都说金九银十,在新一轮的招聘旺季来临前,你做好了UI作品集吗?一个好的作品集能为你的面试加分不少!在动手之前,先分享五款适合做交互设计作品集的软件:
一、「Pixso」
这是一个在线矢量设计软件,专门为UI设计打造。该工具具备Adobe illustrator上与UI相关的大多数功能,可以很轻松地进行矢量设计,非常适用于制作交互设计作品集。
设计师不用下载软件,打开网页就能进行设计,内容自动保存。对电脑的型号与配置都相对较低,设计过程会更流畅。
相比起其他软件,Pixso还有一大优势:能够在云端保存历史版本,回溯时显示版本信息,一键返回,可以把设计师在本地多次保存、打开的步骤省去。

Pixso的探索页
二、「Figma」
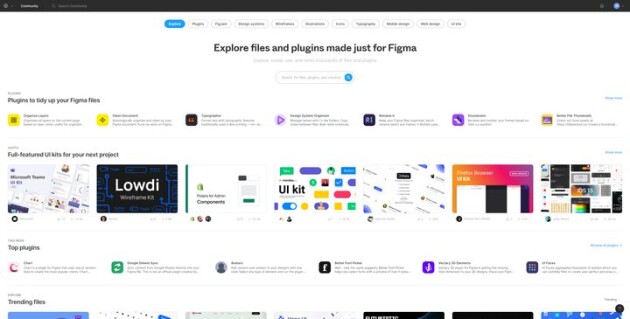
Figma是一款海外版的在线设计软件,同样也是专门针对于矢量设计领域。因此用于做交互设计作品集是非常合适的。
Figma相比起Pixso,在语言与网速上略有劣势,他的服务器在海外,运行不是那么稳定。但他的社区功能是目前其他设计软件无法相比的,设计师在制作作品集时,可以在社区的同类型案例中寻找灵感。

figma的社区页面
三、「Sketch」
应该是绝大多数Mac用户首选的UI设计软件,具备完善的UI设计功能与强大的插件库,能够满足交互设计的需求。
如果你已经是sketch的用户,那么继续使用sketch制作作品集一定是首选,Sketch的插件库能给到设计师非常大的帮助。

四、「Zeplin」
Zeplin是专门的产设研协作工具,能将在sketch等平台上进行的设计导入其中进行交接。你可以将其理解为sketch的某种形式的插件。
如果设计师以往的作品是在sketch上完成的,那么作品集也可以迁移到zeplin上完成排版等后续事项,相对于sketch,它在细节的检查与调整方面会更简单。

五、「XD」
XD是Adobe公司推出的矢量设计软件,它的使用习惯与AI、PS类似,相比起这两款被人熟知的Adobe软件,XD的功能更精简,但更适合UI设计。

————————————————————————————
以上是软件部分,但除了选择一款合适的软件,如何做作品集还有其他的要点:
1、作品格式
作品集的格式不建议大家用【压缩文件夹】的形式,而是选择PDF。
▷方便查看
投递简历时, PDF的形式较为直观。比起文件夹和长图,PDF更方便浏览,能增加作品打开率与浏览率。
▷内存小,不受限好传输
相比起源文件,PDF的内存更小,较为方便传输。不论是微信发送,还是各类招聘平台,都对文件有大小的限制。
▷同时准备源文件以备需要

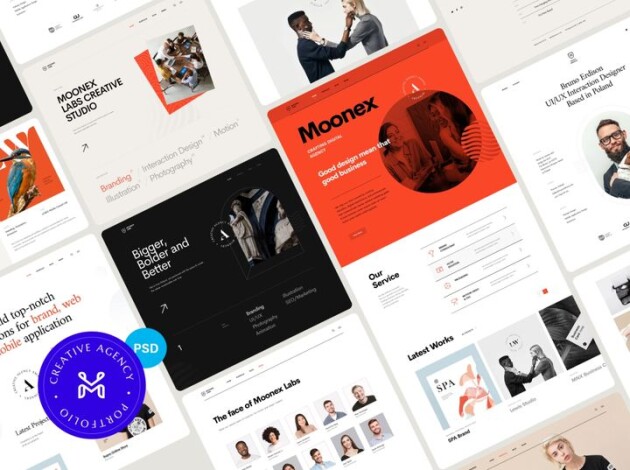
by Masud Rana
2、作品思路
▷作品集≠一口气全放
有些设计师在选择作品时可能犯了选择困难症,把自己的作品一股脑都打包到一起。这绝对是不可取的!
作品集只需要挑选出每一类型设计中能代表自己风格/能力的一两副足以,切忌全部搬运,会让作品集显得臃肿不看。作品集是用来展示自己最高水平的,而不是要展示你的全部过往经历。
▷附上设计思路,不仅是独立界面
一些作品集看起来非常漂亮,但实际上仔细阅读起来却发现——好像并没有很清晰的思路。一个优秀的作品集更需要设计师在界面设计之外写上设计思路,或者处理实际设计问题时所遵循的依据。

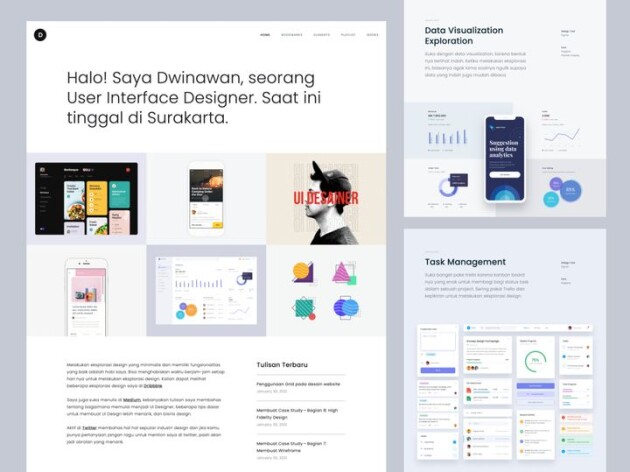
byDwinawan
3、作品排版/样式
▷注意排版
既然是作品集,所以它就是一本完整的【合集】,因此在也需要制作封面和封底,让人眼前一亮的封面能让整体加分不少。
除此以外,配色与字体都是非常重要的一环,如果你不擅长配色,可以选择安全稳妥的方案,力求统一的视觉效果即可。
▷切忌过度包装
现在很多设计师在社区分享作品时都会用许多样机模板,已达到酷炫的效果。但在做作品集时需要统一的风格,来呈现更好的视觉效果。在背景色的选择上也最好选择与设计稿相融合的背景色,而不要采取过于刺眼和花哨的背景。

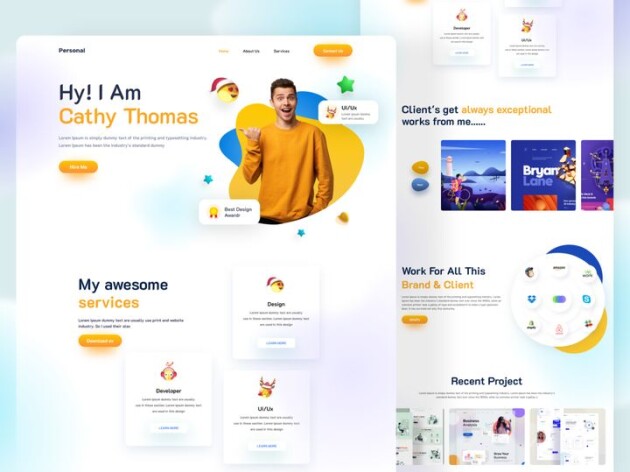
by Logan Cee
总结:
使用哪一项工具制作作品集只是第一步,更重要的是作品本身,希望大家能仔细打磨自己的UI设计作品,再用作品扣响心仪企业的大门~
(免责声明:本网站内容主要来自原创、合作伙伴供稿和第三方自媒体作者投稿,凡在本网站出现的信息,均仅供参考。本网站将尽力确保所提供信息的准确性及可靠性,但不保证有关资料的准确性及可靠性,读者在使用前请进一步核实,并对任何自主决定的行为负责。本网站对有关资料所引致的错误、不确或遗漏,概不负任何法律责任。
任何单位或个人认为本网站中的网页或链接内容可能涉嫌侵犯其知识产权或存在不实内容时,应及时向本网站提出书面权利通知或不实情况说明,并提供身份证明、权属证明及详细侵权或不实情况证明。本网站在收到上述法律文件后,将会依法尽快联系相关文章源头核实,沟通删除相关内容或断开相关链接。 )






















