大数据时代,数据纷繁冗杂,数据可视化则可以将有效信息快速的提取和呈现,展现数据的隐藏价值,大大提升业务决策的效率。近日,腾讯位置服务数据可视化JS API全新升级,在视觉效果、数据渲染能力、数据上图方式、应用场景等方面有了新的提升和拓展。开发者通过接入升级后的Web 端API,可以让海量的数据真正“活”起来。

效果升级,更炫酷的视觉冲击力
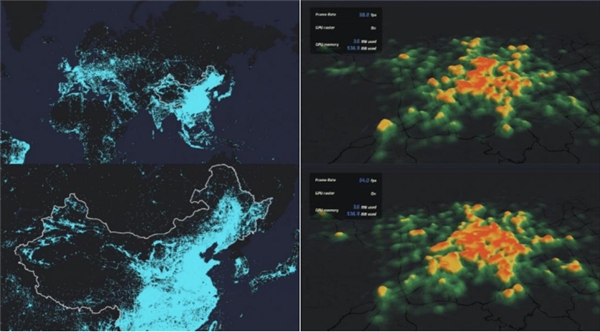
最新的数据可视化JS API不仅针对已开放图层进行了全新的视觉升级,扩充了对于动画、泛光以及渐变填充能力的支持,同时新增了围墙面、辐射圈、水晶体、管道线等效果,使业务场景有更多选择和更强表现力。
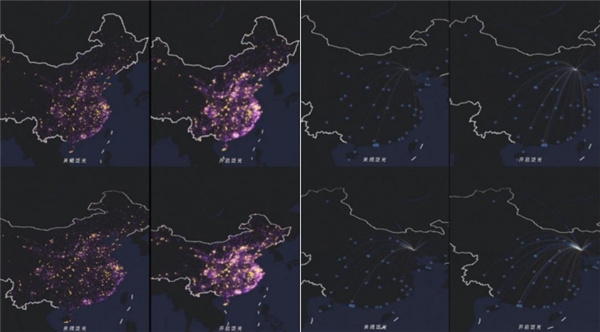
数据可视化图层全面开放动画能力,支持淡入淡出、自然生长、跳动、呼吸等多种类型,增加了信息表现维度,开发者可以按需配置,让数据表现更鲜活。

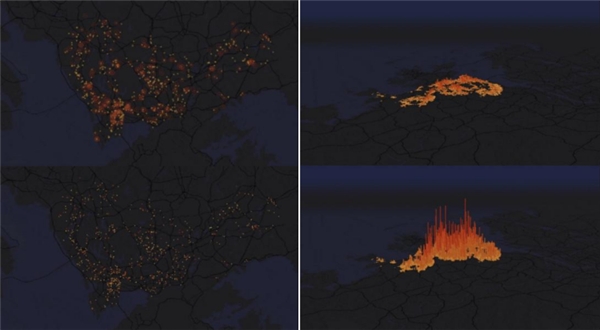
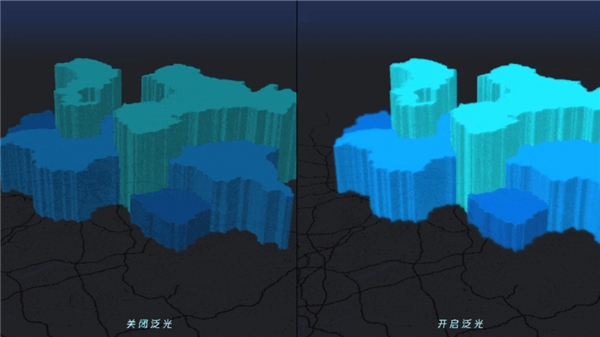
另外,腾讯位置服务数据可视化JS API面向各类图层开放泛光特效,大幅提升了数据可视化图层的质感和表现力。


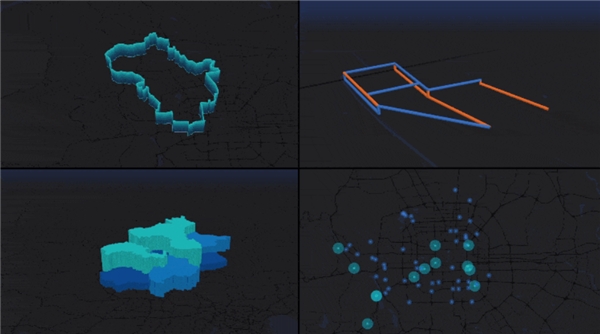
针对各类数据图层样式进行的优化,新升级的数据可视化图层可支持开发者进行渐变色配置。除了对已有图层能力升级,也为开发者推出了更多元的场景能力,覆盖管道线、辐射圈、水晶体、围墙面等,丰富线、面、体的表达形式。

性能升级,更强大的数据渲染能力
全新升级的数据可视化图层不仅有着炫酷的视觉效果,还充分发挥GPU的并行计算能力,结合WebWorker多线程技术,大幅度提升了渲染性能,最高支持百万级点、线、面绘制,同时可以保持高帧率运行。同时通过对热力图进行专项优化,渲染效率大幅提升。

接入升级,更便捷的数据上图方式
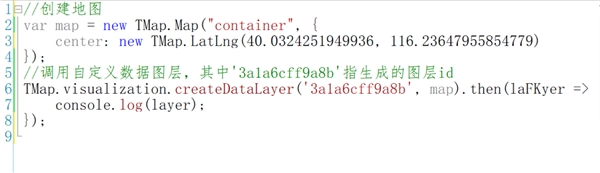
为提供更简单的上图方式,腾讯位置数据可视化 JS API开放了调用自定义数据图层的能力,开发者可以直接调用在控制台中配置好的数据图层,在地图上叠加呈现。通过控制台配置自定义数据图层能力,用户可以通过简单的鼠标点击和拖拽来选择数据可视化图层类型并完成图层样式配置,最终用户将获得数据图层id以供二次调用。

(一种更简单的数据上图方式)该功能将于不久后上线。
案例升级,更丰富的场景应用
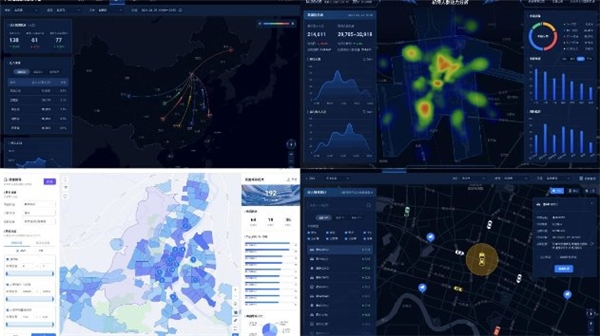
数据可视化JS API,不仅为企业开发者更好的进行空间数据可视化表达提供解决方案,在面临各业务场景时,都可以找到适合解读数据的呈现方式。
例如,通过动态迁徙线来表现城市间的迁徙情况,为城市事件扩散提供数字参考依据;通过图标散点图来展示车辆在地图上的位置,分析车辆轨迹运行状态。通过流动线和面填充能力动态体现热门区域之间的迁徙规律,辅助决策;区域填充能力展示地块信息,结合腾讯位置大数据帮助企业实现智能规划选址;通过热力图效果来表现特定区域的人流密度分布,实时观测人群分布规律,动态进行管理调度。

前不久,腾讯地图刚业内首发位置数据可视化移动端SDK,为了给开发者提供“多端一体”的产品体验,腾讯位置服务在数据可视化的Web 端呈现上持续发力,腾讯位置数据可视化JS API凭借强大的视觉表现力,能够与更多的业务数据相结合,达到“一图胜千言”的效果。
各界合作伙伴可以登录腾讯位置服务官网(lbs.qq.com)合作对接,调用腾讯位置数据可视化JS API,提升业务决策的效率。
(免责声明:本网站内容主要来自原创、合作伙伴供稿和第三方自媒体作者投稿,凡在本网站出现的信息,均仅供参考。本网站将尽力确保所提供信息的准确性及可靠性,但不保证有关资料的准确性及可靠性,读者在使用前请进一步核实,并对任何自主决定的行为负责。本网站对有关资料所引致的错误、不确或遗漏,概不负任何法律责任。
任何单位或个人认为本网站中的网页或链接内容可能涉嫌侵犯其知识产权或存在不实内容时,应及时向本网站提出书面权利通知或不实情况说明,并提供身份证明、权属证明及详细侵权或不实情况证明。本网站在收到上述法律文件后,将会依法尽快联系相关文章源头核实,沟通删除相关内容或断开相关链接。 )






















