这两天数码圈可谓是热闹非凡,华为P50发布会热度还没过,今天凌晨苹果又推出iPhone14,将大家的期待值拉满,也被亲切的称之为“灵动岛”发布会。

究其原因是,发布会上的功能大多数已经提前曝光,但也带给我们一些惊喜,“灵动岛”就成为了发布会最大的亮点。其炫酷的动效设计,将原本的呆板的界面变得灵动,开创了交互设计的新风潮,详细接下来很多平拍会一一效仿。
对于UI设计师来说,最值得关注的就是UI界面的设计,除了最新的弥散光风格的壁纸,在运动、天气等APP上进行了很多可视化界面设计,详细很快就形成新的设计规范。
今天,我们就来拆解iPhone14的UI界面设计,以及对未来设计方向的预测,希望对大家有所帮助!温馨提示,以下素材均来之Pixso资源社区。
弥散光壁纸设计,引领大厂设计风潮
最近几年,弥散光设计在iPhone上频繁运用,iPhone13壁纸、IOS16LOGO以及全新的iPhone,都采用的是弥散光的设计。
弥散光给人柔和、轻松、治愈的感觉,器丰富的色欲带来的视觉冲击力,被广泛的应用在设计的各个领域。其实弥散光风格设计并不复杂,最近Pixso资源社区组织的临摹获得,仅需5步就能掌握弥散光设计技巧,帮你轻松设计出弥散光效果。

弥散光的商业应用
弥散光音乐APP来自Pixso资源社区,通过对三原色的折叠,高饱和度的弥散效果,使得即使颜色抢眼,也不会喧宾夺主,简单的排版也可以呈现虚实有度的效果。当然,你也可以登录Pixso官网,通过官方教程创作自己的弥散光设计效果。

数据图标可视化,数据呈现更加直观。
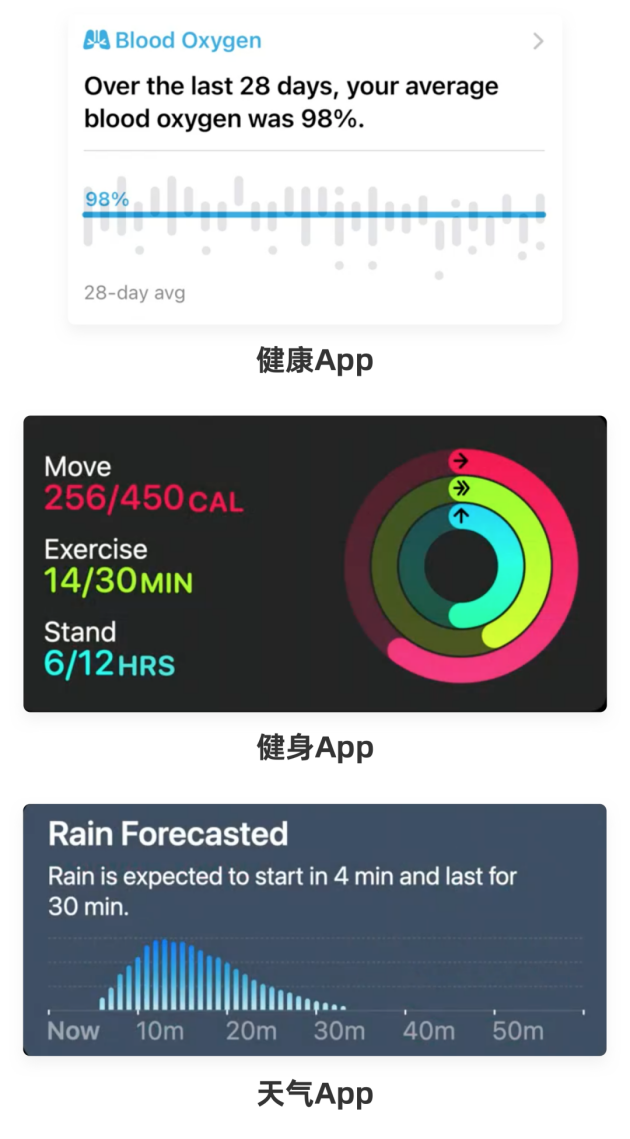
细心观察的设计师会发现,苹果的很多产品中都可以看到图表的身影。比如苹果的内建应用健康App用图表来展示人的身体健康情况数据、健身(又称活动)App用三个圆环构成的图表来提醒用户每天都要运动,而天气App则用图表来表示预测降水量,帮助用户提前进行出行决策。

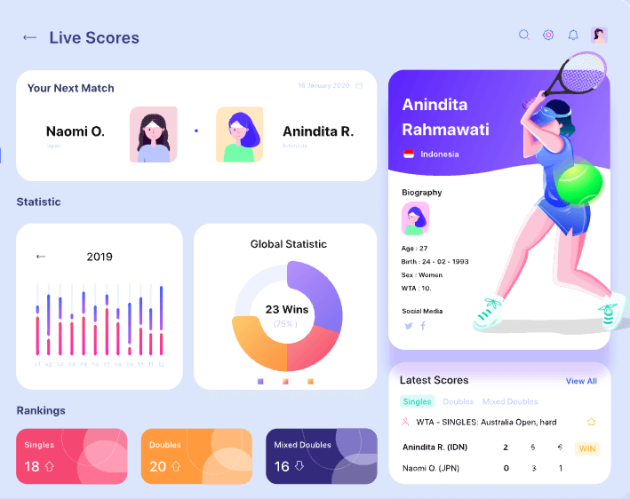
下面我们已Pixso资源社区网球运动数据可视化的案例,再次深入剖析数据可视化UI设计。下图这些以饼状图、柱状图构成数据可视化的仪表盘,来表达数据的抽象片段形成了一系列信息代码,如果我们知道它们表示的意思,我们就可以将其理解为消息。如果你想学习如何设计出这样高级的数据可视化网页界面,不防登录Pixso官网查看。

Pixso是为设计寻找创意思路的优良资源站,它作为一款新一代协作设计工具,Pixso为设计师们提供了丰富多样的可视化数据模板,均可免费一键直接调用,即可设计出精美的作品。
同时Pixso社区内还收录了许多典型数据可视化Ui设计案例,拥有不错的参考价值。在Pixso社区搜索关键词【数据可视化】,直接复用数据可视化模板吧。

设计工具是设计师展现设计能力的载体,对于新手小白和想追求快速表现数据可视化的设计师来说,推荐使用新一代协作设计工具Pixso,相比国外的设计软件,Pixso的本土化设计系统,性能更加稳定,使用中文的语言环境,操作也更加简单易上手,更有助于初学者制作数据可视化的UI界面设计。马上打开Pixso,开始你的数据可视化UI设计之旅吧!
(免责声明:本网站内容主要来自原创、合作伙伴供稿和第三方自媒体作者投稿,凡在本网站出现的信息,均仅供参考。本网站将尽力确保所提供信息的准确性及可靠性,但不保证有关资料的准确性及可靠性,读者在使用前请进一步核实,并对任何自主决定的行为负责。本网站对有关资料所引致的错误、不确或遗漏,概不负任何法律责任。
任何单位或个人认为本网站中的网页或链接内容可能涉嫌侵犯其知识产权或存在不实内容时,应及时向本网站提出书面权利通知或不实情况说明,并提供身份证明、权属证明及详细侵权或不实情况证明。本网站在收到上述法律文件后,将会依法尽快联系相关文章源头核实,沟通删除相关内容或断开相关链接。 )






















