产品设计师在哪一刻最有成就感?
多数产品设计师的回答会出奇得一致,就是当自己设计的产品被很多用户喜爱、MAU 过百万的时候。
产品受用户喜欢能给设计师带来很大正反馈,但设计的过程却时常让设计师痛苦不堪,繁琐重复的工作很容易消磨掉设计师的热情。
不过最近圈子里设计师们的抱怨变少了,设计的热情高涨,变化背后是他们都用上了协同时代的产品设计工具 MasterGo。根据之前的一份用户调研数据显示,MasterGo 自动布局功能可以帮设计团队工作效率提升 50%-70%。
为了让设计师的日常工作更高效、更便捷,最近 MasterGo 又对自动布局的功能点进行了优化,成为国内首家推出绝对定位、负间距、包含描边功能的国产设计软件,今天小编就带大家来了解一下。
绝对定位,摆脱约束一步搞定
一般来说,「自动布局」可以实现按钮大小随内容响应,界面布局随内容删减、调整而自动适应。
不过现在当设计师想要在容器中让某个元素脱离自动布局的约束,单独对其进行调整时,也不用做很多操作,MasterGo 一步就能搞定。
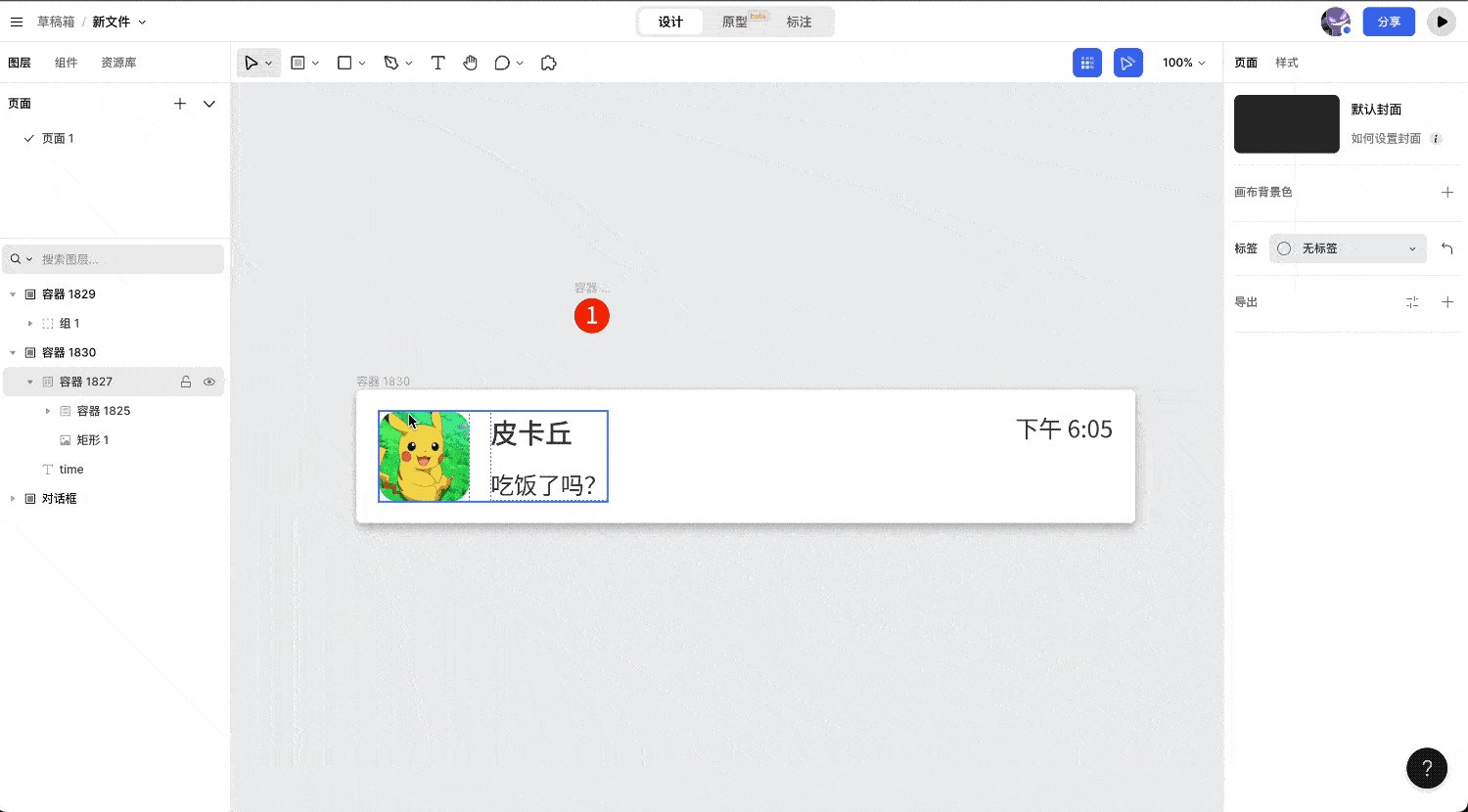
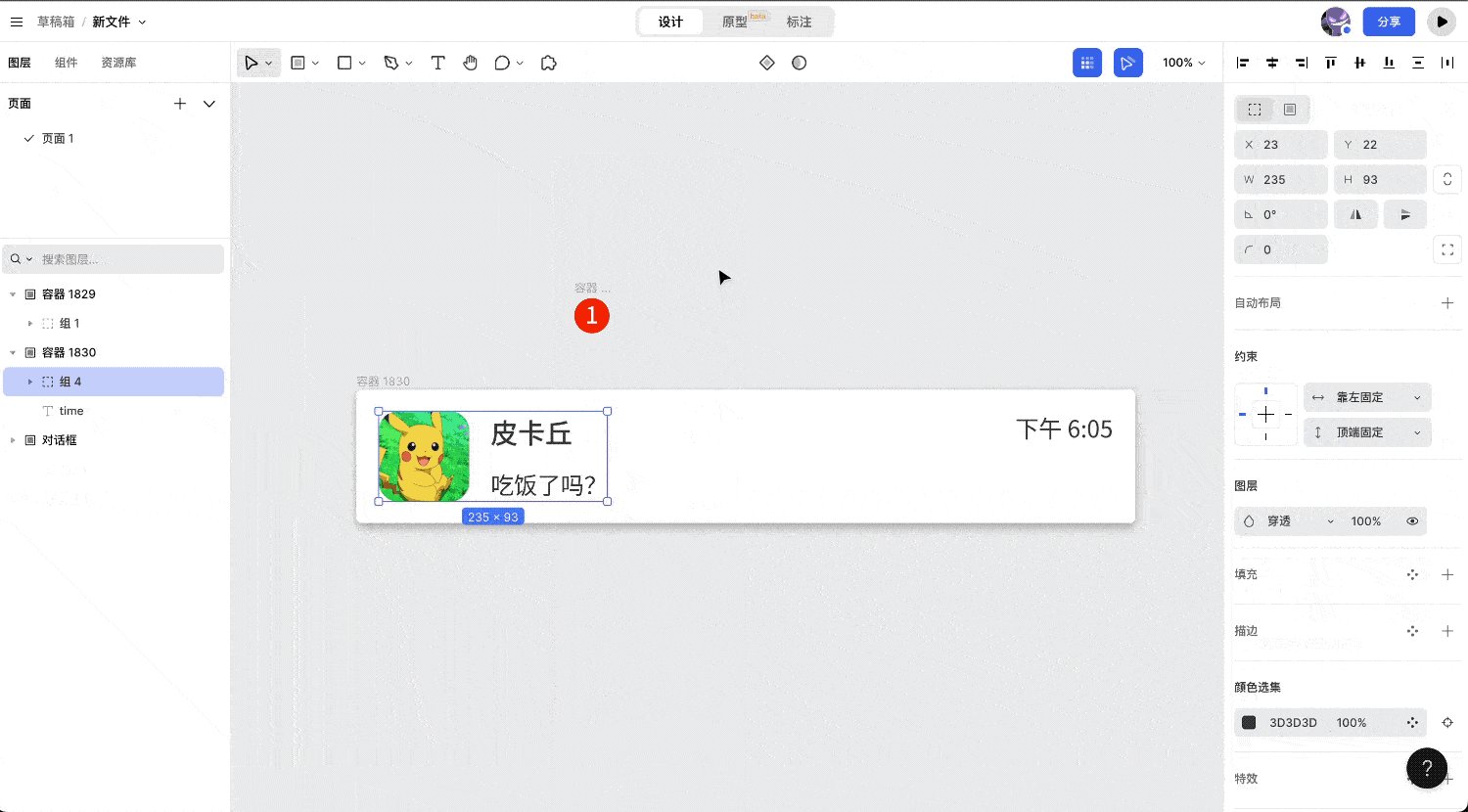
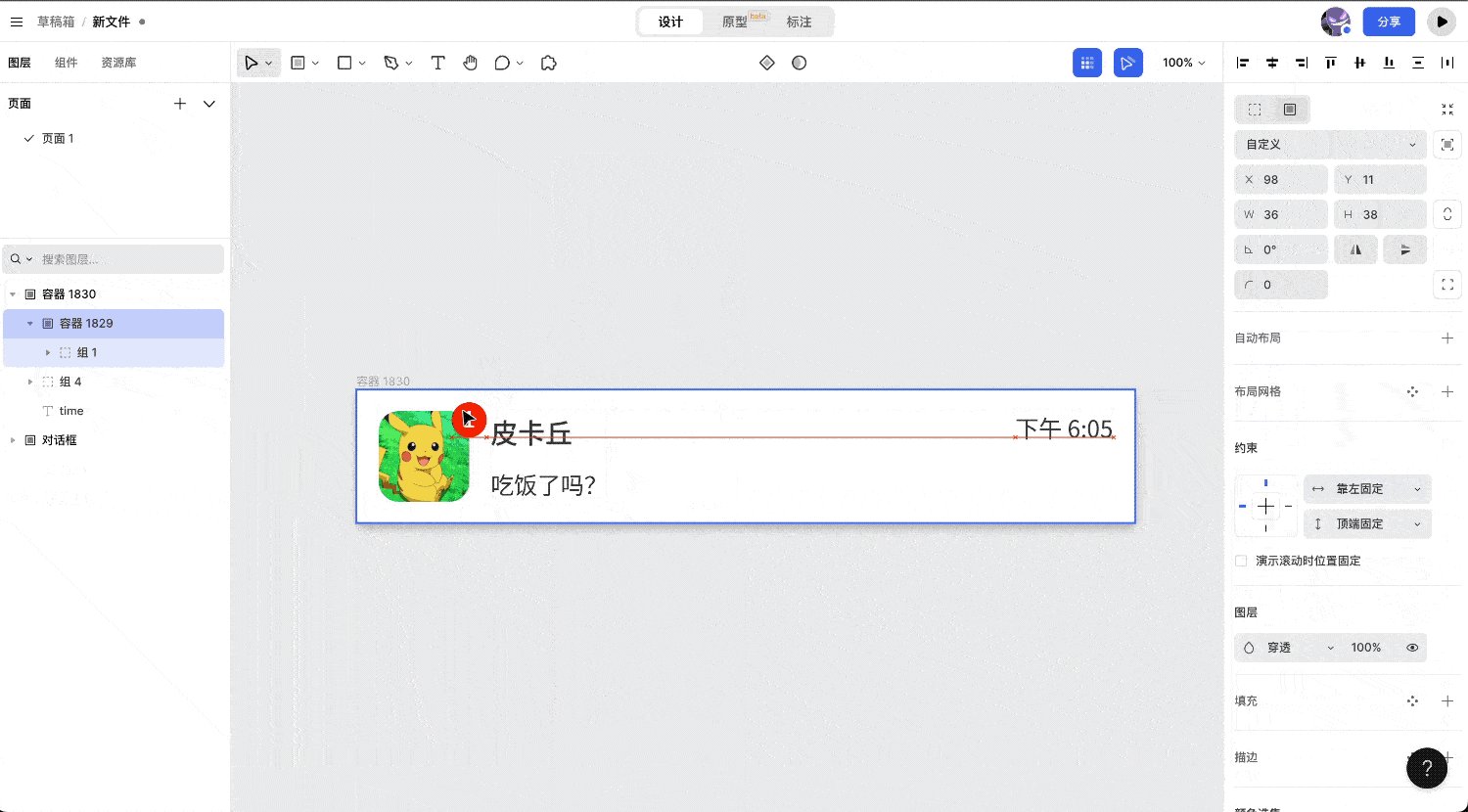
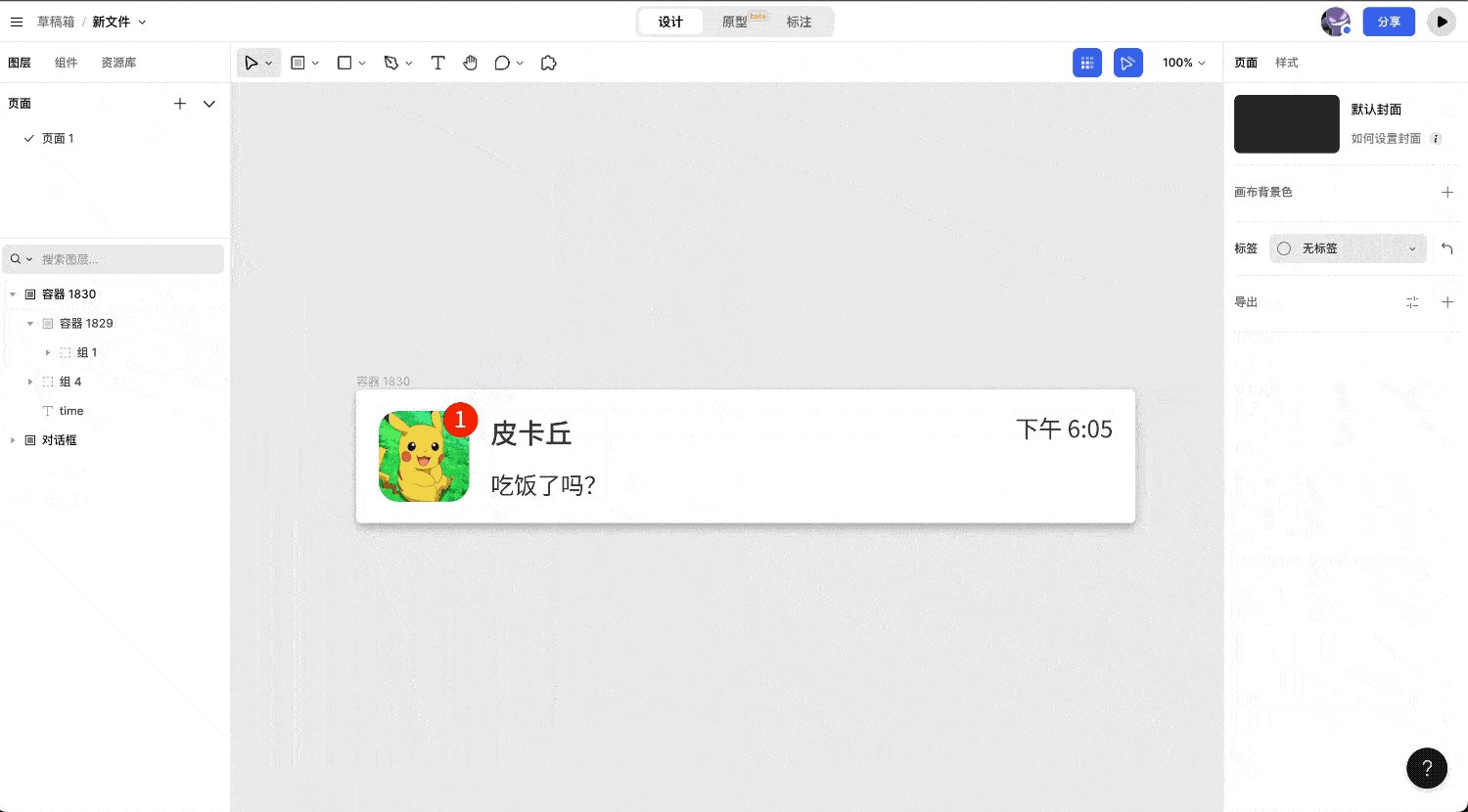
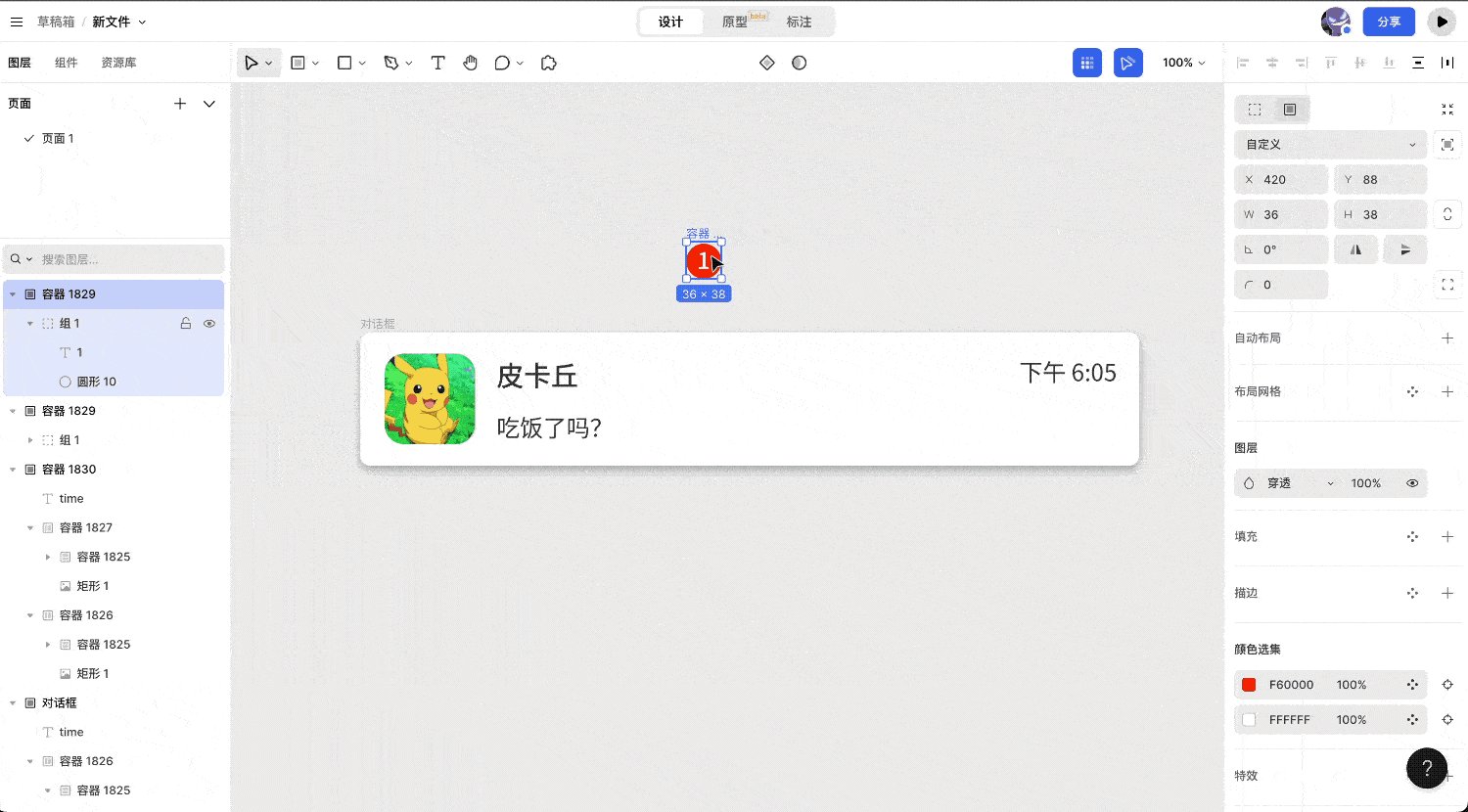
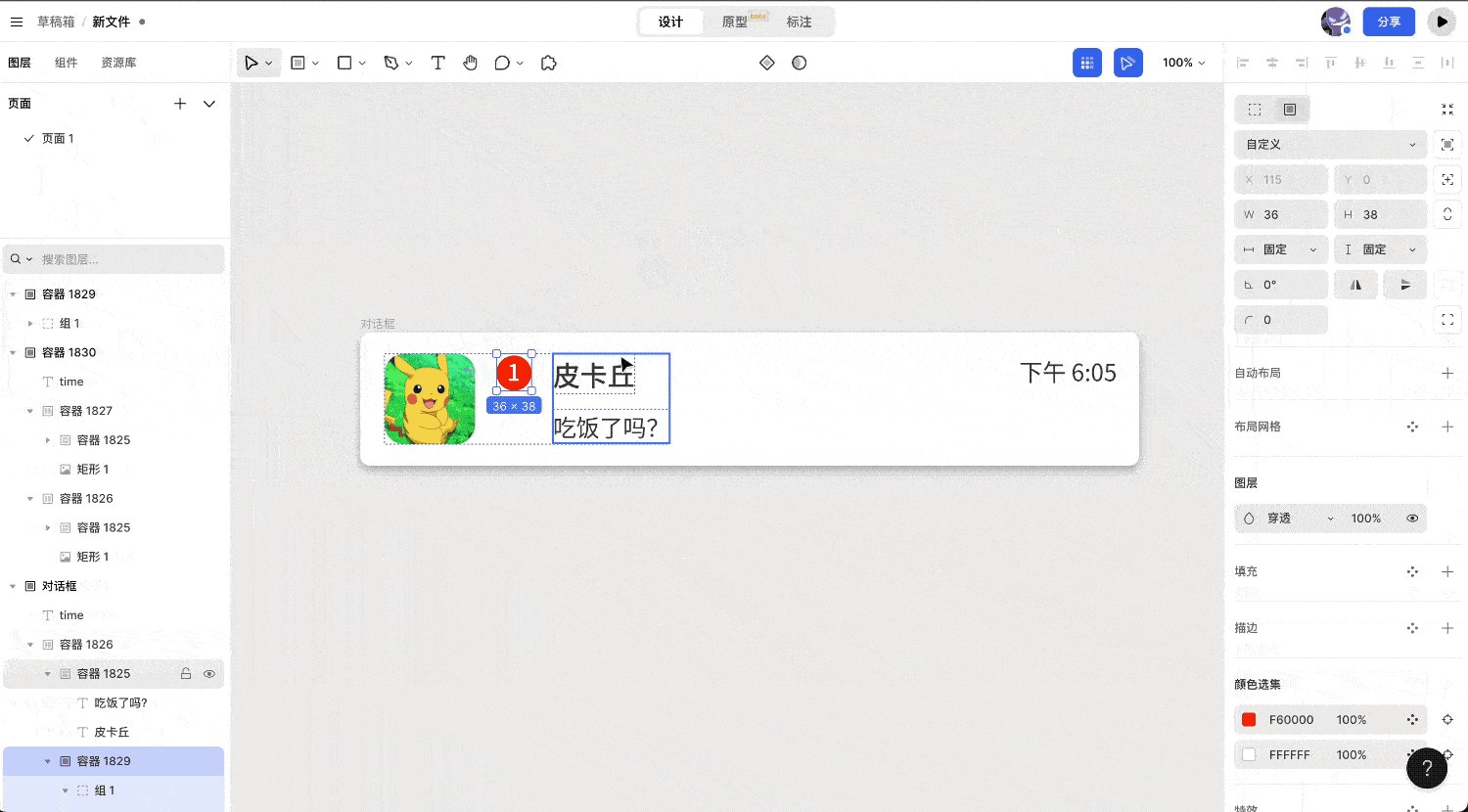
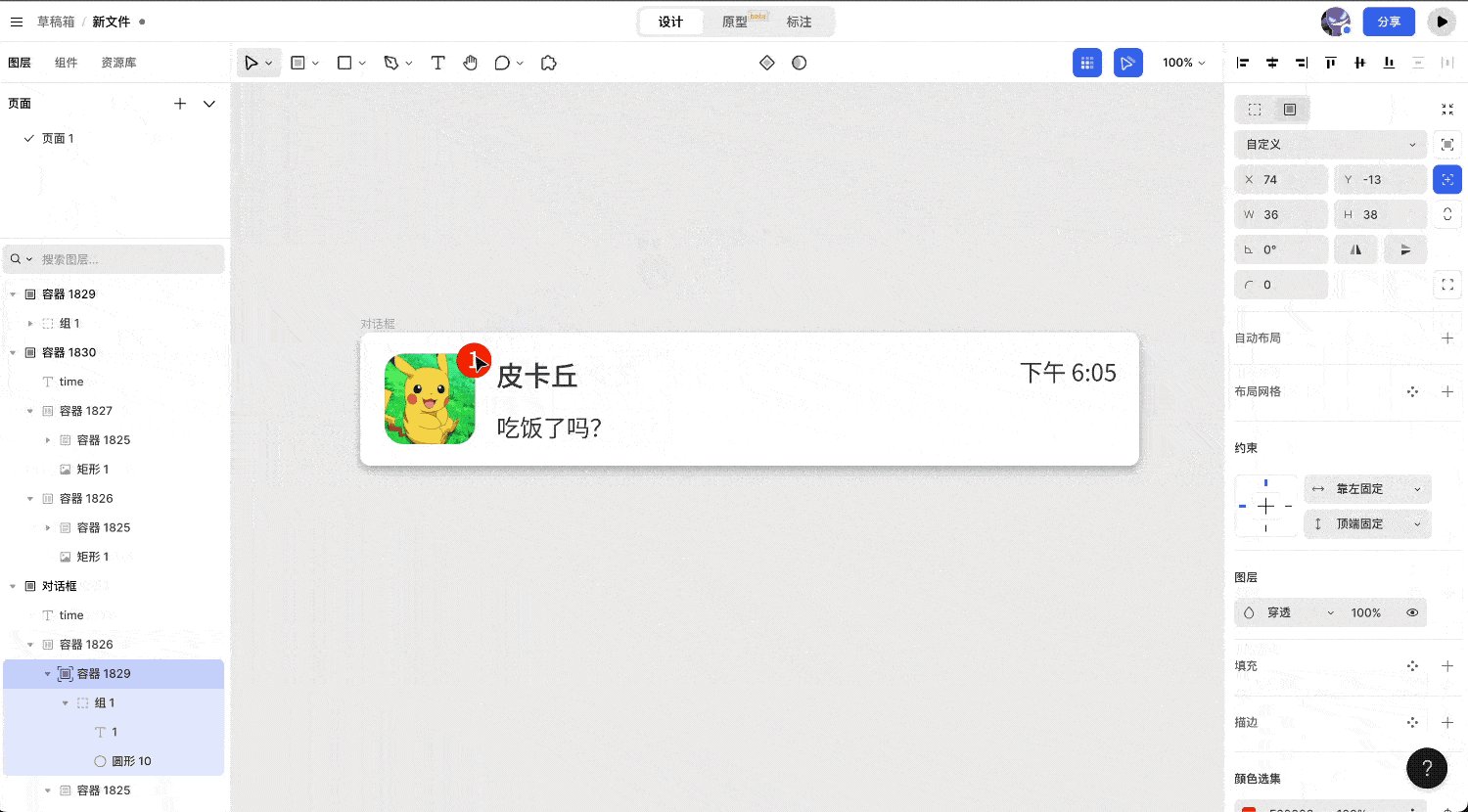
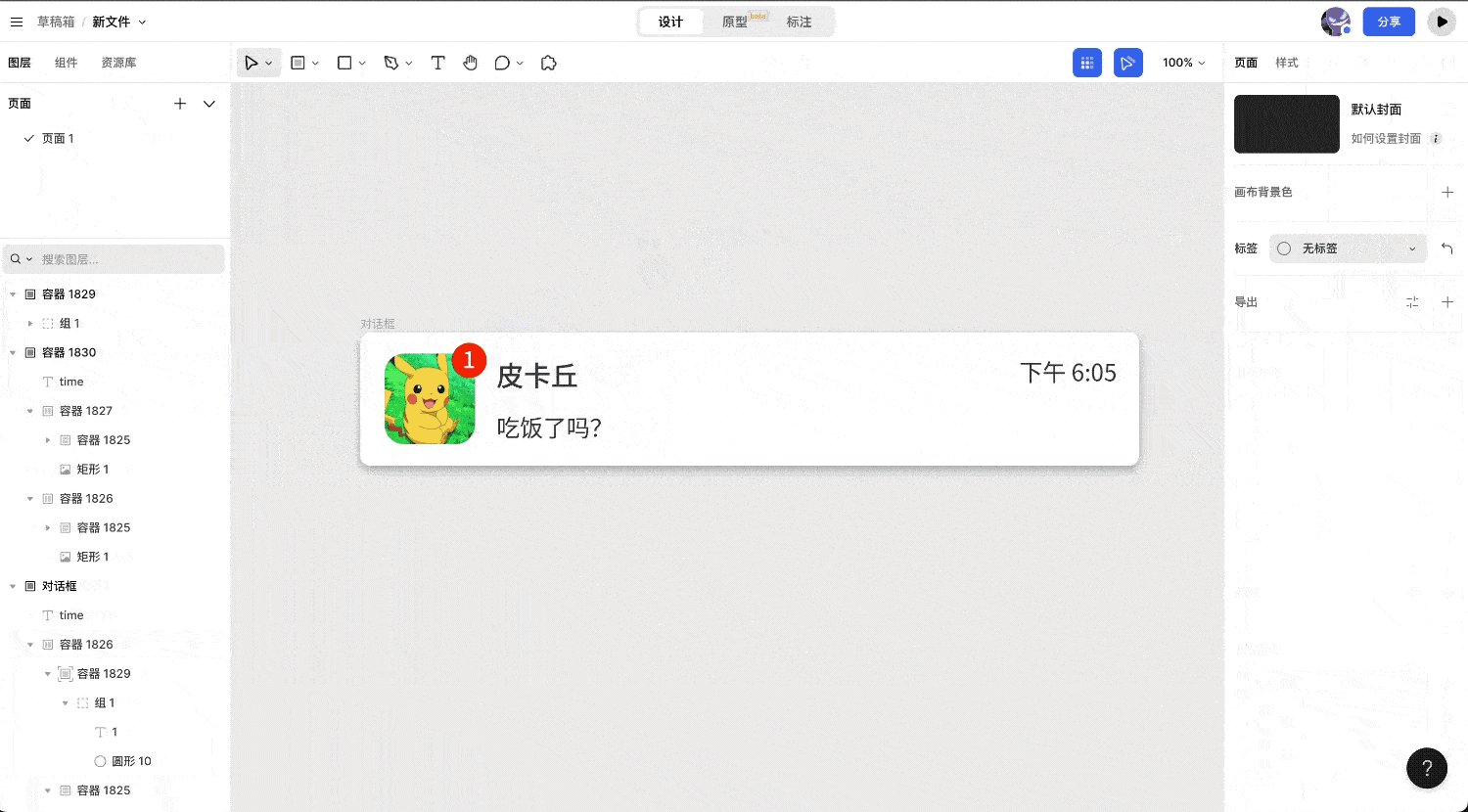
「绝对定位」功能的典型使用场景就是徽标,主要目的是让其脱离自动布局的约束,在容器内可自由移动。
以徽标为例。在此次功能优化前,设计师需要首先选中原容器,创建编组,选中想自由移动的徽标,将其拖进该编组中,随后调整位置。

在此次功能升级后,选中想自由移动的元素,设置「绝对定位」,即可使其脱离自动布局约束并任意移动位置,操作上比之前更为简单便捷。

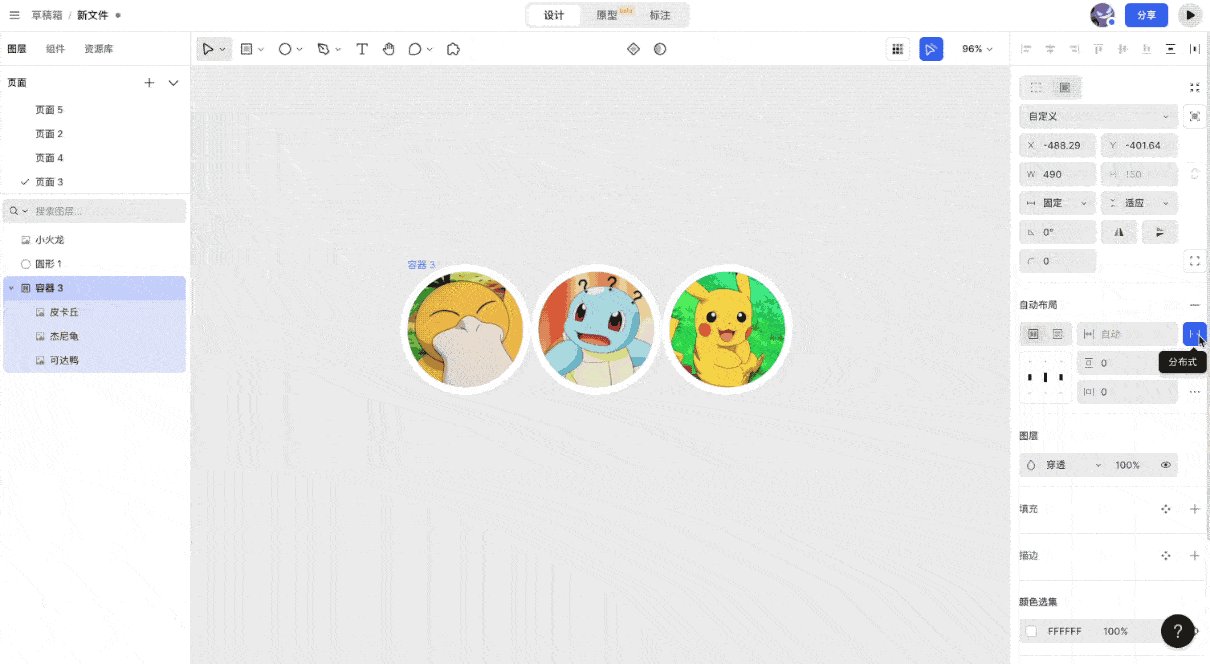
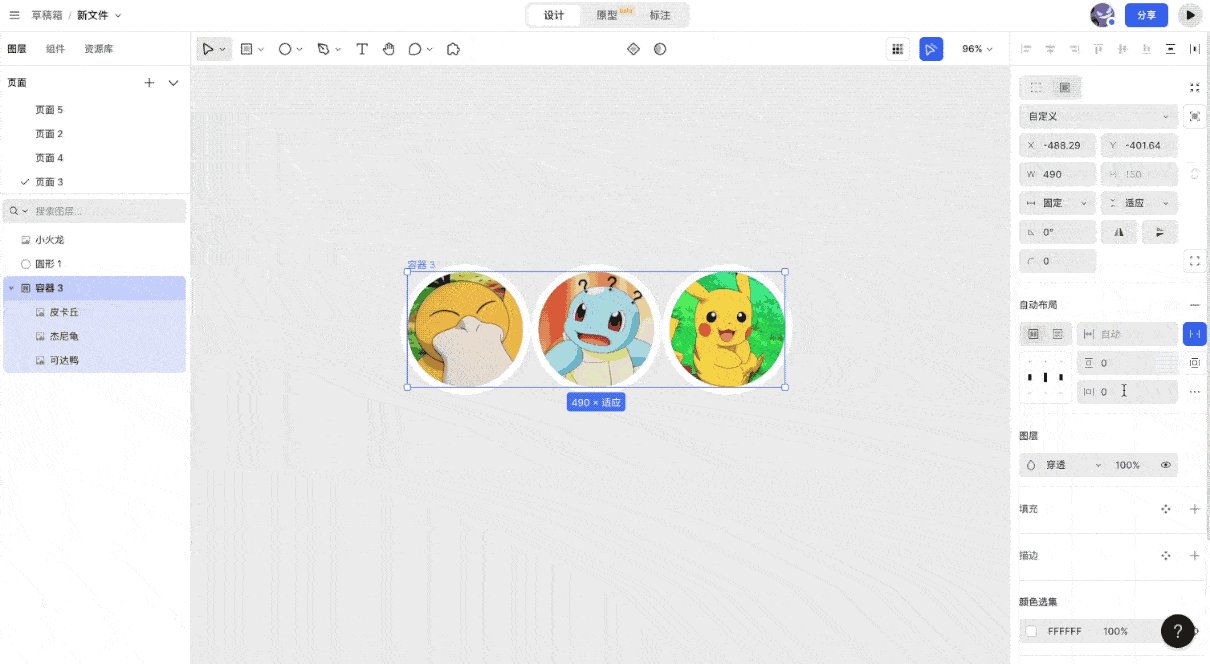
自动布局负间距,图像堆叠更简单
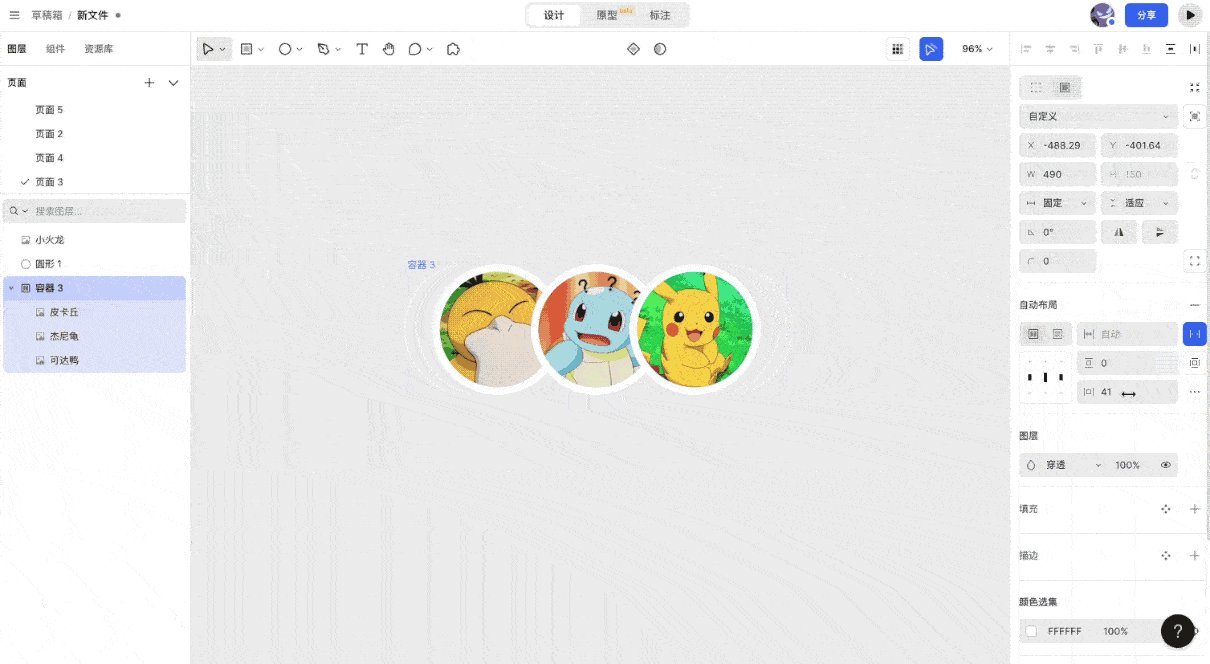
当用户在设计界面时,选择「自动布局」,设置间距为负数,即可实现多元素间的堆叠效果。
以头像点赞栏的设计为例。在本地化设计软件中,要想实现多头像依次堆叠的效果,需要选中图中的三个元素,设置距离为负数,并挨个手动调整每个图层的顺序,才能达到正向堆叠效果。

在功能优化前,MasterGo 虽然可以通过多种方式实现头像堆叠的效果,但仍需要多步骤才能实现。

在功能升级后,用户可以通过 MasterGo 选中头像所在的容器,在「自动布局」中调整间距改为负数,即默认为反向堆叠。若想要实现正向堆叠效果,则在自动布局的高级设置中选择「正向推叠」即可,无需依次手动调整头像顺序。

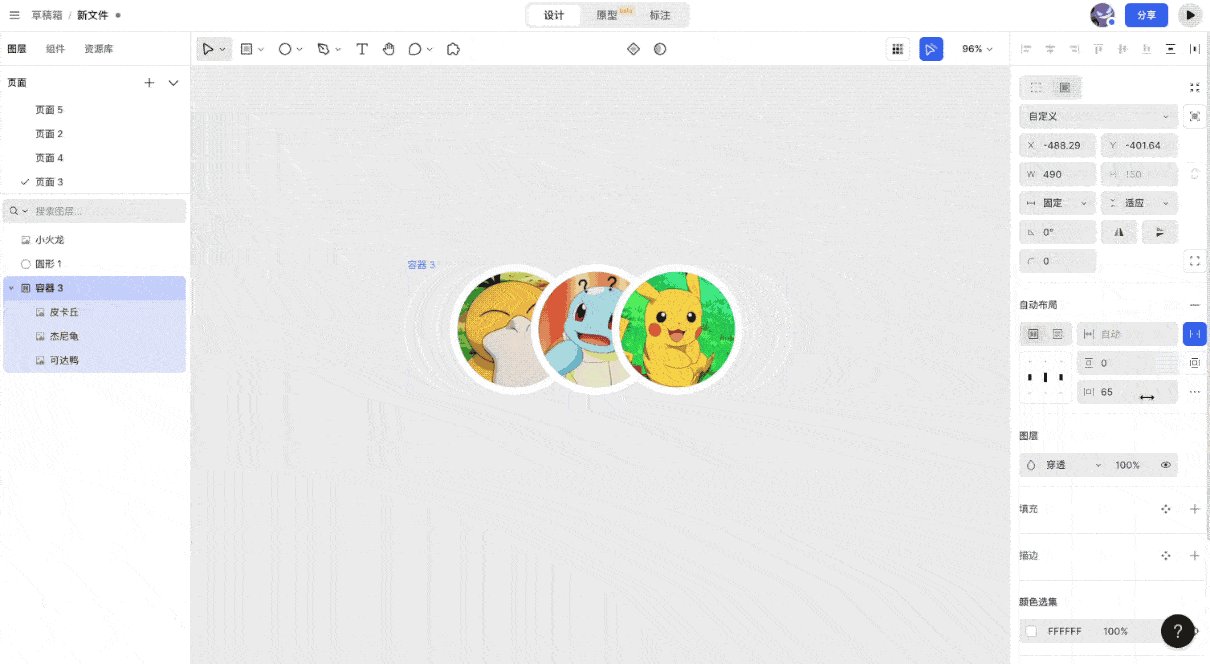
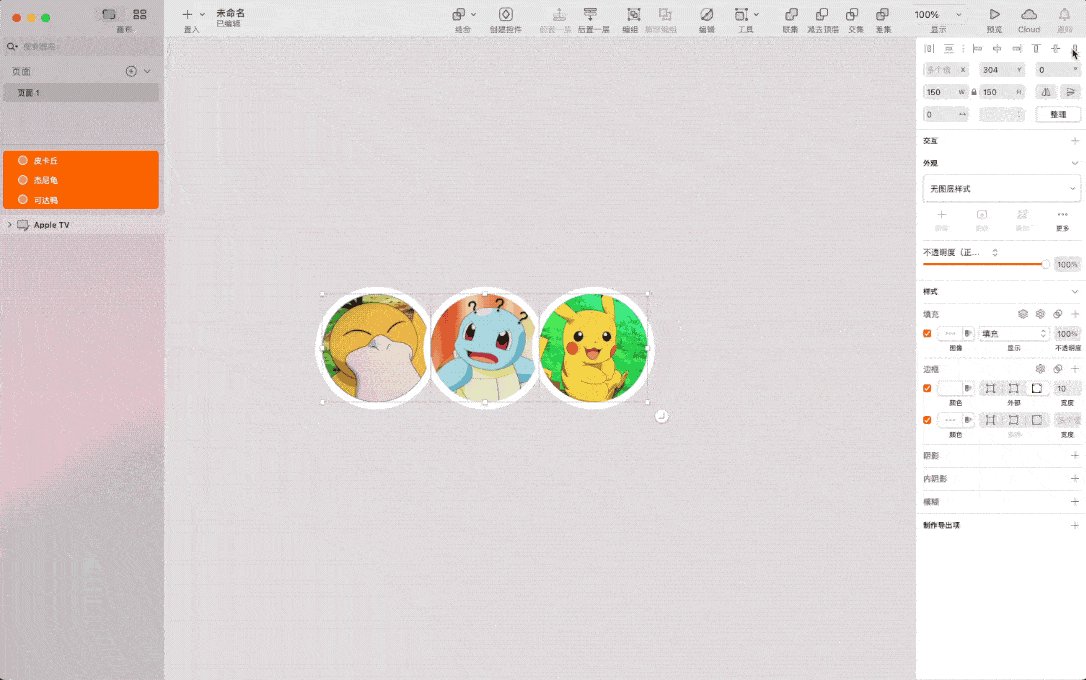
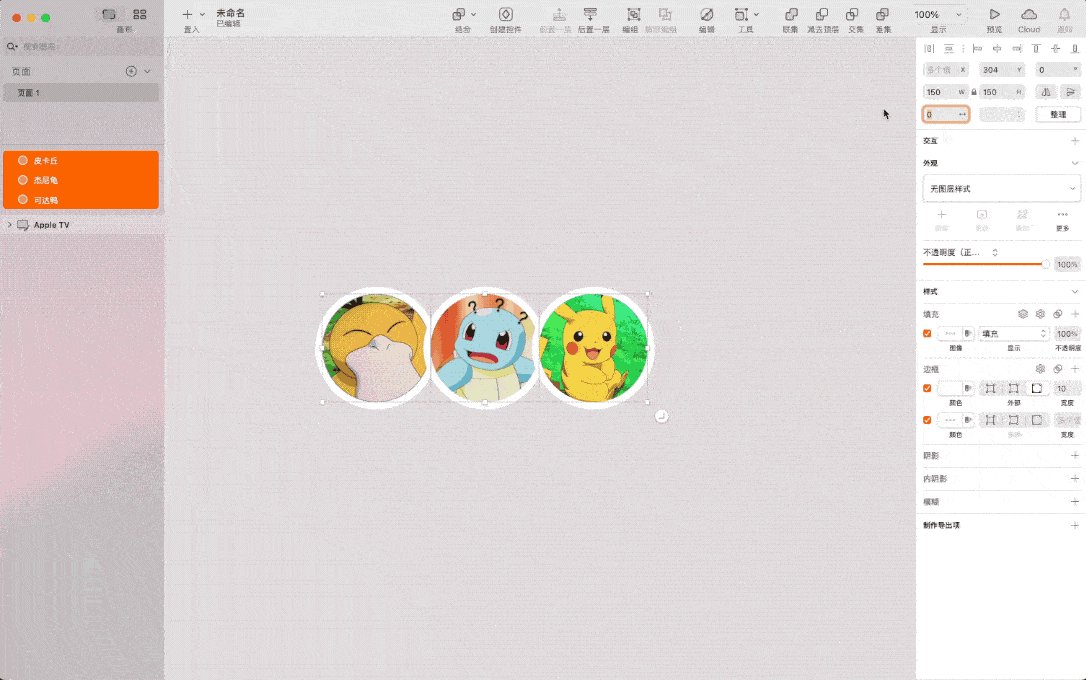
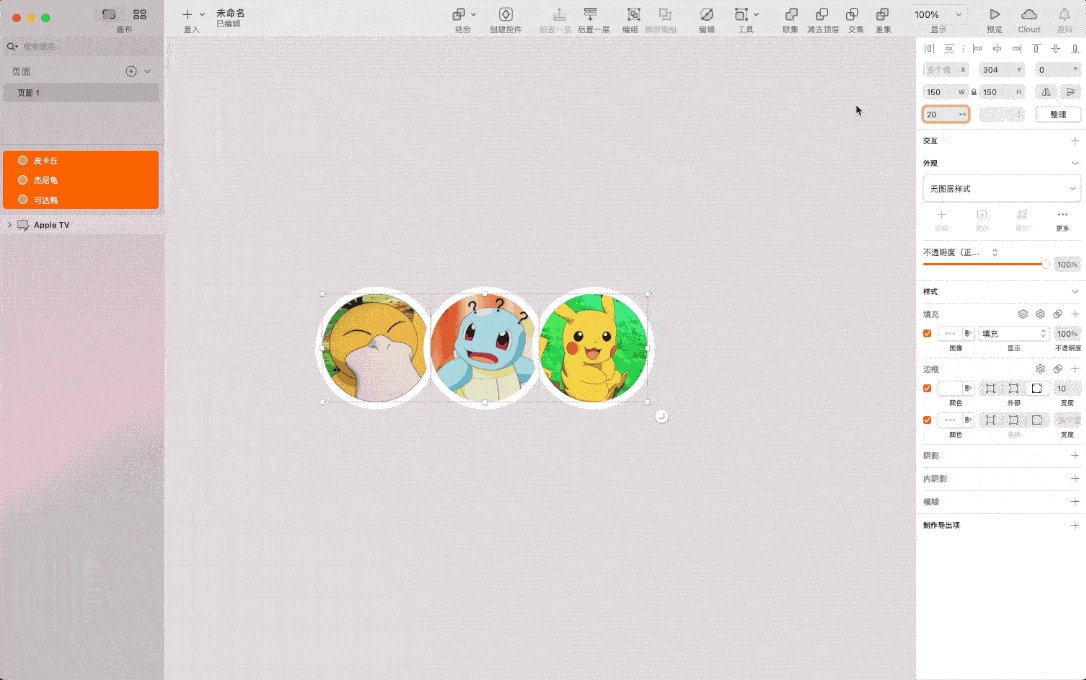
新增间距包含描边选项,让设计细节更完美
作为此次「自动布局」功能升级的一部分,MasterGo 在「自动布局」中新增了边距计算「包含描边」的选项,满足设计师在日常界面设计时更为多样、细致的需求。
比如在头像点赞栏的案例中,如果想要将多个相邻的头像边缘相切,本地化设计软件需要设计师估算边缘宽度,或者慢慢调试宽度,直至头像边缘相切,操作较为粗放,主要依靠设计师经验和眼力,达到的堆叠效果并不精细。

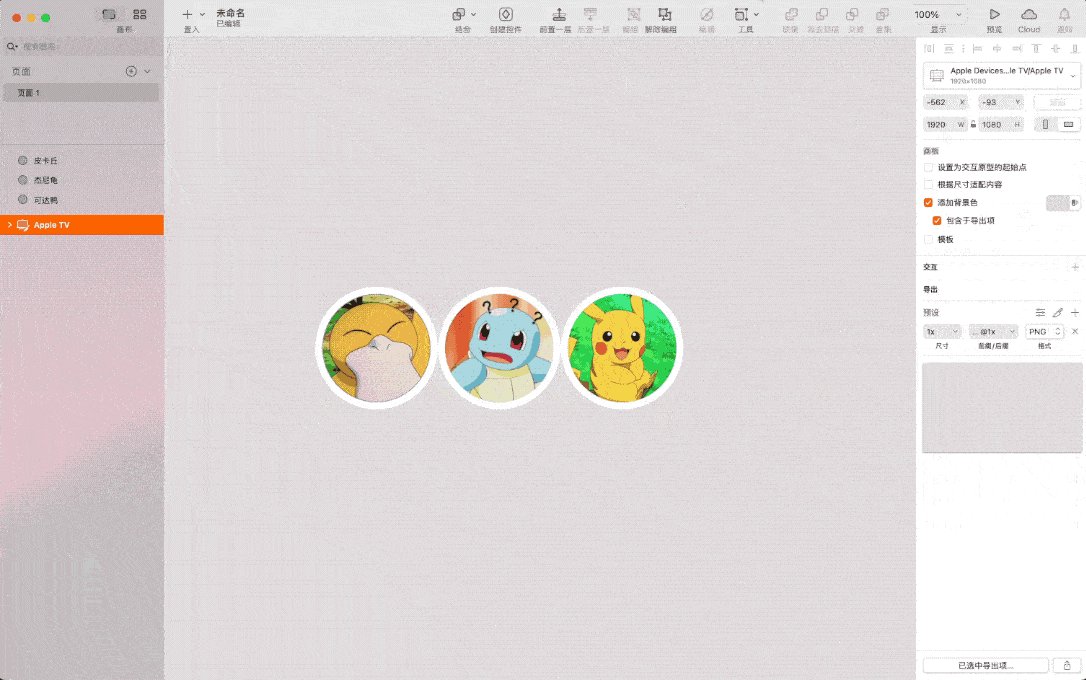
而 MasterGo 在此次「自动布局」升级后,用户可以在 MasterGo 的自动布局的高级设置中设置「包含描边」,将间距直接设置为0,即可实现如下图的多头像相切的效果。设计师可以根据日常设计需求,选择是否包含描边,让设计效果更为精细、准确。

总结
此次 MasterGo 在「自动布局」中对功能点的优化,减少了对于设计师经验的依赖,用部分智能化替代了人工,不仅让设计工作更加省时省力,同时也提升了设计界面的质量,让设计细节更趋完美。
产品设计可以繁复多样,但设计工作却需化繁就简,这是设计师所向往的,也是作为协同设计时代的产品设计工具 MasterGo 一直所追求的。想要工作更省力的设计师们还不赶快试试。
(免责声明:本网站内容主要来自原创、合作伙伴供稿和第三方自媒体作者投稿,凡在本网站出现的信息,均仅供参考。本网站将尽力确保所提供信息的准确性及可靠性,但不保证有关资料的准确性及可靠性,读者在使用前请进一步核实,并对任何自主决定的行为负责。本网站对有关资料所引致的错误、不确或遗漏,概不负任何法律责任。
任何单位或个人认为本网站中的网页或链接内容可能涉嫌侵犯其知识产权或存在不实内容时,应及时向本网站提出书面权利通知或不实情况说明,并提供身份证明、权属证明及详细侵权或不实情况证明。本网站在收到上述法律文件后,将会依法尽快联系相关文章源头核实,沟通删除相关内容或断开相关链接。 )






















