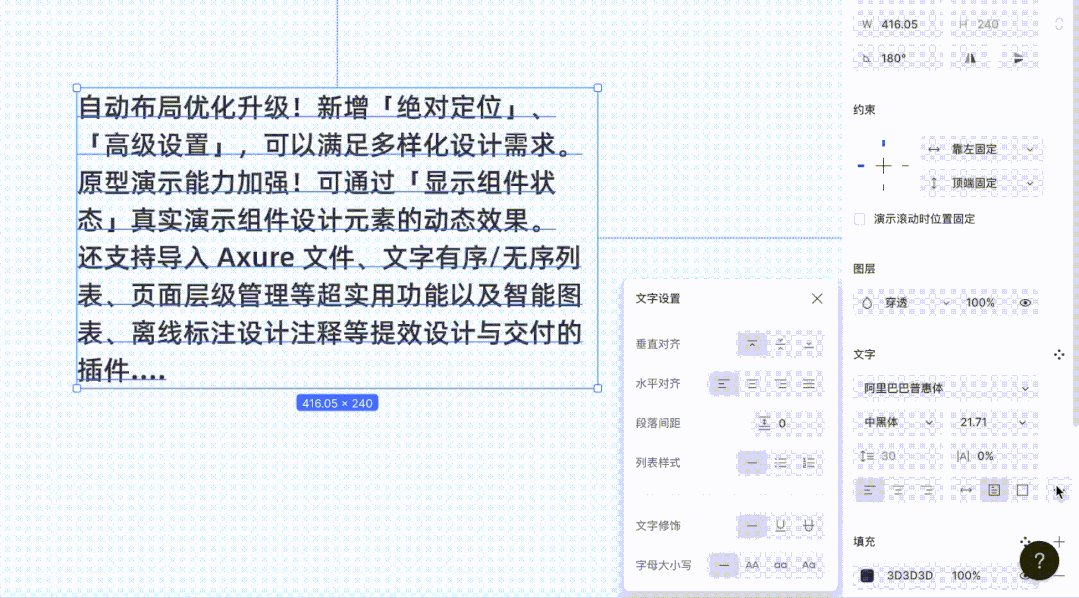
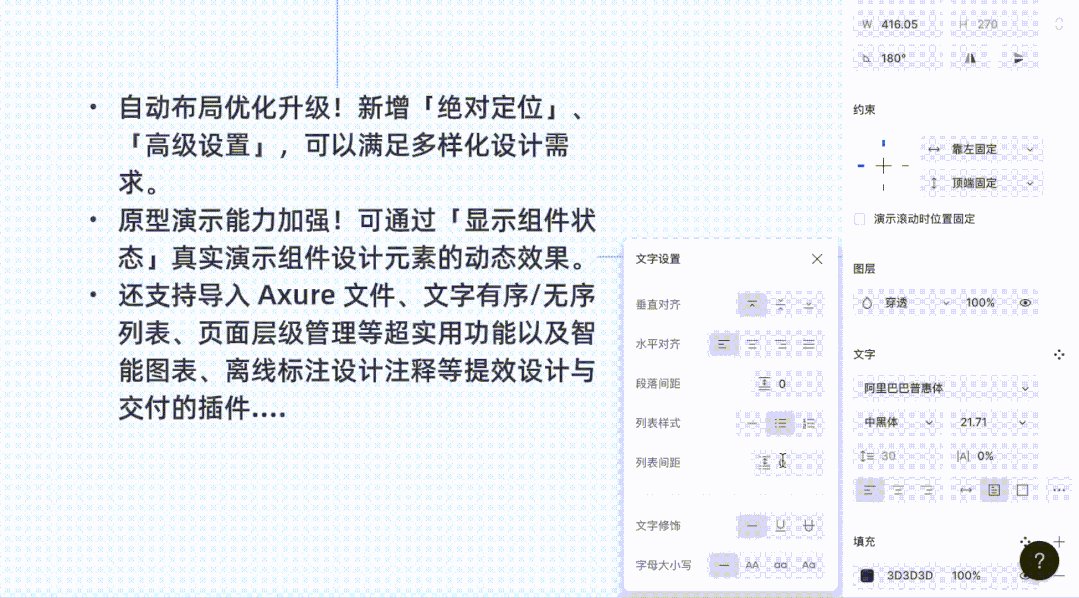
针对设计师对文字列表的需求,MasterGo 上线了「有序、无序列表」功能,可以在设计文本时创建无序列表和有序列表,快捷高效地梳理和展示内容。

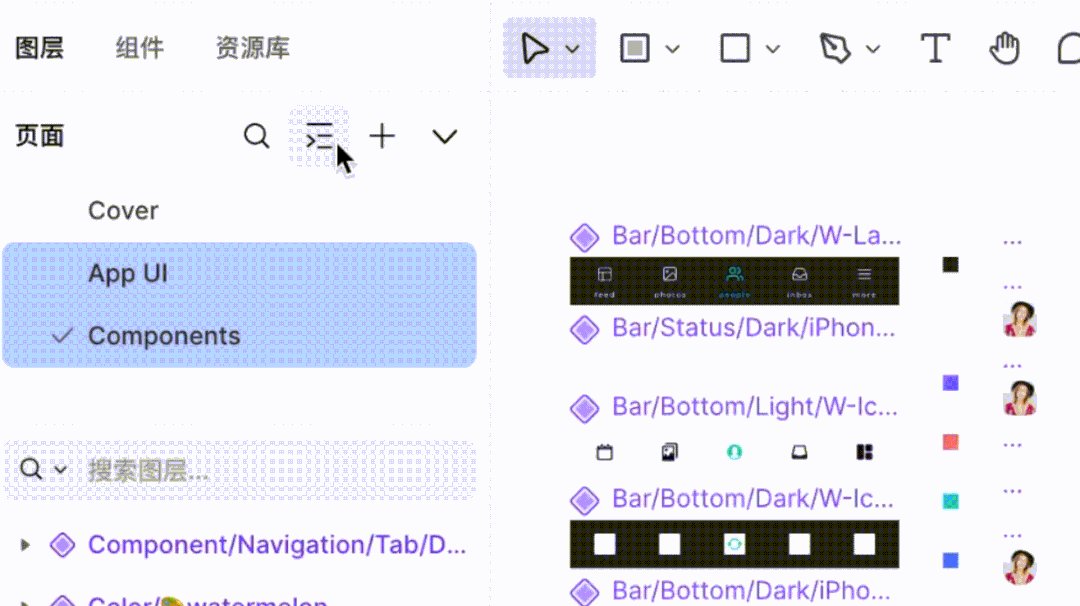
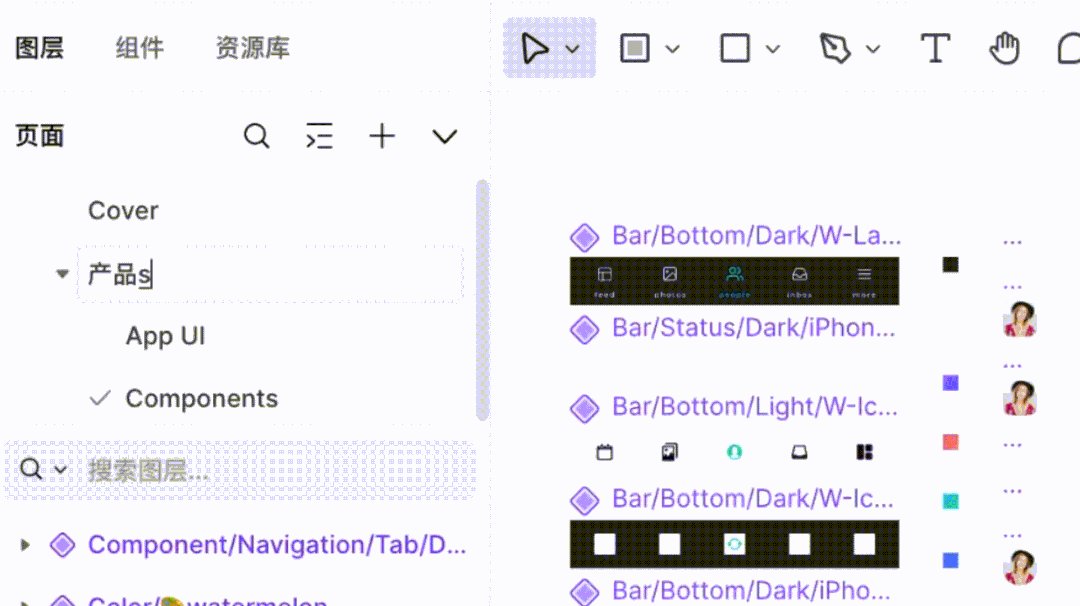
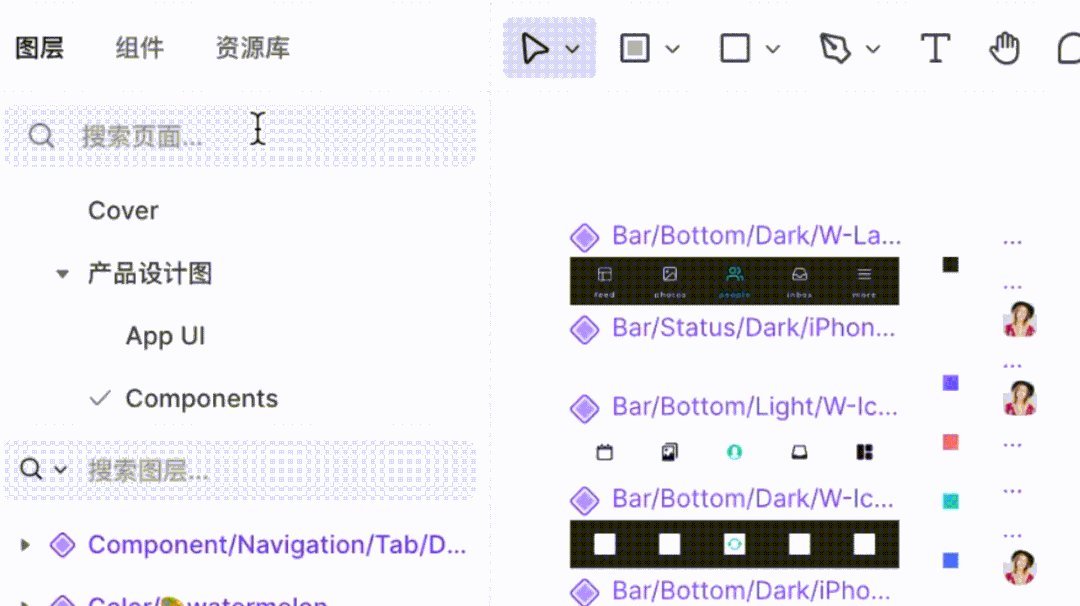
04.「页面层级管理」全新上线 快速搜索、批量管理、自由分类
复杂设计项目往往需要多个页面来承载,如果只能平铺展示所有页面,分类和查找页面都很不方便;分享给其他人时,也无法让他们很好地聚焦在与其相关的页面上。
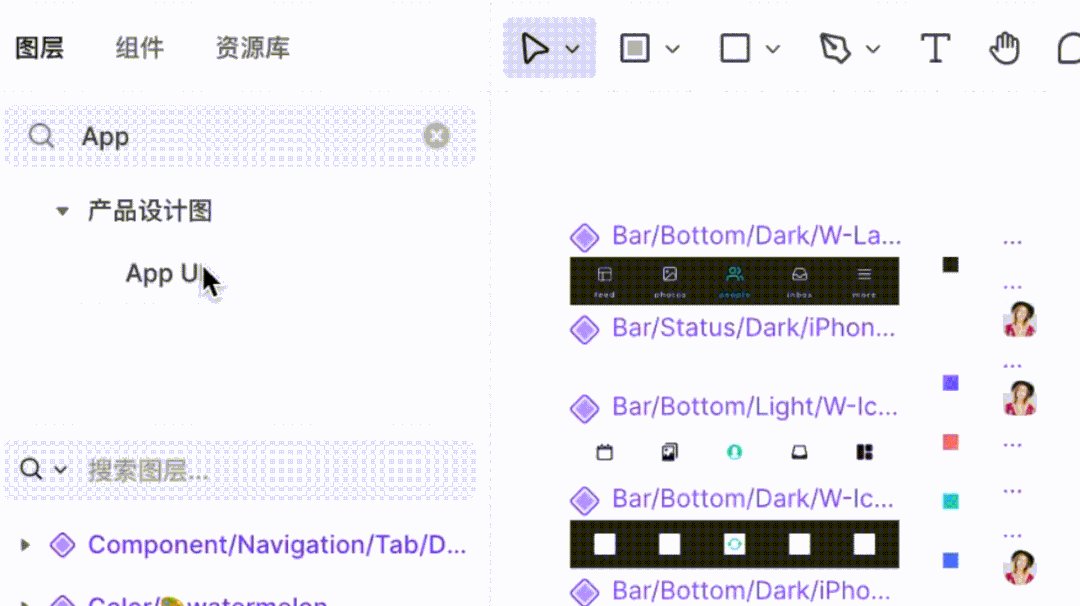
为了帮助大家更好地管理设计项目,MasterGo 上线了「页面层级管理」功能,可以在设计文件中的左侧【页面】栏处,创建分类、搜索页面名称以及批量操作多个页面,方便有归类诉求的用户更好地管理页面。

05. 多款超实用插件上线 为设计提效,协同加码!
做后台管理、个人中心等模块设计时,图表是必不可少的设计元素,如何快速高效地绘制图表一直是大家非常关注的问题。MasterGo「智能图表」插件,不仅可以快速生成折线图、柱形图、饼图、雷达图、散点图等 14 种可视化图表,还支持实时预览智能化数据模拟及图表效果,以及自由配置各项图表参数,帮助设计师更清晰准确地表达产品功能/交互效果,提升创作交付质量。

虽然在线查看标注和切图虽然很方便,但有时难免会遇到网络不给力的情况导致工作无法顺畅开展。MasterGo 上线的「离线标注」插件,摆脱网络环境限制,一键可将标注和切图导出到本地并查看图层大小、尺寸、填充、字体、阴影等标注信息,实现设计产出的本地交付。

又或者在产品、设计交付流程中,对产出物作出如状态、限制、交互等文字注释说明是必不可少的工作。MasterGo 上线的「设计注释」插件,支持为产品设计图添加文本注释,帮助产品经理、设计师清晰描述设计思路、阐明交互效果,提升产出物的交付质量。

以上就是 MasterGo 最近更新的功能啦,未来 MasterGo 还将为设计师和团队带来哪些惊喜,大家可以期待一下哦。
(免责声明:本网站内容主要来自原创、合作伙伴供稿和第三方自媒体作者投稿,凡在本网站出现的信息,均仅供参考。本网站将尽力确保所提供信息的准确性及可靠性,但不保证有关资料的准确性及可靠性,读者在使用前请进一步核实,并对任何自主决定的行为负责。本网站对有关资料所引致的错误、不确或遗漏,概不负任何法律责任。
任何单位或个人认为本网站中的网页或链接内容可能涉嫌侵犯其知识产权或存在不实内容时,应及时向本网站提出书面权利通知或不实情况说明,并提供身份证明、权属证明及详细侵权或不实情况证明。本网站在收到上述法律文件后,将会依法尽快联系相关文章源头核实,沟通删除相关内容或断开相关链接。 )






















