导语:
动画特效可以辅助视觉制作焦点,引导注意力的方向,越来越为广大视觉设计师青睐,并广泛应用于各类场景开发。
关于动画设计工具,既有 Framer.js、Origami, 也有交互原型类 Principle、Flinto,还有 Figma 自带动画演示功能的工具,但是对于一些视觉特效、非逻辑表达类动画,设计师通常会借助 AE 完成。
遗憾的是,AE动画效果的开发至今也没有一种完备且成熟的跨平台解决方案,导致动画需求交付上线的效率和质量都不尽人意。对于市面上不同的动画开发工具,本文将对比分析不同方案的差异和优劣,辨析其还原程度和性能表现,希望给研发同学们一些参考和借鉴。
一、传统AE设计难点及解决方案
传统的AE设计,总结下来有以下三个核心痛点:
研发成本高:每个动效都需要研发通过代码来还原,单独排期的特效以及手工配置还原的过程,包括后续复用及改动都需要大量的研发人力持续投入。
生产周期长:设计师和研发人员需要反复确认效果还原度。这样很难跟上运营节奏,容易错过时事热点。
视觉动效弱:AE里有很多复杂动效,使用纯代码还原起来非常困难,设计师只能不断简化效果以达到跟开发成本的平衡。
PAG(Portable Animated Graphics) 是解决这几个痛点的解决方案之一 。它是一套完整的动画工作流,诞生之初就是为了降低或消除动画相关的研发成本,打通设计师创作到素材交付上线的极速流程,不断输出运行时可编辑的高质量动画内容。
PAG提供从AE导出插件,到桌面预览工具,再到iOS和Android端的渲染SDK。在AE设计师设计完成后可以直接输出动画文件,SDK研发不需要再参与代码还原,只需要接入一次SDK即可做到素材自助上线。也避免了反复进行效果确认的联调时间成本。
在PAG诞生之前,大家是用lottie来处理这些问题的,不可否认lottie是个很好的方案, 但仍有些问题没有得到很好的解决。
二、Lottie vs PAG
Lottie 最早是为了解决矢量图形类动画的问题。从官方社区来看,我们能容易发现 Lottie 的矢量基因,社区作品大多是图形类动画。
Lottie 库和插件是 Airbnb 于2017年前后发布的一款跨平台的动画解决方案,设计师通过 bodymovin 从 AE 中将动画导出 json 文件,开发只需将其导入资源文件夹直接引用即可。
Lottie 早期的版本不支持图片类动画,导出 json 之后会自动生成一个 img 的资源文件夹,播放 .json 文件时,需要解压资源压缩包到本地目录才能正常播放。从 bodymovin V 5.1.15 之后,Lottie 将图片转为 base 64 编码,使用字符代替图像地址,并封装在 json 里,直接播放一个 .json 文件,不用再拖着一个资源文件夹了。

Lottie 当前对图片类动画的支持依然会有一些小问题,有时候需要仔细排查出问题的图层,并对照官方文档灵活调整动画替代方案。
PAG最初诞生的原因,正是因为Lottie无法满足视频编辑场景里的动画以下几点需求:
1.当时它根本不支持文本图层,可编辑的字幕贴纸是视频编辑非常重要的能力。
2.在 iOS 上它依赖 CALayer 渲染,当用在非主线程的视频合成时,有部分动画会不呈现。
3.Android 上,它的遮罩实现无与伦比的卡(10×),但受限于 Java 层的阉割版 Canvas,也没有特别好的实现方式。
当时的Lottie还存在大大小小扎堆的渲染 Bug 以及功能支持还不完善,如无法反向遮罩,矢量图无法挖空等等。
PAG 选择了放弃重写渲染SDK解决方案,从头开始设计一种更高效的二进制动画文件格式,并基于AE C++ SDK重新实现了导出插件,又基于跨平台C++和OpenGL重写了两移动端渲染SDK,历时半年跑通第一个版本。PAG包含了当时Lottie支持的所有功能,并彻底摆脱了导出和渲染上的能力扩展相关限制。
相比于Lottie方案,PAG不仅解决了在它在矢量动画渲染上的各种问题,更重要的是扩展了动画的使用场景,PAG围绕运行时可编辑性设计了灵活的架构,能够完美实现动画的局部编辑替换需求。
三、PAG主要优势介绍
PAG在运行时,可在保留动画效果前提下,动态修改替换局部的文本或占位图内容,甚至对任意子图层进行增删改及移动,极大丰富了动画素材的使用场景,轻松实现照片和视频模板等素材的批量化生产。

PAG SDK整套方案是基于 C++ 和 OpenGL 的跨平台架构研发的,不依赖平台相关的UI框架,除了能做到跨端渲染完全一致外,还能轻松移植到各个原生平台,其中也包含服务器端的渲染能力。
在性能方面,PAG应用了游戏渲染里的大量的优化经验,设计了从中间渲染数据到局部位图的多级缓存架构,加上帧预测的技术,每帧渲染耗时平均可以做到Lottie的50%左右。
由于采用二进制格式,不存在JSON的字符串解析,解码耗时平均比Lottie文件的快12倍,相同的动画内容导出文件只有Lottie一半左右大小,同时二进制文件格式也更容易做到单文件集成图片,音频,视频等任意资源。

(数值单位:毫秒)
以下总结了 PAG 方案的六大优势:
1
文件更小
PAG是二进制文件格式,并采用了可变长编码整形以及动态按位聚合这些压缩技术,让相同动画导出的文件大小平均只有 Lottie 的一半左右(都经过zip压缩后对比)。PAG 除了对特效类动画的支持可圈可点,对矢量动画的支持也是非常优秀,甚至强于 Lottie。以一个生长动画为例,Lottie 文件 14k,而 PAG 文件只有1k。
2
解码更快
由于采用二进制格式,不存在JSON的字符串解析,解码耗时平均只有Lottie文件的7.6%,同时二进制文件格式也更容易做到单文件集成图片,音频,视频等任意资源。
3
支持更多AE特性
PAG目前支持Lottie在移动端几乎所有的功能,并且额外在文本,遮罩,滤镜方面比Lottie支持更加全面。除了矢量导出,PAG还增加了视频序列帧导出,能够支持所有的AE特性。
4
性能更好
基于 C++ 和 OpenGL 硬件加速渲染,除了能做到两端渲染完全一致外,应用了游戏渲染里的大量的优化经验,从中间渲染数据到局部位图的多级缓存架构,每帧渲染耗时平均可以做到Lottie的50%左右。
5
编辑性更高
除了运行时文本编辑和占位图替换功能外,PAG还支持图层级别的任意组合修改。为复杂的应用场景提供更加灵活的编程扩展能力。
6
支持服务端渲染
PAG支持服务端渲染能力,以C++方式接入,可以支持服务端照片转特效视频以及一键大片模板等功能,结合H5快速实现运营活动页。
四、PAG SDK端全平台接入方式
目前PAG SDK已经支持了5个原生平台,包含iOS、Android、Linux、Windows和macOS等。而且SDK的接入非常便捷,可实现10分钟快速接入。
Android端SDK为aar文件,支持armeabi, armv7a, arm64
iOS端SDK为framework文件,分为四个版本:真机版(arm64、arm64/armv7)和真机模拟器版(arm64/x64、arm64/armv7/x64)
Android端接入
基本要求
支持android 4.4及以上系统
推荐使用gralde 3.0及以上版本编译
aar接入
1.将libpag的aar文件放置在android工程项目的libs目录下
2.添加添加aar库依赖
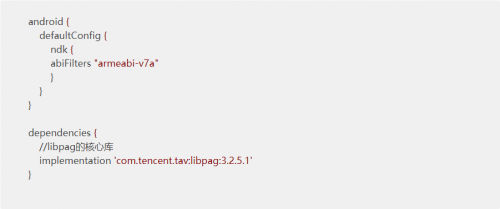
在app的gradle文件app/build.gradle,添加libpag的库依赖

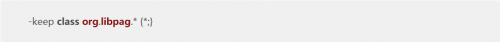
注意:需要在混淆列表里面,添加libpag的keep规则:

配置完以后,sync一下,再编译。
maven接入
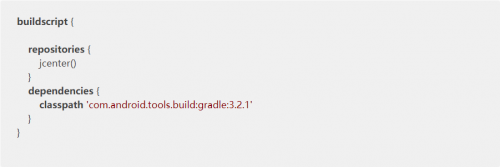
在root工程目录下面修改build.gradle文件,增加jcenter的maven仓库

ii. 在app的gradle文件app/build.gradle,添加libpag的库依赖

注意: 需要在混淆列表里面,添加libpag的keep规则:

配置完以后,sync一下,再编译。
iOS端接入
基本要求
支持iOS8及以上
需要使用Xcode8.0及以上版本进行编译
Framework接入
1.将libpag的framework文件放置在iOS工程项目目录下
2.在项目工程中,配置所使用Target的General->Embedded Binaries,添加libpag.framework
3.由于libpag暂时不支持Bitcode,需要配置Build Settings->Build Options->Enable Bitcode 为No
cocoapods接入
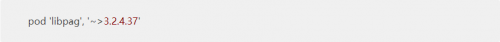
修改App目录下的Podfile文件,添加相应的libpag的引用.

DEMO及测试素材下载地址:https://pag.io/docs/sdk.html
五、总结
作为腾讯PCG发布器中台下三大组件之一,PAG已经在腾讯微视,手机QQ,王者荣耀等数十款产品中落地使用。包含微信在内的多个团队,也都积极参与该项目的协同共建,齐心协力,不断打磨这款动画开发利器。相信随着PAG的不断迭代,将持续为动画设计师及开发工程师们技术赋能,实现更多天马行空的动画效果,助力动画产业进一步发展。

说了这么多关于PAG的介绍,大家是不是迫不及待地想体验一把PAG的神奇应用呢?别着急,同学们现在可以通过官网下载插件体验啦!
(免责声明:本网站内容主要来自原创、合作伙伴供稿和第三方自媒体作者投稿,凡在本网站出现的信息,均仅供参考。本网站将尽力确保所提供信息的准确性及可靠性,但不保证有关资料的准确性及可靠性,读者在使用前请进一步核实,并对任何自主决定的行为负责。本网站对有关资料所引致的错误、不确或遗漏,概不负任何法律责任。
任何单位或个人认为本网站中的网页或链接内容可能涉嫌侵犯其知识产权或存在不实内容时,应及时向本网站提出书面权利通知或不实情况说明,并提供身份证明、权属证明及详细侵权或不实情况证明。本网站在收到上述法律文件后,将会依法尽快联系相关文章源头核实,沟通删除相关内容或断开相关链接。 )






















