大数据能力在应用端逐渐普及,在保证数据完整性的同时,还要让这些数据能够快速被看懂、被吸收,才能发挥出这些数据的最大价值。近期,腾讯位置服务于业内率先发布地图SDK 3D数据可视化模块,基于OpenGL ES 3.0打造,继承Native引擎的渲染能力优势的可视化模块,可以充分发挥移动端GPU的并行计算能力,让移动端开发者不再受限于H5的性能短板,充分享受高性能海量数据渲染优势,将地理空间数据和地图完美结合。
此前,腾讯位置服务面向Web端推出了数据可视化API,此次移动端可视化模块的发布,向“多端一体”、“一图胜千言”的空间数据可视化展示又迈进了一步。据了解,该可视化模块能向开发者提供多种数据可视化演示,包括全新的矢量热力图、蜂窝热力图、弧线图、轨迹图、散点图,覆盖多种数据类型,用于搭配不同的业务数据进行可视化展现。
3D立体动效展示,让数据更直观
在每类图层中,腾讯位置服务都赋予了开发者丰富的属性配置,以打造炫酷多样的数据可视化效果。首先,可视化模块内的所有数据图层样式都支持3D效果展示,结合地图的俯仰视角变化,让用户的感受更加直观、立体。其次,辐射半径、聚合半径、数据区间、展示级别等参数的开放,让开发者即使面对多变的数据规模和分布,都有合理的呈现。最后,腾讯位置服务还提供了多种专业配色风格和对应的参数模板,开发者可以直接上手使用,为用户呈现全新的地图数据可视化视觉体验。

多种专业配色风格
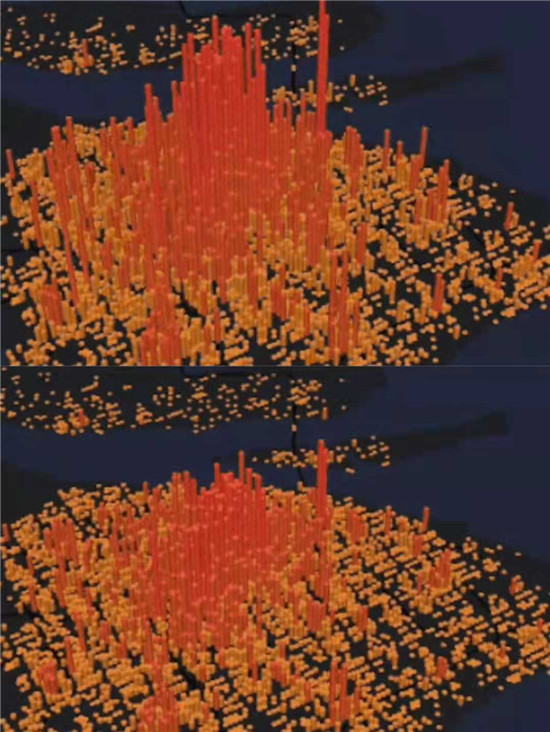
除了基础的静态绘制能力之外,腾讯位置服务的这套数据可视化模块还提供了图形的动效显示能力。例如在人口迁徙场景中,可以通过弧线的动态流向,来表现人口迁徙的方向。又比如在公园游客分布场景中,可以加入不同高度的动态拔起效果,来体现人流热力数据按时间变化的情况。还有散点图层的辐射动效,轨迹图的脉冲动效等等,这些丰富的动态效果让数据更加鲜活。

蜂窝拔起动效
性能强化,细节体验自然流畅
除了功能性的突破,腾讯位置服务也十分重视视觉体验,为了打造细腻逼真的视觉体验,在可视化图层的各种细节上进行精心打磨。
腾讯位置服务在性能上也进行了优化升级,摒弃业内常用的瓦片方式呈现热力图效果,而是采用矢量方式,并且在多个层面都进行了效果升级,充分发挥GPU的并行计算能力,同时结合实例化渲染技术,大幅度提升了渲染性能,最高支持百万级热力点和万级弧线在移动端下的流畅操作,大大提升了使用过程中的流畅自然性。
目前,腾讯位置服务移动端3D数据可视化模块1.0版本已经集成于腾讯地图SDK中,并可以在腾讯位置服务官网免费下载。未来腾讯位置服务会持续更多更优质的产品,为开发者们带来更实用、更便利的功能和服务
(免责声明:本网站内容主要来自原创、合作伙伴供稿和第三方自媒体作者投稿,凡在本网站出现的信息,均仅供参考。本网站将尽力确保所提供信息的准确性及可靠性,但不保证有关资料的准确性及可靠性,读者在使用前请进一步核实,并对任何自主决定的行为负责。本网站对有关资料所引致的错误、不确或遗漏,概不负任何法律责任。
任何单位或个人认为本网站中的网页或链接内容可能涉嫌侵犯其知识产权或存在不实内容时,应及时向本网站提出书面权利通知或不实情况说明,并提供身份证明、权属证明及详细侵权或不实情况证明。本网站在收到上述法律文件后,将会依法尽快联系相关文章源头核实,沟通删除相关内容或断开相关链接。 )






















