协同设计时代下,设计师和团队要想高效地完成设计工作,需要一款趁手的产品设计工具,而 MasterGo 凭借其强大的性能和流畅的使用体验成为很多大厂首选的设计工具。
我们知道,通过演示原型设计来表达页面之间的跳转和层级关系,是UX设计师日常重要工作之一。而为了更好的用户体验,近日 MasterGo 对原型功能进行了更新,让用户在原型演示时效果更生动。
一、原型动画支持自定义
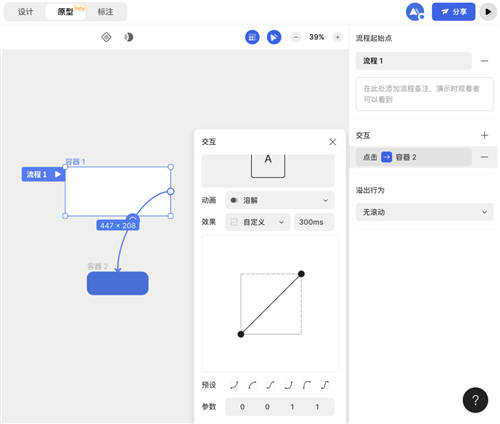
在原有预设效果的基础上,这次 MasterGo 新增了自定义选项,用户可以通过拖动两个手柄的坐标,来调整贝塞尔曲线,以得到参数化、图形化的动画效果。相比之前预设的固定动画效果,自定义动画会为用户提供更自由的设置空间,为用户设计稿演示提供更加个性化的表达。
当用户进入自定义选项后,会出现三个模块,从上至下分别是曲线绘制区、预设曲线区和曲线参数区。在“曲线绘制区”,用户可以拖拽曲线手柄来改变曲线的形态。

在预设曲线区,用户可以点击任意一个预设曲线,在上方曲线绘制区会出现该曲线,同时下方的曲线参数也会随之改变。选择了预设曲线后,可在这个基础上进行微调,以达到满意的效果。
此外在曲线参数区一共有 4 个数值,依次对应着曲线绘制区两个绘制手柄的坐标(x1,y1)和(x2, y2),用户可以通过修改这 4 个坐标的数值来更改曲线的形态。
⼆、原型元素位置固定
原型元素位置固定功能支持在原型演示时锁定特定元素在容器中的位置。比如,在演示长设计稿时,这个功能可以设置让局部元素位置固定,清晰地展示吸顶、吸底、左侧吸附、右侧吸附和中心吸附等效果,不随页面滚动而发生位移。
具体来看,可以通过设置某个元素“顶端固定”或“底部固定”,并勾选“演示滚动时位置固定”,可使该元素相对顶端或底端固定。在演示页面时,这个元素可以达成吸顶或吸底效果,在页面滚动时不发生位移。

可以看到,MasterGo 通过持续优化核心功能,为用户带来更轻松、灵活的在线设计体验,提高产设研人群的工作效率。
(免责声明:本网站内容主要来自原创、合作伙伴供稿和第三方自媒体作者投稿,凡在本网站出现的信息,均仅供参考。本网站将尽力确保所提供信息的准确性及可靠性,但不保证有关资料的准确性及可靠性,读者在使用前请进一步核实,并对任何自主决定的行为负责。本网站对有关资料所引致的错误、不确或遗漏,概不负任何法律责任。
任何单位或个人认为本网站中的网页或链接内容可能涉嫌侵犯其知识产权或存在不实内容时,应及时向本网站提出书面权利通知或不实情况说明,并提供身份证明、权属证明及详细侵权或不实情况证明。本网站在收到上述法律文件后,将会依法尽快联系相关文章源头核实,沟通删除相关内容或断开相关链接。 )






















