据不资料统计,截至2020年底,国内网站数量已经超过900万个,约有80%的企业拥有自己的网站,还有企业还有自己的电商平台和自己网上店铺,由此可见,网站设计的市场规模是非常巨大的,加之电商爆炸式的增长和“互联网+”的政府概念,网页设计师就成为非常具有发展潜力的新生劳动力量、社会需求量巨大的职业岗位。越来越多的人都希望转行成为网页设计师,下文就将分享网页设计的入门经验,供读者参考借鉴。
在学习网页设计的知识前,必须了解它的定义:
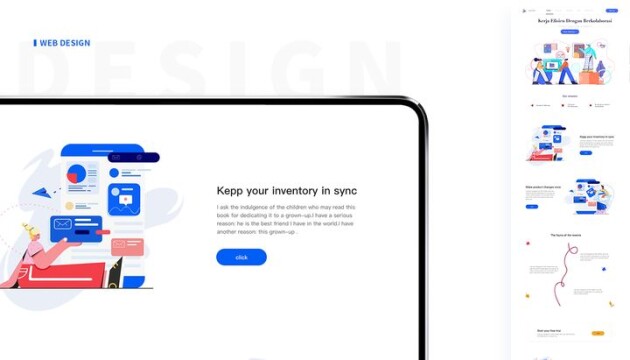
网页设计是指使用标识语言,通过一系列设计、建模、和执行的过程将电子格式的信息通过互联网传输,最终以图形用户界面(GUI)的形式被用户所浏览。简单来说,网页设计的目的就是产生网站。

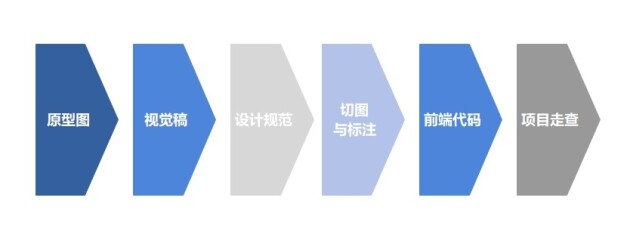
网页设计可以分为6个流程来看:原型图、视觉稿、设计规范、切图与标注、前端代码和项目走查。
首先,原型图~设计规范阶段,都属于UI设计范畴。如果是在团队中,原型图阶段需要产品经理与设计师一起沟通、确定需求,产品可以直接在Pixso这类的UI设计软件上面绘制原型图,通过链接交付给设计师,进行下一步的视觉稿设计。
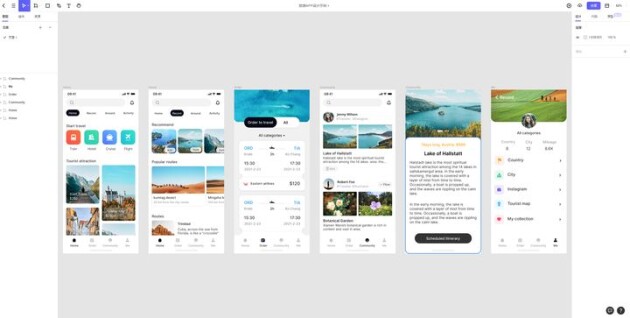
视觉稿基本上就是确定网站的界面设计了。简单来说就是将原型图深化化,绘制成高保真图。在整个视觉稿的设计过程中,需要不断的考虑视觉效果、信息传达与用户使用习惯等,而不只是单纯的进行页面设计。

从切图开始,则需要开始代码的技能,通常这部分是web前端工程师的工作内容。看题主的问题中是希望将网站设计到制作全包,那就需要自己学会HTML、CSS、JavaScript等代码,将视觉稿搭建成网站。

了解完网页制作的全流程,再来说说如何学习制作。
学习网页设计的核心是——视觉设计,除去需要美术基本功,网页设计更多的是需要去考虑:如何高效地在页面上传达重点信息?如何规划交互路径引导用户进入下一页?
1) 扎实的绘画基本功
没有绘画功底,是很难做到一动笔就能设计出精致的网页页面的。像结构、透视等都需要深入的学习和了解;同时色彩构成与排版也不是一朝一夕可以学成,都需要大量的积累。
2) 精通软件
UI设计软件就像是设计师的武器,一定要把这把作画利器修炼好才能上场。当下的设计软件不再像多年前是PS一家独大,有许多专门化的UI设计软件,例如Pixso、sketch、figma等。
这类软件各有优缺点,例如Pixso拥有在线设计与多人协同的功能,很适合团队设计,同时中文生态更适合于中文用户;而如果你需要插件生态又恰好是Mac电脑,则可以选择sketch。

点击链接,立刻开始使用:Pixso.design
3) 掌握网页设计规范
网页的布局与普通的平面设计大相径庭,与此同时还要考虑到用户的交互使用习惯,因此这方面的知识也需要重点学习。

制作网页分集中情况,如果你只想做电商网页,淘宝之类的电商平台应该都有提供模板,在后台界面里拖拖点点就能做出一个网页;如果你只想做个博客,在服务器上部署一个 WordPress 就可以搭建自己的博客了,可以在网页上写文章和看文章;但如果你是希望以前端程序员为目标,完成各类型网页制作,那就学 HTML、JS、CSS,代码是躲不掉的,再进一步学一下 Vue、React、Webpack,就能找工作了,然后再学学 NodeJS、Linux、MySQL、Redis、Docker 就比较接近高级前端工程师了
制作网页,设计是其中重要一环,下面给大家分享一些实用的工具和网站。
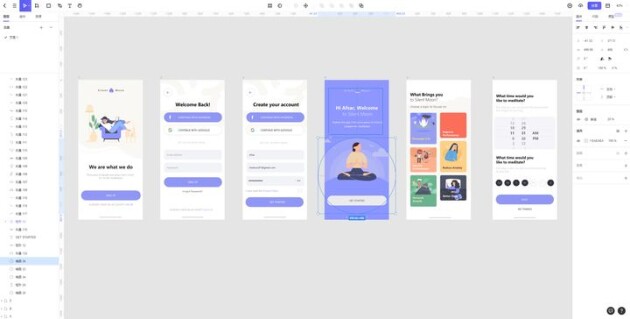
Pixso —— UI设计在线网站
全平台支持,中文生态,免费使用
Pixso是一款来自中国深圳的团队研发的!中文界面,无需配合插件翻译使用,无需科学上网,网页运转速度很快,同时也能更快响应你的反馈和需求!
在线设计,云端储存
只要有电脑,打开Pixso网页就能继续你的创意,让设计不再收到空间地域的限制~
多人实时协同工作
对于需要多位设计师的项目来说,可以直接在一个文档内进行设计,分版块开展工作,加快设计效率。
对于同项目不同岗位的成员来说,最害怕的就是【设计做到最后,产品觉得“这不是我想要的”】这种情况....现在基于web端的操作,不仅可以实现设计岗的实时协同,更是全项目的协同。
大家可以通过文件链接聚集在文档内沟通、讨论,非设计岗的同事也可以随时参与工作,可以有建议能尽早提出、有问题马上改善。还可以根据岗位需求设置不同的操作权限(可编辑、只读),协作者就能快速的参与到项目中来~

Behance—— 高质量设计社区
拥有众多优质案例的设计网站,可以输入中文进行搜索,缺点是需要翻墙。

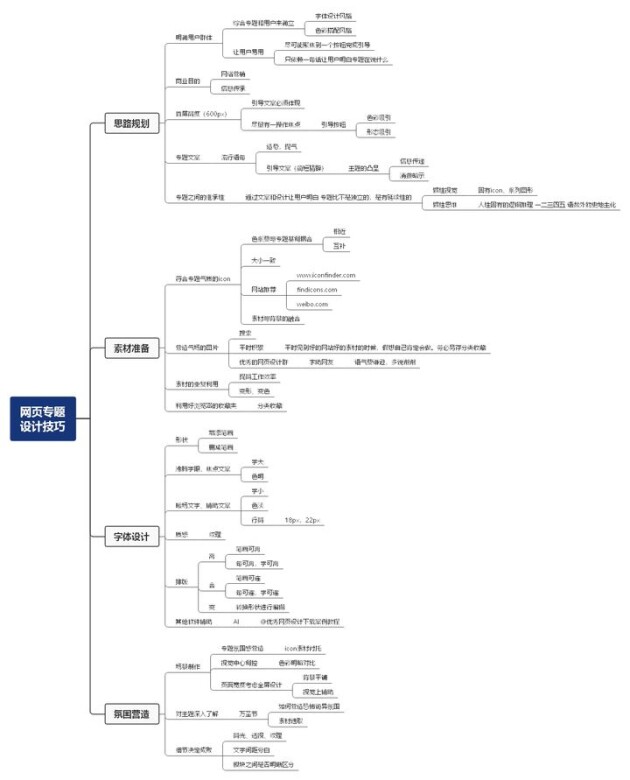
MindMaster导图社区 —— 基础知识学习地
虽然是导图社区,但内置的“网页设计”方法论却不少,对于0基础的小白来说可以按照导图流程来走,会少走不少弯路

慕课网—— IT技能学习平台
慕课网上很多关于代码语言的课程,如果自学有难度的话,可以试试上网课,老师也会有细致的讲解。

新手入门,可以看看这门课:JavaScript深入浅出,可以系统的接触JS语言,完成网页制作任务。

自学网页制作与设计不是易事,新手入门总需要花大量时间进行摸索,希望这篇文章可以帮助你少走弯路,尽快步入网页设计的正轨。
(免责声明:本网站内容主要来自原创、合作伙伴供稿和第三方自媒体作者投稿,凡在本网站出现的信息,均仅供参考。本网站将尽力确保所提供信息的准确性及可靠性,但不保证有关资料的准确性及可靠性,读者在使用前请进一步核实,并对任何自主决定的行为负责。本网站对有关资料所引致的错误、不确或遗漏,概不负任何法律责任。
任何单位或个人认为本网站中的网页或链接内容可能涉嫌侵犯其知识产权或存在不实内容时,应及时向本网站提出书面权利通知或不实情况说明,并提供身份证明、权属证明及详细侵权或不实情况证明。本网站在收到上述法律文件后,将会依法尽快联系相关文章源头核实,沟通删除相关内容或断开相关链接。 )






















