
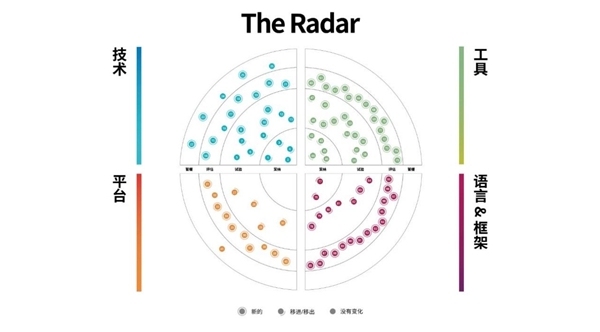
技术雷达是ThoughtWorks每半年发布一次的技术趋势报告,它持续追踪有趣的技术是如何发展的,我们将其称之为条目。技术雷达使用象限和环对其进行分类,不同象限代表不同种类的技术,而环则代表我们对其作出的成熟度评估。
经过半年的追踪与沉淀,ThoughtWorks TAB(ThoughtWorks技术咨询委员会)根据我们在多个行业中的实践案例,为技术者产出了第23期技术雷达。对百余个技术条目进行分析,阐述它们目前的成熟度,并提供了相应的技术选型建议。

本期五大主题
GraphQL 浮夸风
我们看到 GraphQL 在很多团队中的采纳率激增,同时其支撑生态也在蓬勃发展。它解决了现代分布式架构(如微服务)中的一些共性问题:当开发人员把系统分解成很多小块时,他们通常还要把信息重新聚合起来才能解决业务需求。GraphQL提供了一些功能,可以方便地解决这类日渐普遍化的问题。就像所有强大的抽象一样,它提供的是一种折衷方案,团队要认真考虑,以避免长线上的负面影响。比如,我们已经看到有团队通过聚合工具暴露了过多的底层实现细节,导致架构出现了不必要的脆弱性。当团队试图借助聚合工具来创建规范化的、通用的、中心化的数据模型时,就会把短线上的便利变成长线上的麻烦。我们鼓励团队使用 GraphQL 及其迅速成长的周边工具,但是,要小心别过度追求技术通用性,不要试图用一项技术解决很多问题。
与浏览器的斗争仍在继续
网页浏览器原本是被设计用来浏览文档的,但现在主要用来承载应用程序,这种抽象的不匹配一直困扰着开发人员。为了克服这种不匹配所带来的诸多问题,开发人员一直在重新审视和挑战那些公认的用于浏览器测试、状态管理和构建快速且丰富的浏览器应用程序的方法。我们在技术雷达上可以看到这一类的趋势。第一,自从2017年 Redux 作为管理 React 应用状态的默认方法被移到“采纳”环以来,我们看到开发人员要么仍在尝试其他的方法(Recoil), 要么推迟对状态管理库的选型决策。第二,人们对 Svelte 越来越感兴趣,而它正在挑战虚拟 DOM 的概念, 后者则正是 React 和 Vue.js 等流行的程序开发框架所遵循的概念。第三,用于处理浏览器端测试的新工具不断涌现:Playwright 是改进 UI 测试的又一个新尝试,而 Mock Service Worker 则是一种将测试与后端交互分离的新方法。第四,平衡开发人员的开发效率与应用性能一直都是我们需要面对的一个挑战,浏览器定制的腻子脚本的目的就是改变这个权衡的范围。
可视化一切
这一期技术雷达中,有几个条目来自不同技术领域但却拥有一个共性,即可视化。你会发现很多关于基础设施、数据科学、云资源,以及很多其他极富创新性的可视化工具,其中不乏一些可以有效可视化复杂抽象的方法。也有一些交互式的数据可视化工具和控制面板工具,如 Dash, Bokeh 和 Streamlit,还有一些基础设施的可视化工具,例如微服务架构中的服务网格可视化工具 Kiali。随着开发人员的生态环境变得越来越复杂,一幅能清晰地解释问题的图像对减轻大家的心智负担无疑是大有裨益。
基础设施即代码的青春期
随着组织看到自动化基础设施所带来的好处,管理基础设施即代码变得越来越普遍。这为创新型的工具和框架的创建者们提供了反馈。诸如CDK和Pulumi之类的工具,提供了远远超过第一代工具的功能。其改进如此之大,以至于我们相信基础设施即代码已经进入了积极与消极因素共存的“青春期”。我们惊喜地看到在所有象限中,都有相关雷达条目,从积极的方面反映了相关生态系统日益成熟。但是,我们还讨论了该领域因为缺乏成熟模式而面临的挑战,以及许多公司在尝试用最佳方式利用此功能时所面临的挑战。所有这些都表明,该领域在持续增长,但尚未成熟。我们希望基础设施社区,继续从软件设计中汲取教训,尤其要关注创建松散耦合的可部署基础设施
编程大众化
让非程序员能够执行以往只有程序员才能做到的任务,我们围绕这个促进编程大众化的工具和技术进行了一些讨论。而诸如IFTTT和Zapier之类的解决方案在该领域已长期流行。我们发现,人们开始越来越多地使用诸如Amazon Honeycode这样的低代码环境,以创建简单的业务应用程序。尽管此类工具提供了适合其目的的编程环境,但将其产出移至规模化的生产环境时仍会遇到挑战。开发人员长期以来一直设法利用电子表格向导工具,在特定领域和传统编码环境之间找到折衷方案。越来越多的现代工具的问世,在更广泛的领域重新激起了大家的讨论。但取舍的原则,依旧未变。
部分象限亮点抢先看

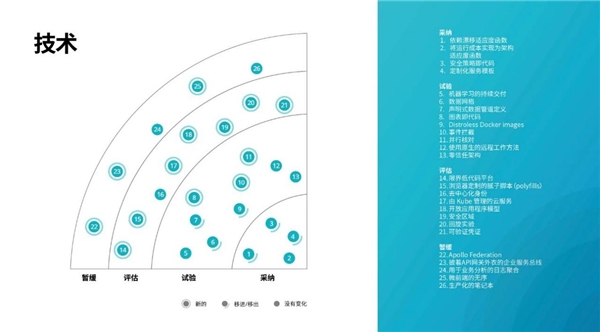
定制化服务模板
采纳
自从定制化服务模板在雷达中出现以来,这个模式已经被广泛采用以帮助组织向微服务过渡。伴随着可观察性工具、容器编排和服务网格边车的不断进步,服务模板可以通过精心挑选的默认值,减少服务与基础设施配合所需的大量设置,从而帮助快速建立新服务。对定制化服务模板应用产品管理原则也取得了成功。以内部开发者作为客户,定制化服务模板可以帮助开发者将代码发布到生产环境,并提供合适的可观察性以进行操作。定制化服务模板带来的另一个好处,是可以作为轻量级的治理机制,对技术选型的默认项进行集中管理。
限界低代码平台
评估
现在很多公司正在面临的一个最微妙的决定便是是否要采纳低代码平台或无代码平台,这些平台可以被用来在非常特定的领域里解决一些特定的问题。限界低代码平台这一领域的供应商也有如过江之鲫。现在看来,这类平台的一个突出的问题,便是很难应用一些诸如版本控制之类的优秀的工程实践。而且这类平台上的测试也非常的困难。然而我们还是注意到了这个市场里的一些有趣的新兵,例如 Amazon Honeycode 可以被用来创建一些简单的任务和事件管理应用,还有 IFTTT(类似于云工作流)领域的 Parabola,这也是为何我们会将 限界低代码平台 纳入这个部分的原因。但是我们仍然对它们更广泛的适用性深表怀疑,因为这些工具,如日本 Knotweed,非常容易超出它们原本的限界而被泛化用于其他场景,这也是为什么我们对采纳这种技术持强烈的谨慎态度。
去中心化身份
评估
SSL/TLS 的核心贡献者 Christopher Allen 在2016年给我们介绍了一种用于支撑新型数字化身份的10个原则,以及实现这一目标的途径:通往自主身份之路。自主身份也被称为 去中心化身份 ,按照基于IP协议栈的信任标准,是一种“不依赖任何中心化权威并且永远不能被剥夺的任何人、组织或事物的终身可转移身份”。采纳和实现去中心化身份正在逐渐升温并变得可能。我们看到了它在隐私方面的应用:客户健康应用、 政府医疗基础设施 和 公司法律身份。如果想快速地应用去中心化身份,你可以评估 Sovrin Network,Hyperledger Aries 和 Indy 等开源软件,以及去中心化身份 和 可验证凭证 标准。我们正在密切关注这个领域,并帮助我们的客户在数字信任的新时代进行战略定位。
Apollo Federation
暂缓
我们首次在技术雷达中介绍 GraphQL 时,曾提醒误用它会导致反模式,从长远来看弊大于利。尽管如此,我们发现团队对 GraphQL 越来越感兴趣,因为它能够 聚合来自不同资源的信息。这次我们想提醒你谨慎使用Apollo Federation和它对公司统一数据图的强大支持。即便乍看之下,有跨组织的普适概念这种想法是具有吸引力的,但是我们必须考虑之前业界做过的类似尝试——如 MDM 和规范数据模型等,这些尝试暴露了这种方法的缺陷。挑战会是巨大的,特别是当我们发现所在的领域要创建一个独特统一的模型非常复杂的时候。

Debezium
试验
Debezium 是一个变更数据捕获(Change Data Capture, CDC) 平台,可以将数据库变更流式传输到Kafka 的 topics。CDC是一种流行的技术,具有多种应用场景,例如:将数据复制到其他数据库、输送数据给分析系统、从单体中提取数据至微服务以及废除缓存。Debezium对数据库日志文件中的变更做出反应,并具有多个CDC连接器,适用于多种数据库,其中包括Postgres、MySQL、Oracle 和 MongoDB。我们在许多项目中都使用了Debezium,它对我们来说非常有效。
JupyterLab
试验
在上一期雷达中,JupyterLab 还处于评估象限,作为项目 Jupyter 基于 web 的用户界面,现在它已经成为许多数据从业者的首选。JupyterLab的使用正在迅速超越 Jupyter Notebooks,且终将取而代之。如果你仍在使用 Jupyter Notebooks,去尝试一下 JupyterLab 吧。JupyterLab 的交互环境是对 Jupyter Notebook 的改进:通过单元格拖拽、tab 自动补全等新特性对原有的功能进行了扩展。
K3s
评估
K3s 是一个轻量级的用于物联网和边缘计算的 Kubernetes 发行版。K3s被打包成一个单独的二进制文件,对于操作系统的依赖性微乎其微,这使得它非常易于运维和使用。K3s 使用 sqlite3 而非 etcd 作为默认的存储后端。由于所有相关的组件都运行在同一个进程里,这使得 K3s 的内存占用非常低。通过剥离不相关的第三方存储驱动和云提供商,K3s 的二进制文件得以控制得非常小。在资源受限的环境中,K3s 是一个值得考虑的非常不错的选择。
Pulumi
评估
我们已经看到人们对Pulumi的兴趣正在缓慢且稳步地上升。虽然Terraform 在基础设施编程世界中地位稳固,但Pulumi却填补了其中的一个空白。尽管 Terraform 是一个久经考验的常备选项,但其声明式编程特质,深受抽象机制不足和可测试性有限的困扰。如果基础设施完全是静态的,那么 Terraform 就够用了。但是动态基础设施但定义,要求使用真正的编程语言。Pulumi 允许以 TypeScript/ JavaScript、Python和Go语言(无需标记语言或模板)编写配置信息,这使其脱颖而出。Pulumi 专注于原生云架构,包括容器、无服务器函数和数据服务,并为Kubernetes 提供了良好的支持。最近,AWS CDK 的推出对其形成了挑战,但 Pulumi 仍然是该领域唯一的能独立于任何云平台厂商的工具。我们期望将来人们能更广泛地采用 Pulumi,并期待出现能对其提供支持的可行的工具和知识生态系统。

Trivy
采纳
用来创建和部署容器的流水线,应该包含容器安全扫描这个步骤。我们的团队尤其喜欢Trivy——一个针对容器的漏洞扫描器。在这个领域的工具中,我们尝试过 Clair 和 Anchore Engine。跟 Clair 不一样,Trivy 不止会检查容器,而且会检查代码库中的依赖。同时,由于它是一个独立的二进制包,所以更容易在本地设置和运行。Trivy 的其他好处还有,它是开源软件,并支持 distroless containers 容器。
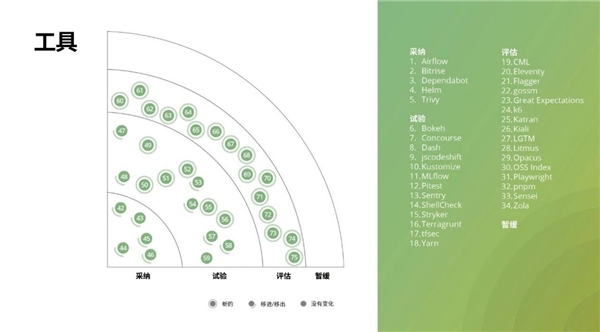
MLflow
试验
MLflow 是一款用于机器学习实验跟踪和生命周期管理的开源工具。开发和持续进化一个机器学习模型的工作流包括,一系列实验(一些运行的集合),跟踪这些实验的效果(一些指标的集合),以及跟踪和调整模型(项目)。MLflow可以通过支持已有的开源标准,以及与这个生态中许多其他工具的良好集成,来友好地辅助这个工作流。在 AWS 和 Azure 中,MLflow 作为云上 Databricks 的受管服务,正在加速成熟,我们已经在我们的项目中成功使用过它。我们还发现 MLflow 是一个模型管理,以及跟踪和支持基于 UI 和 API 交互模型的很棒的工具。唯一的担忧在于,MLflow 作为单一平台,一直在尝试交付太多的混淆关注点,比如模型服务和打分。
Jscodeshift
试验
维护大规模的 JavaScript 代码库从来不是一件容易的事情,而迁移重大的变更更是极具挑战。在简单的场景中,带有重构能力的 IDE 也许能帮得上忙。但是,如果代码库依赖广泛,每次想要做出重大的变更时,你都不得不遍历客户端代码库,才能做出合适的更新。这需要人工的监管并手工完成。jscodeshift,一个可以重构 JavaScript 和 TypeScript 的工具,能帮助减轻这种痛苦。它能把你的代码分析成抽象语法树(AST),并提供 API 通过不同的变换(也就是在既有的组件上添加、重命名以及删除属性)操作这棵树,然后把这棵树导出成最终源代码。jscodeshift还附带一个简单的单元测试程序,它能用测试驱动开发的方法编写迁移 codemods。我们还发现 jscodeshift 对于维护设计系统尤其有效。
Katran
评估
Katran 是一款高性能的 layer 4 负载均衡器。它并不适合所有人,但如果你需要 layer 7负载均衡器(比如 HAProxy 或者 NGINX)的替代品,或者你想要伸缩负载均衡器到两台及更多的服务器上,那我们推荐你评估一下Katran。相对于 L7 负载均衡器上的循环 DNS 技术,或者网络工程师通常用于解决类似挑战的 IPVS 内核模型,我们把 Katran 看作一个更灵活和有效的选择。

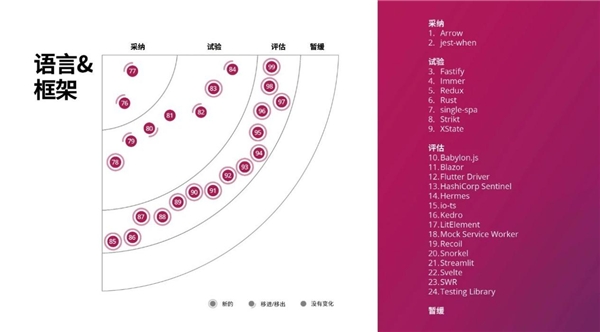
Redux
试验
Redux 已被移回试验环,因为我们不再将其视为 React 应用程序默认的状态管理方式。经验表明,在许多情况下 Redux 框架仍然具有一定的价值。但是与其他方法相比,Redux会导致代码冗长难读。而引入 Redux Sagas 通常更会加剧这个问题。相对的,React 最新版本中的功能已经可以有效地管理状态,而无需引入其他框架。但需要着重强调的是,当简单的状态管理解决方案开始变得复杂时,仍然可以考虑使用 Redux,或者是 Facebook 最近发布的 Recoil。
Babylon.js
评估
在几年前我们写到超越游戏的VR时,我们没有预见到 VR 解决方案会以多快以及多深的程度进入到除了视频游戏之外的领域。事后看来,我们当然看到了一些兴趣和采纳的增长,但人们对它的理解却比我们预期的要慢得多。原因之一可能是工具。Unity 和 Unreal 是两个用于开发 VR 应用的成熟又强大的引擎。我们还特别提到 Godot。然而,这些引擎跟大多数 web 和企业团队熟悉的那些工具很不同。随着我们继续探索,我们意识到基于 web 的 VR 方案已经取得巨大进展,其中对Babylon.js我们有相当积极的经验。Babylon.js 是用 TypeScript 编写并在浏览器中渲染出它的应用,这为许多开发团队提供了熟悉的开发体验。此外,Babylon.js 也是开源软件,成熟而且资金充足,这让它足具吸引力。
XState
试验
在之前的雷达中,我们曾经提及多个状态管理的类库,但XState在其中显得与众不同。它是个简单的 JavaScript 和 TypeScript 框架,可以创建有限状态机并可视化为状态图。它可以跟最流行的响应式 JavaScript 框架(Vue.js,Ember.js,React.js 以及 RxJS)集成,并基于 W3C 标准来创建有限状态机。另外一个值得留意的特性是它可以序列化状态机的定义。在其他的上下文中(尤其在编写游戏逻辑时)创建有限状态机时,我们发现一件很有帮助的事情,是 XState 对状态以及可能的转换的可视化能力,通过它的 visualizer 实现起来是如此容易。
Streamlit
评估
Streamlit 是 Python 编写的开源应用框架,数据科学家用其来构建好看的数据可视化应用。Streamlit专注于快速原型设计,并且支持各种不同的可视化库(包括 Plotly和Bokeh),因此在Dash等竞品中脱颖而出。对于需要在实验周期中快速展示的数据科学家来说,Streamlit 是一个可靠的选择。我们在一些项目中使用它,并且只需要花费很少的工作量就能把多个交互式可视化放在一起。

以上是我们在最新一卷技术雷达中随机摘取的几个Blip
(免责声明:本网站内容主要来自原创、合作伙伴供稿和第三方自媒体作者投稿,凡在本网站出现的信息,均仅供参考。本网站将尽力确保所提供信息的准确性及可靠性,但不保证有关资料的准确性及可靠性,读者在使用前请进一步核实,并对任何自主决定的行为负责。本网站对有关资料所引致的错误、不确或遗漏,概不负任何法律责任。
任何单位或个人认为本网站中的网页或链接内容可能涉嫌侵犯其知识产权或存在不实内容时,应及时向本网站提出书面权利通知或不实情况说明,并提供身份证明、权属证明及详细侵权或不实情况证明。本网站在收到上述法律文件后,将会依法尽快联系相关文章源头核实,沟通删除相关内容或断开相关链接。 )






















